DataGridは、2次元のデータを表形式で表示し、編集することもできる部品です。また、テーブル内にチェックボックスやツリーなどが表示でき、TableEditよりも多彩な編集ができます。
Internet Explorerでだけ利用できます。
注意
DataGridを利用できるブラウザ
DataGridは、Internet Explorerでだけ利用可能な部品です。
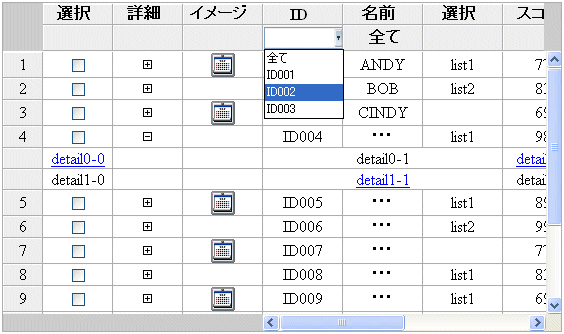
表示例

上記テーブルの「ID」セルの下には、フィルタ機能(選択された項目のデータ行だけを表示する機能)で使用するコンボボックスが設定されています。以降、このコンボボックスをフィルタ用コンボボックスと呼びます。
ポイント
DataGridでは、表示領域の大きさによって、スクロールバーの表示/非表示を自動で切り替えます。スクロールバーの表示/非表示については、フレームワークでの特別な設定は必要ありません。
スクロールバーは、テーブル全体の表示領域の内側に表示されます。
記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnGrid" ... ></div>
...
</div>ポイント
子要素には、テーブルの定義情報であるViewColumnGridを記述します。(ViewColumnCheck、ViewColumnTree、ViewColumnSelect、およびViewColumnImageも使用できます。)
本部品は、前後に改行コードが挿入されて表示されます。
Modelの仕様については、「3.1.1 Model」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
Number | 表示するデータの行数を指定します。 | 可 | 全データ表示 | 値 | 不可 | 不可 | |
Number | データの表示開始位置を指定します。 | 可 | 0 | 値 | 可 | 不可 | |
filterCount | Number | フィルタ用コンボボックスの選択リストに追加する項目数を指定します。指定する項目数は、「全て」を除いた項目数です。(設定範囲: 0-100)値によって履歴の動作が変わります。詳細は、「フィルタ用コンボボックスの動作」を参照してください。 | 可 | 5 | 値 | 不可 | 不可 |
focusTransparent | Boolean | フォーカスの背景を透過にするかどうかを指定します。
透過にしない場合は、CSSのスタイルで指定した値を使用します。 | 可 | false | 値 | 不可 | 不可 |
String | アンカーリンク対象データのプレフィックスを設定します。 | 可 | 指定なし | 値 | 不可 | 不可 | |
Object | フィルタ用コンボボックスの選択項目をオブジェクトで指定します。 | 可 | null | バインド | 可 | 可 | |
dispRowsOneByOne | Boolean | データを1行ずつ順次表示するか、表示対象のすべての行を一括で表示するかを指定します。
| 可 | false | 値 | 不可 | 不可 |
dispRowsInterval | Number | dispRowsOneByOneをtrueにした場合の各行の表示間隔をミリ秒単位で指定します。(設定範囲: 1-1000) | 可 | 50 | 値 | 不可 | 不可 |
defaultFilterLabel | String | フィルタに表示するデフォルトのラベルを指定します。 | 可 | 全て | 値 | 不可 | 不可 |
Render関数を持つオブジェクト | render関数は、選択された行の表示カスタマイズを指示するオブジェクトを返します。 | 可 | null | 値 | 不可 | 不可 | |
keepSortImage | String | ソートイメージの表示方法を指定します。
無効な値を指定した場合、エラー(RCF14903)となります。 | 可 | compatible | 値 | 不可 | 不可 |
focusMode | Number | DataGridにフォーカスが当たっている場合のフォーカスの動作を指定します。
無効な値を指定した場合、エラー(RCF14903)となります。 | 可 | -1 | 値 | 不可 | 不可 |
cursorMode(注) | Number | セルが編集状態のときのカーソルキーによる動作を指定します。
無効な値を指定した場合、省略値で動作します。 | 可 | 0 | 値 | 不可 | 不可 |
clickMode(注) | Number | 編集可能なセルを編集状態とする条件を指定します。
無効な値を指定した場合、省略値で動作します。 | 可 | 0 | 値 | 不可 | 不可 |
escapeDirection(注) | String | 編集状態のセルでEnterキーによって入力内容を決定したとき、同時にカーソルが移動する方向を指定します。
無効な値を指定した場合、省略値で動作します。 | 可 | 指定なし | 値 | 不可 | 不可 |
defaultColumnWidth | String | デフォルトの列幅を指定します。単位はピクセル(px)またはエム(em)です。 | 可 | 80 | 値 | 不可 | 不可 |
注) focusModeが0および1の場合にだけ、設定が有効になります。
TableViewのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.3.1 TableView」の「プロパティ」を参照してください。
TableEditのプロパティも指定できます。ただし、focusModeプロパティが-1の場合は、selectedCell、innerTabMoveの各プロパティは利用できません。詳細は、「2.3.2 TableEdit」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
ポイント
DataGridでも、TableViewと同様にデータのソートができます。詳細は、「2.3.1 TableView」を参照してください。
