ViewColumnSelectは、DataGridのテーブルで指定した列にプルダウン(リストボックス)を配置する部品です。
注意
ViewColumnSelectを利用できるブラウザ
ViewColumnSelectは、Internet Explorerでだけ利用可能な部品です。
記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnSelect" rcf:name="list1" rcf:propertyName="list" rcf:label="選択"></div>
...
</div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
name | String | カラムの名前を指定します。 | 不可 | - | 値 | 不可 | 不可 |
String | DataGridのオブジェクトを含むdataプロパティのオブジェクトで、プルダウンの選択項目を示すプロパティ名を指定します。 | 可 | - | バインド | 可 | 可 | |
label | String | 列ヘッダ部に表示する文字列を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 |
注意
配置列に対して、編集はできません。
配置列に対して、ソートはできません。
ViewColumnGridのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.3.5 ViewColumnGrid 」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
ViewColumnSelectにおいて、指定するpropertyNameが示すオブジェクトのデータには、以下のように初期選択位置および選択項目を指定します。
形式
['初期選択位置', '選択項目1', '選択項目2', ... ]
指定項目の説明
指定項目 | 説明 |
|---|---|
初期選択位置 | プルダウンの初期表示時の選択位置の先頭(0)からのインデックスを指定します。 |
選択項目n | プルダウンに表示する選択項目を指定します。 |
以下に例を示します。
...
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{list: ['list1','list2','list3'], name1:'data1-1', name2:'data2-1', name3:'data3-1'},
{list: ['1','list1','list2','list3'], name1:'data1-2', name2:'data2-2', name3:'data3-2'},
{list: null, name1:'data1-3', name2:'data2-3', name3:'data3-3'},
{list: ['0','list1','list2'], name1:'data1-4', name2:'data2-4', name3:'data3-4'},
{list: ['2','list1','list2','list3'], name1:'data1-5', name2:'data2-5', name3:'data3-5'}
]
};
//]]>
</script>
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnSelect" rcf:name="list1" rcf:propertyName="list" rcf:label="選択"></div>
<div rcf:type="ViewColumnGrid" rcf:name="name1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="name2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="name3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
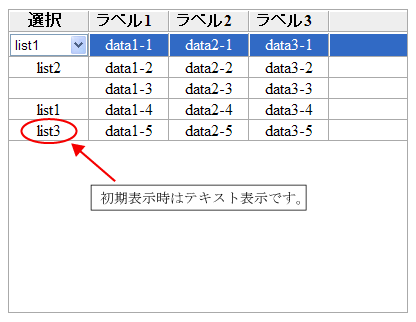
上記プロパティの設定により表示されるDataGridプルダウンのイメージを、以下に示します。

スタイルプロパティ
ViewColumnGridのスタイルプロパティと同様です。「2.3.5 ViewColumnGrid 」の「スタイルプロパティ」を参照してください。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。