ViewColumnTreeは、DataGridのテーブルで指定した列にツリー展開用のボタンを配置する部品です。
注意
ViewColumnTreeを利用できるブラウザ
ViewColumnTreeは、Internet Explorerでだけ利用可能な部品です。
記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:id="grid1" rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnTree" rcf:name="detail1" rcf:label="詳細"></div>
...
</div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
name | String | カラムの名前を指定します。 | 不可 | - | 値 | 不可 | 不可 |
label | String | 列ヘッダ部に表示する文字列を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 |
focusable(注) | Boolean | セル(ツリーの展開ボタンがあるセル)のフォーカスを可能にするかどうかを指定します。
| 可 | true | 値 | 不可 | 不可 |
selectable(注) | Boolean | セル(ツリーの展開ボタンがあるセル)の選択を可能にするかどうかを指定します。
| 可 | true | 値 | 不可 | 不可 |
注) DataGridのfocusModeプロパティが0または1の場合にだけ、設定が有効となります。
注意
配置列に対して、編集はできません。
配置列に対して、ソートはできません。
複数のツリーを設定することはできません。複数の設定を行った場合は、エラーになります。
ツリーの展開は、ViewColumnGroupに詳細データ(detail)を追加することにより可能になります。
ViewColumnGridのプロパティも指定できます。ただし、propertyNameプロパティは利用できません。詳細は、「2.3.5 ViewColumnGrid 」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
以下にツリー展開ボタンおよび詳細データの指定方法を示します。
詳細データの指定と表示は、DataGridのonOpenDetailイベントリスナで設定します。
フレームワークの呼出し元で、onOpenDetailイベントで展開通知を受け取った際に表示する詳細データを指定して、JavaScript APIのshowDetailメソッドを呼び出すことにより、詳細データがツリー展開されます。
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{ name1: 'data1-1', name2: 'data2-1', name3: 'data3-1'},
{ name1: 'data1-2', name2: 'data2-2', name3: 'data3-2'},
{ name1: 'data1-3', name2: 'data2-3', name3: 'data3-3'},
{ name1: 'data1-4', name2: 'data2-4', name3: 'data3-4'},
{ name1: 'data1-5', name2: 'data2-5', name3: 'data3-5'}
]
};
// イベント登録
eventMap = {
grid1:{
opendetail: createDetail,
...
}
};
// イベント登録
RCF.addInitializedListener(
function(eventObject) {
rcf.event.EventRegistrar.registerEvents(eventMap, "eventMap");
}
);
// 詳細展開用ボタンがクリックされた場合に呼び出される関数
function createDetail(eventObj) {
// ここで詳細データのオブジェクトを作成してください。
var detailData1 = {
data : [
{dcolumn1: 'det0-1', dcolumn2: 'det0-2', dcolumn3: 'det0-3'},
{dcolumn1: 'det1-1', dcolumn2: 'det1-2', dcolumn3: 'det1-3'},
{dcolumn1: 'det2-1', dcolumn2: 'det2-2', dcolumn3: 'det2-3'}
]
};
// ここでJavaScriptAPIを呼び出して詳細データを表示してください。
grid1.showDetail( eventObj, detailData1, "tree1");
}
// ユーザー定義関数
function createDetailAll(eventObj) {
// ここで詳細データのオブジェクトを作成してください。
var allData = new Array();
...
// ここでJavaScriptAPIを呼び出して詳細データを表示してください。
grid1.openDetailAll( allData, "tree2");
}
//]]>
</script>
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:id="grid1" rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnGroup">
<div rcf:type="ViewColumnTree" rcf:name="detail1" rcf:label="詳細"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
<div rcf:id="tree1" rcf:type="ViewColumnGroup" rcf:dispType="detail">
<div rcf:type="ViewColumnGrid" rcf:name="dummy"></div>
<div rcf:type="ViewColumnGrid" rcf:name="dcolumn1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="dcolumn2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="dcolumn3"></div>
</div>
<div rcf:id="tree2" rcf:type="ViewColumnGroup" rcf:dispType="detail">
<div rcf:type="ViewColumnGrid" rcf:name="dcolumn4"></div>
<div rcf:type="ViewColumnGrid" rcf:name="dcolumn5" rcf:columnSpan="2"></div>
</div>
</div>
<div rcf:type="Button" rcf:onClick="createDetailAll()">全展開</div>
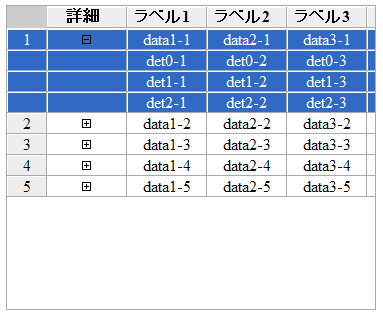
詳細データを表示した例を以下に示します。

スタイルプロパティ
ViewColumnGridのスタイルプロパティと同様です。「2.3.5 ViewColumnGrid 」の「スタイルプロパティ」を参照してください。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。