DataGridでは、以下の留意事項があります。
ソートの対象は、全データ(ページ遷移による非表示データを含む)です。
列ヘッダが複数行で行データが1行の場合は、下位の列ヘッダをクリックしたときにソートされます。
DataGridでは、データと表示内容は、以下の優先順位によって決定されます。
以下のrendererまたはselectedRendererが指定されており、かつrender関数の戻り値にvalueを含んでいる場合
ViewColumnGridのrenderer
DataGridまたはViewColumnGridのselectedRenderer
⇒render関数の戻り値で指定されたvalueの内容で表示されます。valueの内容は、表示時だけ有効であり、編集中は有効になりません。
ViewColumnGridの子要素に、DateInputまたはNumberInputが指定されている場合
⇒DateInputまたはNumberInputのconverterのformatの戻り値の内容が表示されます。
データの内容がlinkPrefixプロパティの対象データとなる場合
⇒DateInputまたはNumberInputのconverterのformatの戻り値の内容が表示されます。
上記以外の場合
⇒デフォルトの表示内容になります。
デフォルトの各データ型の表示内容はTableEditに準拠します。詳細は、「2.3.2 TableEdit」の「表2.2 各データ型の表示内容」を参照してください。
DataGridの子要素が何も指定されていない場合、DataGridはdataプロパティに指定された配列の最初の要素の内容に基づいて表示されます。列の順番は不定であり、列ヘッダ部にはプロパティ名が表示されます。
また、どのセルも編集できません。
動作はTableEditに準拠します。
詳細は、「2.3.2 TableEdit」の「値の編集について」を参照してください。(TableEditはDataGrid、ViewColumnはViewColumnGridに読み替えてください。)
動作はTableEditに準拠します。詳細は、「2.3.2 TableEdit」の「null、undefined、NaNの編集」を参照してください。
focusModeプロパティが-1の場合は、TableViewおよびTableEditと異なり、行ヘッダ部をクリックすることで行の選択はできません。
TableViewの列幅の変更と同様です。詳細は、「2.3.1 TableView」の「列幅の変更」を参照してください。
フィルタ用コンボボックスのヘッダ行で操作を行うと、うまく操作できない場合があります。
その場合は、フィルタ用コンボボックスのヘッダ行の上の行で操作を行ってください。
DataGridには、以下の方法でフォーカスを当てることができます。フォーカスはDataGrid全体に当たり、フォーカスがある状態ではキーボードによる操作が可能になります。
ブラウザが提供するTabキーおよびTab+SHIFTキーによるフォーカス移動
FocusManagerによるフォーカス移動
DataGridをマウスでクリック
フォーカスがある場合、DataGridの外枠にフォーカスがあることを示すアウトラインが表示されます。
また、フォーカスが当たったとき、DataGrid内では、以下の行またはセルにフォーカスが当たり、キーボードによりフォーカス行を移動させることができます。
Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、DataGridにフォーカスが当たった場合
以前フォーカスを失ったときのフォーカス行またはセルに、フォーカスが当たります。初めてフォーカスが当たった場合は、最初の行またはセルにフォーカスが当たります。
マウスでクリックされたことによりDataGridにフォーカスが当たった場合
行またはセルがクリックされた場合は、その行またはセルにフォーカスが当たります。それ以外をクリックした場合は、Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、DataGridにフォーカスが当たった場合と同様になります。
DataGridにフォーカスがある場合、Tabキーによりフォーカス行またはセルが移動します。
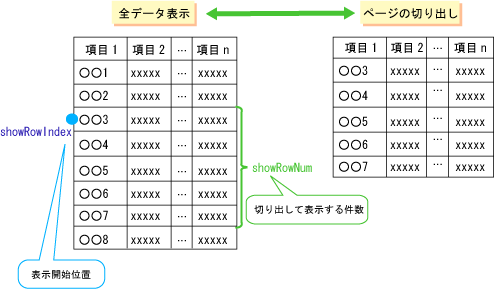
showRowNumプロパティとshowRowIndexプロパティを使用して、1ページに表示するデータの件数を指定できます。
showRowIndexプロパティで表示開始位置を、showRowNumプロパティで切り出して表示する行数を、設定します。
また、全データから指定した件数のデータへ、表示の切替え(ページ遷移)ができます。

テーブルのデータの表示位置は、テーブル部品のオブジェクトからshowRowIndexプロパティのデータプロバイダを取得することで変更できます。
以下にプロパティの変更方法を示します。
<script type="text/javascript">
//<![CDATA[
function selectCheckBox() {
// showRowIndexプロパティに対するデータプロバイダを取得
var showRowIndex = DataGrid.getDataProvider("showRowIndex");
// 取得したデータプロバイダを利用してプロパティの値を変更
showRowIndex.setData(100);
}
//]]>
</script>データプロバイダについては、「付録B データプロバイダ」を参照してください。
以下に例を示します。
...
<script type="text/javascript">
//<![CDATA[
var modelData = {
scores: [
{ id: '_ID0001', 名前: 'ANDY',スコア: 77 },
{ id: 'ID0002', 名前: '_BOB', スコア: 83 },
{ id: 'ID0003', 名前: 'CINDY', スコア: 69 }
...
