ViewColumnCheckは、DataGridのテーブルで指定した列にチェックボックスを配置する部品です。
注意
ViewColumnCheckを利用できるブラウザ
ViewColumnCheckは、Internet Explorerでだけ利用可能な部品です。
記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnCheck" rcf:name="checkbox1" rcf:propertyName="check" rcf:label="削除"></div>
...
</div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
name | String | カラムの名前を指定します。 | 不可 | - | 値 | 不可 | 不可 |
String | DataGridのオブジェクトを含むdataプロパティのオブジェクトで、チェックボックスの状態を示すプロパティ名を指定します。 | 可 | - | バインド | 可 | 可 | |
label | String | 列ヘッダ部に表示する文字列を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 |
注意
配置列に対して、編集はできません。
複数のチェックボックスを設定することはできません。複数の設定を行った場合は、エラーになります。
ソートが行われた場合でも、チェックボックスの状態は保持されます。
ViewColumnGridのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.3.5 ViewColumnGrid 」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
ViewColumnCheckのpropertyNameプロパティに指定したデータオブジェクトの値には、チェックボックスの初期状態を表す以下の数値を指定します。
チェックボックスの状態は、0から7までの数値で指定します。数値の意味は、以下のとおりです。
ビット番号0 (LSB: Least Significant Bit):チェックボックスの選択状態
ビット番号1:活性状態(使用可否)
ビット番号2 (MSB: Most Significant Bit):表示状態
設定値 (括弧内の数字はビット番号) | 説明 | |||
|---|---|---|---|---|
表示 (2) | 活性 (1) | 選択 (0) | ||
0~7以外 | - | - | - | チェックボックスを表示しません。 |
0~3 | 0 | 0/1 | 0/1 | |
4 | 1 | 0 | 0 | チェックボックスを使用不可 + 非選択状態で表示します。 |
5 | 1 | 0 | 1 | チェックボックスを使用不可 + 選択状態で表示します。 |
6 | 1 | 1 | 0 | チェックボックスを使用可 + 非選択状態で表示します。 |
7 | 1 | 1 | 1 | チェックボックスを使用可 + 選択状態で表示します。 |
ソート順は、ViewColumn部品と同様にcomparatorプロパティで指定できます。comparatorプロパティの指定がない場合、上表の設定値を数値として比較し、ソートします。(「0~7以外」は0とみなします)。
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{ check: 3, name1: 'data1-1', name2: 'data2-1', name3: 'data3-1'},
{ check: 4, name1: 'data1-2', name2: 'data2-2', name3: 'data3-2'},
{ check: 5, name1: 'data1-3', name2: 'data2-3', name3: 'data3-3'},
{ check: 6, name1: 'data1-4', name2: 'data2-4', name3: 'data3-4'},
{ check: 7, name1: 'data1-5', name2: 'data2-5', name3: 'data3-5'}
]
};
var checkComparator = {
compare: function(a, b) {
/* ここでは簡単に単純な比較だけ行っている。
活性、非活性にかかわらず、選択されていないチェックボックスが先、
選択されているチェックボックスが後になるように比較する。
表示されていないチェックボックスは最後とする。 */
if ((a & 0x4) == 0 && (b & 0x4) == 0) return 0; /* 非表示なら等しいとみなす */
if ((a & 0x4) == (b & 0x4)) { /* 表示同士なら選択状態で比較する */
if ((a & 0x1) > (b & 0x1)) return 1;
if ((a & 0x1) < (b & 0x1)) return -1;
return 0;
}
if ((a & 0x4) < (b & 0x4)) { /* 表示は非表示より先 */
return 1;
}
else {
return -1;
}
}
};
//]]>
</script>
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnGroup">
<div rcf:type="ViewColumnCheck" rcf:name="checkbox1" rcf:propertyName="check"
rcf:label="削除" rcf:comparator="checkComparator"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
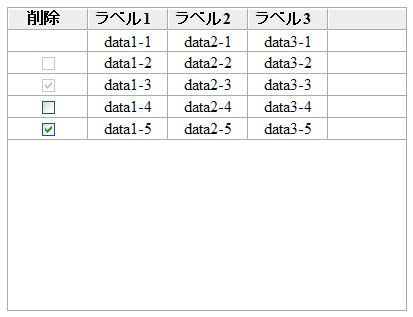
</div>チェックボックスを表示する場合のイメージは以下のようになります。

スタイルプロパティ
ViewColumnGridのスタイルプロパティと同様です。「2.3.5 ViewColumnGrid 」の「スタイルプロパティ」を参照してください。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。