]
};
//]]>
</script>
...
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.scores}" rcf:linkPrefix="_">
...
</div>
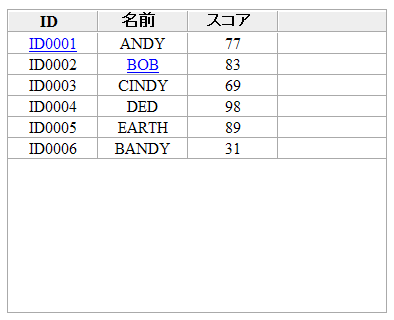
...上記を指定した場合のアンカーリンクの表示は以下のようになります。

フィルタ用コンボボックスの先頭は、defaultFilterLabelプロパティで指定した値(省略時は「全て」、インデックス=0)になります。
filterCountプロパティに0以外を指定した場合、選択した項目または入力した値が履歴として残り、選択リストが更新されます。
最後に選択または入力した値は、選択リストの2番目(インデックス=1)となり、入力した項目と選択リストの数がfilterCountを超えた場合、最も古い項目(選択リストの最後にあった項目)が履歴から消されます。
filterCountプロパティに0を指定した場合、入力した値は無効となり、履歴には反映されず、選択した項目の順番だけが履歴に残ります。
DataGridにおいて指定するfilterListが示すオブジェクトのデータには、以下のように初期選択位置、および選択項目を指定します。
形式
{
名称1:['初期選択位置', '選択項目1', '選択項目2', ... ] ,
名称2:['初期選択位置', '選択項目1', '選択項目2', ... ] ,
...
}指定項目の説明
指定項目 | 説明 |
|---|---|
名称 | ViewColumnGridのnameに設定したカラムの名前を指定します。 |
初期選択位置 | フィルタ用コンボボックスの初期表示時の選択位置を指定します。 |
選択項目n | フィルタ用コンボボックスに表示する選択項目を指定します。 |
フィルタ用コンボボックスを表示しないカラムがある場合でも、空の配列 ([]) を指定する必要があります。
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = {
scores: [
{ id: 'ID0001', name: 'Andy', score: 90 },
{ id: 'ID0002', name: 'Bob', score: 80 },
{ id: 'ID0003', name: 'Cindy', score: 100 },
{ id: 'ID0004', name: '...', score: 90 },
{ id: 'ID0005', name: '...', score: 80 }
],
flist: {
column1: ['ID0001', 'ID0002', 'ID0003'],
column2: ['2', 'Andy', 'Bob'],
column3: []
}
};
//]]>
</script>
...
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:id="grid1" rcf:data="{model1.scores}" rcf:filterList="{model1.flist}">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="id" rcf:label="ID" rcf:showFilter="true"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name" rcf:label="名前" rcf:showFilter="true"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="score" rcf:label="スコア" rcf:showFilter="false">
<div rcf:type="NumberInput"></div>
</div>
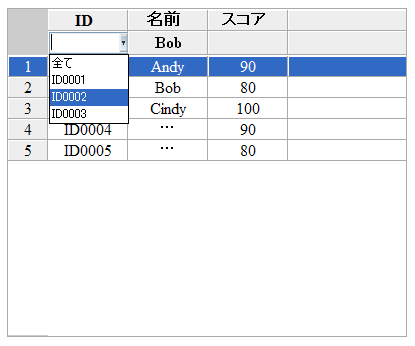
</div>上記プロパティの設定により表示されるDataGridのコンボボックスのイメージを、以下に示します。

以下のプロパティを持ったオブジェクトを返すことで、選択行の状態をカスタマイズできます。
プロパティ名 | データ型 | 説明 |
|---|---|---|
color | String | 選択行の文字の色 |
backgroundColor | String | 選択行の背景色 |
borderColor | String | 選択行のボーダーの色 |
borderStyle | String | 選択行のボーダーの種類 |
fontFamily | String | 選択行の文字のフォント名 |
fontSize | String | 選択行の文字のフォントサイズ(ピクセル数) |
fontWeight | String | 選択行の文字のウェイト |
textAlign | String | 選択行のテキストの行揃え |
verticalAlign | String | 選択行の縦のデフォルト表示位置 |
value | String | 実際に表示するセルの内容 |
textDecoration | String | 選択行の文字装飾 |
DataGrid部品にselectedRendererプロパティを指定した場合、行単位で選択状態を設定することができます。
DataGrid部品のrender関数では、行ごとにrender関数の呼出しが行われるため、列名(column)およびデータの値(value)は返却しません。
ViewColumnGrid部品にselectedRendererプロパティが設定されている場合、当該列については、ViewColumnGrid部品の設定が優先されます。
focusModeプロパティが-1の場合、以下の表のようになります。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
入力可能なセルでシングルクリック | クリックした行を選択します。 | クリックした行をフォーカス状態にします。 | |
入力可能なセルでダブルクリック | クリックした行を選択し、セルを編集状態に変更します。 | クリックした行をフォーカス状態にします。 | |
チェックボックスのあるセルでシングルクリック | なし | クリックした行を選択します。 | 活性状態で表示されているチェックボックスがあれば、チェックボックスの選択/解除を切り替えます。 |
+ Shift | 活性状態で表示されているチェックボックスがあれば、チェックボックスの選択/解除を切り替えます。現在のフォーカス位置の選択状態を、クリックした位置まで適用します。そのとき、操作以前の選択状態は保持されません。 | ||
チェックボックスのあるセルでダブルクリック | - | 活性状態で表示されているチェックボックスがあれば、チェックボックスの選択/解除を切り替えます。 | |
アンカーリンクのあるセルでシングルクリック | onClickLinkのイベントが呼び出されます。 | onClickLinkのイベントが呼び出されます。 | |
アンカーリンクのあるセルでダブルクリック | onClickLinkのイベントが呼び出されます。 | onClickLinkのイベントが呼び出されます。 | |
ツリーの展開ボタンがあるセルでシングルクリック | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | |
ツリーの展開ボタンがあるセルでダブルクリック | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | |
画像ボタンがあるセルでシングルクリック | onClickImageのイベントが呼び出されます。 | onClickImageのイベントが呼び出されます。 | |
画像ボタンがあるセルでダブルクリック | onClickImageのイベントが呼び出されます。 | onClickImageのイベントが呼び出されます。 | |
プルダウンがあるセルでシングルクリック | クリック後、プルダウンが表示されます。 | クリック後、プルダウンが表示されます。 | |
プルダウンがあるセルでダブルクリック | クリック後、リストが展開されます。 | クリック後、リストが展開されます。 | |
上記以外のセルでシングルクリック | クリックした行を選択します。 | クリックした行をフォーカス状態にします。 | |
上記以外のセルでダブルクリック | クリックした行を選択します。 | クリックした行をフォーカス状態にします。 | |
列ヘッダでシングルクリック | なし | クリックした列を元にソートを実行します。 | ほかの選択状態を解除し、クリックした列を元にソートを実行します。 |
+ Shift | |||
+ Ctrl | |||
ダミーセルでシングルクリック | 操作できません。 | ||
ダミーセルでダブルクリック | 操作できません。 | ||
プルダウン初期表示のテキストをクリック | クリック後、リストが展開されます。再度クリックすると、リスト上のクリックした項目を選択します。 | ||
コンボボックス初期表示のテキストをクリック | フィルタ用コンボボックスに表示を切り替えます。 | ||
コンボボックスのフィルタのボタン部分(▼)をクリック | 選択リストを展開して表示します。 | ||
コンボボックスの入力部分をクリック | キーボードから文字入力が可能となります。 | ||
コンボボックスの選択項目をクリック | 選択した文字列が入力部分に表示され、選択した文字列を利用者に通知します。 | ||
行ヘッダをクリックしても、選択状態は変化しません。(TableViewでの処理と異なります。)
focusModeプロパティが0または1の場合、以下の表のようになります。
操作 | 処理 | |||
|---|---|---|---|---|
単一選択モード | 複数選択モード | |||
入力可能なセルでシングルクリック | クリックしたセルを選択します。 | |||
入力可能なセルでダブルクリック | クリックしたセルを編集状態にします。 | |||
行ヘッダでクリック | なし | クリックした行を選択します。 | クリックした行を選択します。 | |
+Shift | 直前に選択した行からクリックした行までを範囲選択します。 | |||
+Ctrl | クリックした行の選択/選択解除を切り替えます。 | |||
チェックボックスのあるセルでシングルクリック | なし | クリックしたセルを選択します。 | ||
+ Shift | ||||
チェックボックスのあるセルでダブルクリック | - | |||
アンカーリンクのあるセルでシングルクリック | onClickLinkのイベントが呼び出されます。 | |||
アンカーリンクのあるセルでダブルクリック | onClickLinkのイベントが呼び出されます。 | |||
ツリーの展開ボタンがあるセルでシングルクリック | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | |||
ツリーの展開ボタンがあるセルでダブルクリック | 展開ボタンの状態により、onOpenDetailまたはonCloseDetailのイベントが呼び出されます。 | |||
画像ボタンがあるセルでシングルクリック | onClickImageのイベントが呼び出されます。 | |||
画像ボタンがあるセルでダブルクリック | onClickImageのイベントが呼び出されます。 | |||
プルダウンがあるセルでシングルクリック | クリック後、プルダウンが表示されます。 | |||
プルダウンがあるセルでダブルクリック | クリック後、リストが展開されます。 | |||
上記以外のセルでシングルクリック | クリックしたセルを選択します。 | |||
上記以外のセルでダブルクリック | クリックしたセルを選択します。 | |||
列ヘッダでシングルクリック | なし | クリックした列を元にソートを実行します。 | ||
+ Shift | ||||
+ Ctrl | ||||
上記以外の操作については、focusModeプロパティが-1の場合と同様です。
focusModeプロパティが-1の場合、以下の表のようになります。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
スペース | なし | - | フォーカス行の選択/解除を切り替えます。チェックボックスの選択/解除を切り替えます。 |
+Shift | - | チェックボックスの選択/解除を切り替えます。 | |
↑ | なし | 選択行を上の行に移動します。 | フォーカスを上の行に移動します。 |
+Shift | 選択行を上の行に移動します。 | 直前に選択していた行位置の選択状態を上方向に適用します。 | |
↓ | なし | 選択行を下の行に移動します。 | フォーカスを下の行に移動します。 |
+Shift | 選択行を下の行に移動します。 | 直前に選択していた行位置の選択状態を下方向に適用します。 | |
← | スクロールバーが表示されている場合、左側にスクロールします。 | ||
→ | スクロールバーが表示されている場合、右側にスクロールします。 | ||
Enter | 編集状態の場合、入力内容を確定し、編集状態を解除します。フィルタ用コンボボックスに入力した文字列を利用者に通知します。 | ||
ESC | 編集状態の場合、入力内容を破棄し、編集状態を解除します。 | ||
Tab | なし | 選択行を下の行に移動します。 | フォーカスを下の行に移動します。 |
+Shift | 選択行を上の行に移動します。 | フォーカスを上の行に移動します。 | |
Home | 先頭行を選択状態にします。 | フォーカスを先頭行に移動します。 | |
End | 最終行を選択状態にします。 | フォーカスを最終行に移動します。 | |
PageUp | スクロールバーが表示されている場合、上にスクロールします。 | ||
PageDown | スクロールバーが表示されている場合、下にスクロールします。 | ||
注) DataGridがFocusManagerによるフォーカス制御対象となっている場合、FocusManagerの設定が優先されます。
注意
DataGridをFocusManagerによるフォーカス制御対象とする場合
DataGridをFocusManagerによるフォーカス制御の対象とする場合には、以下の注意事項があります。
FocusManagerのデフォルトのフォーカス移動キーはEnterキーになっています。DataGridではEnterキーはセルの編集状態の切替えを行いますので、フォーカス移動キーには、DataGridの操作キーと干渉しないキー(スペース、↑、↓、→、←、Enter、ESC、Home、End、PageUp、PageDown以外のキー)を設定してください。
focusModeプロパティが0の場合、以下の表のようになります。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
スペース | なし | フォーカスセルを選択します。 | |
+Shift | フォーカスを上のセルに移動します。 | ||
↑ | フォーカスを上のセルに移動します。 | ||
↓ | フォーカスを下のセルに移動します。 | ||
← | フォーカスを左のセルに移動します。 | ||
→ | フォーカスを右のセルに移動します。 | ||
Enter | セルの編集状態を切り替えます。 | ||
ESC | 編集状態の場合、入力内容を破棄し、編集を解除します。 | ||
Tab | なし | フォーカスを右のセルに移動します。右端のセルの場合は、次の行の左端のセルに移動します。 | |
+Shift | フォーカスを左のセルに移動します。左端のセルの場合は、前の行の右端のセルに移動します。 | ||
Home | フォーカスを先頭セルに移動します。 | ||
End | フォーカスを最終セルに移動します。 | ||
PageUp | スクロールバーが表示されている場合、上にスクロールします。 | ||
PageDown | スクロールバーが表示されている場合、下にスクロールします。 | ||
focusModeプロパティが1の場合、以下の表のようになります。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
スペース | - | ||
↑ | 上のセルを選択します。 | ||
↓ | 下のセルを選択します。 | ||
← | 左のセルを選択します。 | ||
→ | 右のセルを選択します。 | ||
Tab | なし | 右のセルを選択します。右端のセルの場合は、次の行の左端のセルを選択します。 | |
+Shift | 左のセルを選択します。左端のセルの場合は、前の行の右端のセルを選択します。 | ||
+Ctrl | - | ||
Home | 先頭セルを選択します。 | ||
End | 最終セルを選択します。 | ||
上記以外の操作については、focusModeプロパティが0の場合と同様です。
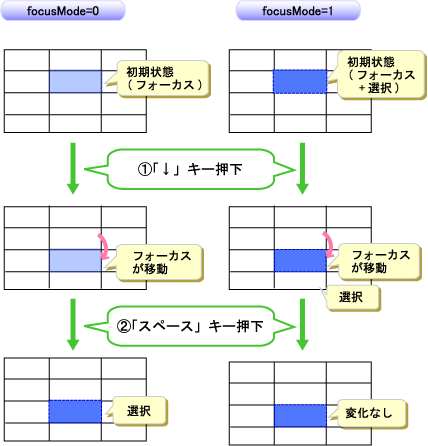
focusModeプロパティ(0および1)の設定によるカーソルキーおよびスペースキーの動作の違いを、以下の図に示します。

注意
focusModeプロパティが1の場合、focusableプロパティまたはselectableプロパティのどちらかにfalseが設定されていると、フォーカスおよび選択がされません。
マウス操作については、以下のとおりです。
focusModeプロパティが-1の場合は、行操作を主体とする動作となります。
focusModeプロパティが0の場合は、TableEditと同様にセル操作を主体とする動作となります。
focusModeプロパティが1の場合は、セル操作を主体とする動作となり、かつセルをクリックすることでフォーカスと同時に選択する動作となります。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-DataGrid |
|
列ヘッダ | ccell | rcf-DataGrid-ccell |
|
フィルタ行(初期表示時) | fcell | rcf-DataGrid-fcell |
|
セル | cell | rcf-DataGrid-cell |
|
アンカーリンク(初期表示時) | link | rcf-DataGrid-link |
|
ツリー展開時の詳細データ表示セル | detail | rcf-DataGrid-detail |
|
注) DataGridでは、textDecorationを指定することができます。
textDecorationでは、文字装飾を指定します。CSSのtext-decorationプロパティの値を指定できます。
line-throughを指定すると、取り消し線が設定できます。Internet Explorerでは、blinkは指定できません。
ポイント
テーブルの幅と高さの指定について
テーブルの幅と高さを小さくすると、スクロールバーが表示されなくなるなど、表示が崩れる場合があります。幅、高さ共に100px未満の値を設定した場合、100pxで表示されます。
フィルタ用コンボボックスで指定できるスタイルは、ComboBox部品のスタイルプロパティのうち、以下のクラス名です。
rcf-ComboBox-input
rcf-ComboBox-list
rcf-ComboBox-item
rcf-ComboBox-itemHovered
rcf-ComboBoxの指定には、対応しません。指定した場合の動作は不定となります。
フィルタ用コンボボックスのスタイルを設定するためのCSSの定義例
<style type="text/css">
.myClass .rcf-DataGrid .rcf-ComboBox-input {
background-color: Menu;
color: MenuText;
}
.myClass .rcf-DataGrid .rcf-ComboBox-list {
font-family: monospace;
background-color: InfoBackground;
color: InfoText;
}
</style>
...
<div rcf:type="DataGrid" rcf:id="grid1" rcf:data="{model1.scores}" rcf:styleClass="myClass">
...
</div>
...
アンカーリンクのスタイルを指定しない場合は、青文字、アンダースコアでアンカーリンクの文字列が表示されます。
アンカーリンクのスタイルを設定するためのスタイルプロパティの定義例
<div rcf:type="DataGrid" rcf:id="grid1" rcf:data="{model1.scores}"
rcf:linkTextDecoration="line-through" rcf:linkColor="blue">
...
</div>アンカーリンクのスタイルを設定するためのCSSの定義例
<style type="text/css">
.myClass .rcf-DataGrid-link {
color: blue;
text-decoration: line-through;
}
</style>
...
<div rcf:type="DataGrid" rcf:id="grid1" rcf:data="{model1.scores}" rcf:styleClass="myClass"></div>
...操作によるスタイルは、CSSでだけ設定できます。
列ヘッダのセルにマウスがある場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
ccellHovered | rcf-DataGrid-ccellHovered |
|
行にフォーカスがある場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
rowFocused | rcf-DataGrid-rowFocused |
|
フォーカスを点線だけ(背景色なし)に設定する場合は、focusTransparentプロパティで指定してください。
行が選択された場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
rowSelected | rcf-DataGrid-rowSelected |
|
セルを編集しているときのスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellEditing | rcf-DataGrid-cellEditing |
|
以下のスタイルは、focusModeプロパティが0または1の場合に有効となります。
セルにフォーカスがある場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellFocused | rcf-DataGrid-cellFocused |
|
セルが選択された場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellSelected | rcf-DataGrid-cellSelected |
|
偶数行および奇数行のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
oddRow | rcf-DataGrid-oddRow |
|
evenRow | rcf-DataGrid-evenRow |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
注意
CSSでセルおよびアンカーリンクのスタイルを定義する場合の注意事項
CSSでDataGridのセルおよびアンカーリンクのスタイルを指定する場合は、下記の順序で定義してください。
セルのスタイルを指定
アンカーリンクのスタイルを指定
スタイルプロパティで指定した操作によるスタイルの優先順位を、以下に示します。
rcf-DataGrid-cellSelected
rcf-DataGrid-cellFocused
ViewColumnGridおよびDataGridのスタイルを設定した場合の優先順位を、以下に示します。
列ヘッダの場合
スタイルプロパティで設定したViewColumGridのスタイル
スタイルプロパティで設定したDataGridのスタイル
CSSで設定したViewColumnGridのスタイル
CSSで設定したDataGridのスタイル
セルまたは行の場合
ViewColumnGridのselectedRendererで指定したスタイル
DataGridのselectedRendererで指定したスタイル
スタイルプロパティで設定したDataGridの操作に関するスタイル
ViewColumnGridのrendererで指定したスタイル
スタイルプロパティで設定したViewColumGridのスタイル
スタイルプロパティで設定したDataGridのスタイル
CSSで設定したViewColumnGridのスタイル
CSSで設定したDataGridのスタイル
イベントリスナ
フィルタ用コンボボックスのイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onSelectFilter | フィルタ機能により、項目が選択された場合に呼ばれます。 |
フィルタ用コンボボックスに入力および選択された文字列は、利用者にイベントで通知されます。通知されるイベントについては、「A.2.18 SelectFilterEvent」を参照してください。
行のイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onFocusRow | 行にフォーカスが当たったときに呼ばれます。 | |
onBlurRow | 行からフォーカスが外れたときに呼ばれます。 |
セルのイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onSetCheckBox | 1つの行のチェックボックスがONになった場合に呼ばれます。 | |
onResetCheckBox | 1つの行のチェックボックスがOFFになった場合に呼ばれます。 | |
onSetAllCheckBox | setAllCheckBoxメソッドによってすべての行のチェックボックスがONになった場合に呼ばれます。 | |
onResetAllCheckBox | resetAllCheckBoxメソッドによってすべての行のチェックボックスがOFFになった場合に呼ばれます。 | |
onSetAllDisplayCheckBox | setAllDisplayCheckBoxメソッドによって画面上に表示されているすべての行のチェックボックスがONになった場合に呼ばれます。 | |
onResetAllDisplayCheckBox | resetAllDisplayCheckBoxメソッドによって画面上に表示されているすべての行のチェックボックスがOFFになった場合に呼ばれます。 | |
onSelectedPulldownChange | 選択されているプルダウンの項目が変更されたときに呼ばれます。 | |
onOpenDetail | 行の詳細データを展開したときに呼ばれます。 | |
onCloseDetail | 行の詳細データを折りたたんだときに呼ばれます。 | |
onClickLink | アンカーリンクをクリックした場合に呼ばれます。 | |
onClickImage | 画像をクリックした場合に呼ばれます。 | |
onClickDetailLink | ツリーの詳細データ内にあるアンカーリンクをクリックした場合に呼ばれます。 | |
onClickDetailCell | ツリーの詳細データのセルをクリックした場合に呼ばれます。 |
上記のonOpenDetailイベントリスナにより詳細データの展開通知を受け取った場合、フレームワークの呼出し元は、JavaScript APIのshowDetail()メソッドを呼び出すことで詳細データを指定する必要があります。
TableEditのイベントリスナも使用できます。詳細は、「2.3.2 TableEdit」の「イベントリスナ」を参照してください。ただし、focusModeプロパティが-1の場合は、以下のイベントリスナは使用できません。
onFocusCell
onBlurCell
onSelectCell
onDeselectCell
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | getRowCount() | |
引数 | なし | |
戻り値 | [Number] | テーブルの行数 |
例外 | なし | |
説明 | テーブルの全行数を返します。 | |
メソッド | setAllCheckBox() | |
引数 | なし | |
戻り値 | [Boolean] | true :チェックボックスの全選択に成功しました。 |
例外 | なし | |
説明 | テーブル内のすべてのチェックボックスを選択状態にします。 | |
メソッド | resetAllCheckBox() | |
引数 | なし | |
戻り値 | [Boolean] | true :チェックボックスの全選択解除に成功しました。 |
例外 | なし | |
説明 | テーブル内のすべてのチェックボックスを選択解除状態にします。 | |
メソッド | setAllDisplayCheckBox() | |
引数 | なし | |
戻り値 | [Boolean] | true :チェックボックスの全選択に成功しました。 |
例外 | なし | |
説明 | 表示されているテーブル内のすべてのチェックボックスを選択状態にします。 | |
メソッド | resetAllDisplayCheckBox() | |
引数 | なし | |
戻り値 | [Boolean] | true :チェックボックスの全選択解除に成功しました。 |
例外 | なし | |
説明 | 表示されているテーブル内のすべてのチェックボックスを選択解除状態にします。 | |
メソッド | getCheckedRow() | |
引数 | なし | |
戻り値 | [Array] | チェックがONとなっている行のインデックス番号からなる配列 |
例外 | なし | |
説明 | テーブル内のチェックボックスがONの状態である行を調べ、そのインデックスからなる配列を返します。 | |
JavaScript APIとチェックボックスの関係を以下に示します。
sortメソッドを呼び出した場合
ソート後のチェックボックスの状態を保持します。
メソッド | openDetailAll(data,id) | |
引数 | data | 詳細データとして表示するデータをオブジェクトで指定します。 |
id | 詳細データを表示するセルのid(ViewColumnGroup)を指定します。 | |
戻り値 | [Boolean] | true :ツリーの一括展開に成功しました。 |
例外 | なし | |
説明 | 表示されているすべての行に対する詳細データを展開します。(詳細データが存在しない行の展開処理は行いません。) | |
詳細データ(全データ)の指定方法
表示行に対する詳細データを表示する場合は、以下のようなデータオブジェクトを作成し、JavaScript APIのopenDetailAllメソッドを呼び出してください。
var detailData = {
data: [
[
{ detail1: 'det0-1', detail2: 'det0-2', detail3: 'det0-3'}, //詳細データの1行目
{ detail1: 'det1-1', detail2: 'det1-2', detail3: 'det1-3'}, //詳細データの2行目
{ detail1: 'det2-1', detail2: 'det2-2', detail3: 'det2-3'} //詳細データの3行目
],
[
{ detail1: 'det0-1', detail2: 'det0-2', detail3: 'det0-3'}, //詳細データの1行目
{ detail1: 'det1-1', detail2: 'det1-2', detail3: 'det1-3'} //詳細データの2行目
],
...
]
};
メソッド | closeDetailAll() | |
引数 | なし | |
戻り値 | [Boolean] | true :ツリーの一括折りたたみに成功しました。 |
例外 | なし | |
説明 | 展開表示されている詳細データをすべて折りたたみます。 | |
メソッド | showDetail(event,data,id) | |
引数 | event | ツリー展開時のイベント(ItemEvent)を指定します。 |
data | 詳細データとして表示するデータをオブジェクトで指定します。 | |
id | 詳細データを表示するセルのid(ViewColumnGroup)を指定します。 | |
戻り値 | [Boolean] | true :詳細データの表示に成功しました。 |
例外 | なし | |
説明 | 指定された行の詳細データを表示します。 | |
詳細データ(1件)の指定方法
ある特定の行に対して詳細データを表示する場合は、以下のようなデータオブジェクトを作成し、JavaScript APIのshowDetailメソッドを呼び出してください。
var detailData = {
data: [
{ detail1: 'det0-1', detail2: 'det0-2', detail3: 'det0-3'}, //詳細データの1行目
{ detail1: 'det1-1', detail2: 'det1-2', detail3: 'det1-3'}, //詳細データの2行目
{ detail1: 'det2-1', detail2: 'det2-2', detail3: 'det2-3'}, //詳細データの3行目
...
]
};
メソッド | closeDetail(rowIndex) | |
引数 | rowIndex | ツリーを折りたたむ表示行のインデックスを指定します。 |
戻り値 | [Boolean] | true :ツリーの折りたたみに成功しました。 |
例外 | なし | |
説明 | 指定された表示行のツリーを折りたたみます。 | |
メソッド | isOpenedDetail(rowIndex) | |
引数 | rowIndex | ツリーの展開状態を取得する表示行インデックスを指定します。 |
戻り値 | [Boolean]またはUndefined | true :ツリーが展開されています。 |
例外 | なし | |
説明 | 指定された表示行のツリーの展開状態を返します。 | |
メソッド | getFilterList() | |
引数 | なし | |
戻り値 | [Array] | フィルタ用コンボボックスで現在選択されている選択項目の配列 |
例外 | なし | |
説明 | フィルタ用コンボボックスで現在選択されている選択項目の配列を返します。 | |
getFilterListは、以下の配列を返却します。
[
{ column: 'カラム名', keyword: '選択項目名', index: 選択項目のインデックス},
{ column: 'カラム名', keyword: '選択項目名', index: 選択項目のインデックス},
{ column: 'カラム名', keyword: '選択項目名', index: 選択項目のインデックス},
...
]■getFocusedRowDisplayIndexメソッド
メソッド | getFocusedRowDisplayIndex() | |
引数 | なし | |
戻り値 | [Number] | フォーカスのインデックス |
例外 | なし | |
説明 | 表示されているテーブル内におけるフォーカス行のインデックスを返します。 | |
メソッド | getFocusedRowIndex() | |
引数 | なし | |
戻り値 | [Number] | フォーカスのインデックス |
例外 | なし | |
説明 | テーブル内におけるフォーカス行に対応するデータのインデックスを返します。 | |
メソッド | selectRow(row) | |
引数 | row | 対象行のインデックスを指定します。 |
戻り値 | [Boolean] | true :行の選択に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスに対応する行を選択状態にします。multipleSelectプロパティがtrueであり(複数選択)、活性状態のチェックボックスがある場合は、チェックボックスも選択状態にします。multipleSelectプロパティがfalseの場合(単一選択の場合)、指定した行の選択に成功すると、それ以外の選択状態の行は選択状態を解除されます。 | |
メソッド | deselectRow(row) | |
引数 | row | 対象行のインデックスを指定します。 |
戻り値 | [Boolean] | true :行の選択解除に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスに対応する行の選択状態を解除します。multipleSelectプロパティがtrueであり(複数選択)、活性状態のチェックボックスがある場合は、チェックボックスも選択解除状態にします。(非選択状態)
解除に成功した場合、deselectrowイベントが発生します。 | |
メソッド | sort(column, asc) | |
引数 | column | 対象列の列名(ViewColumnGridのname属性に指定した値)を指定します。 |
asc | true :昇順 | |
戻り値 | [Boolean] | true :ソートに成功しました。 |
例外 | なし | |
説明 | 指定した列名の列データに基づいてソートを実行します。モデルで指定した配列データのソートも実行されます。 | |
メソッド | changeSortImage(index, sort) | |
引数 | index | ソートイメージを変更するカラムのインデックスを指定します。 |
sort | ソート順またはソートイメージの削除を指定します。 | |
戻り値 | [Boolean] | true :ソートイメージの変更に成功しました。 |
例外 | なし | |
説明 | インデックスで指定された列のソートイメージを変更します。 | |
メソッド | isUpdating() | |
引数 | なし | |
戻り値 | [Boolean] | true :順次表示の処理が動作中です。 |
例外 | なし | |
説明 | dispRowsOneByOneプロパティが有効のとき、順次表示の処理中であるかどうかを返します。 | |
メソッド | selectCell(row, column) | |
引数 | Row | 対象セルがある行のインデックスを指定します。 |
Column | 対象セルがある列の列名(ViewColumnGridのname属性に指定した値)を指定します。 | |
戻り値 | [Boolean] | true:セルの選択に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスおよび列名に対応するセルを選択状態にします。
セルの選択に成功した場合、selectcellイベントが発生します。 | |
メソッド | deselectCell() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | 現在選択されているセルを非選択にします。 |
注) focusModeプロパティの設定状況により、利用できるメソッドが以下のように異なります。
focusModeプロパティが-1の場合
以下のメソッドが利用できません。
selectCellメソッド
deselectCellメソッド
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
ポイント
テーブル部品のモデルデータ更新における画面更新の動作は、以下のようになります。
テーブル全体を更新するケース
setPropertyを使用したデータ更新
データプロバイダを使用した行の挿入や削除
ソート
部分的に更新するケース
データプロバイダを使用した行の追加や置換
データプロバイダの使用方法については、「ユーザーズガイド」の「2.6.3 データプロバイダ」を参照してください。