記述形式
<div rcf:type="TableEdit" ... >
<div rcf:type="ViewColumn" rcf:name="xxx" ... >
<div rcf:type="TextInput" ... ></div>
</div>
...
</div>ポイント
子要素には、TextInput、NumberInput、およびDateInputが指定できます。詳細は、「編集用TextInput、NumberInput、DateInputの制限について」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
renderer | render関数を持つオブジェクト | render関数は、セルの表示カスタマイズを指示するオブジェクトを返します。 | 可 | null | 値 | 不可 | 不可 |
name | String | カラムの名前を指定します。TableViewまたはTableEditにあるViewColumn内で、一意の値を指定してください。一意でない値を指定した場合、エラーになります。 | 不可 | - | 値 | 不可 | 不可 |
String | モデルに指定した配列データに含まれるオブジェクトの持つプロパティのうち、ViewColumnが参照するプロパティ名を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 | |
label | String | 列ヘッダ部に表示する文字列を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 |
columnWidth | Number | 列幅を指定します。単位はピクセルです。 | 可 | 指定なし | 値 | 不可 | 不可 |
editable | Boolean | 列のセルの内容を編集可能にするかどうかを指定します。TableViewの場合、本プロパティは無視されます。
| 可 | true | 値 | 不可 | 不可 |
sortable | Boolean | 列のセルの内容に基づいてソートを可能にするかどうかを指定します。TableEditの場合、本プロパティは無視されます。
| 可 | true | 値 | 不可 | 不可 |
comparator | compare関数を持ったオブジェクト | ソートのときに使用するcompare関数を指定します。詳細は「comparatorプロパティ」を参照してください。 | 可 | null | 値 | 不可 | 不可 |
focusable | Boolean | セルのフォーカスを可能にするかどうかを指定します。TableViewの場合、本プロパティは無視されます。
| 可 | true | 値 | 不可 | 不可 |
selectable | Boolean | セルの選択を可能にするかどうかを指定します。
TableViewの場合は無視されます。 | 可 | true | 値 | 不可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
propertyNameには、オブジェクトのプロパティだけではなく、パス名も指定できます。
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var obj1 = {
data1: [
{ name: 'AAA',
data: {
price: 1000,
date: '20060608'}
},
{ name: 'AAA',
data: {
price: 1000,
date: '20060608'}
}
...
]
};
//]]>
</script>
...
<div rcf:type="Model" rcf:id="model1" rcf:object="obj1"></div>
<div rcf:type="TableView" rcf:data="{model1.data1}">
<div rcf:type="ViewColumn" rcf:name="name" rcf:propertyName="name" rcf:label="品名"></div>
<div rcf:type="ViewColumn" rcf:name="price" rcf:propertyName="data.price" rcf:label="価格">
<div rcf:type="NumberInput"></div>
</div>
<div rcf:type="ViewColumn" rcf:name="date" rcf:propertyName="data.date" rcf:label="販売開始日"></div>
</div>propertyNameで指定したプロパティが存在しない場合、以下のような動作となります。
rendererプロパティには、render関数を持つオブジェクト(以降、セルレンダラと呼びます)を指定します。
render関数には、カスタマイズ対象のセルの位置を示すインデックスと、TableEditまたはTableViewとバインディングしているオブジェクトが渡されます。
ポイント
ここでのカスタマイズは、TableEdit、TableView、ViewColumnのスタイルプロパティで定義した設定よりも優先されます。
以下のプロパティを持ったオブジェクトを返すことで、セルの表示をカスタマイズできます。
プロパティ名 | データ型 | 説明 |
|---|---|---|
color | String | セルの文字の色 |
backgroundColor | String | セルの背景色 |
borderColor | String | セルのボーダーの色 |
borderStyle | String | セルのボーダーの種類 |
fontFamily | String | セルの文字のフォント名 |
fontSize | String | セルの文字のフォントサイズ(ピクセル数) |
fontWeight | String | セルの文字のウェイト |
textAlign | String | セルのテキストの行揃え |
verticalAlign | String | セル内容の縦のデフォルト表示位置 |
value | String | 実際に表示するセルの内容 |
セルレンダラの定義例を以下に示します。
<script type="text/javascript">
//<![CDATA[
var cellRenderer = {
/**
* @param row 行インデックス
* @param column 列名
* @param value データの値
* @param data TableEdit/TableViewがバインディングしているオブジェクト(配列)
* @return セルの表示をカスタマイズするプロパティを設定したオブジェクト。
* カスタマイズしない場合はnullを返す。
*/
render: function(row, column, value, data) {
// 奇数行の場合は背景色を薄い緑にする
if (row % 2 == 1) {
return { backgroundColor: "#ddffff" };
}
return null;
}
};
//]]>
</script>
...
<div rcf:type="ViewColumn" rcf:renderer="cellRenderer" ... ></div>
...セルレンダラのrender関数は、セルの部分更新のタイミングで呼び出されます。
部分更新で発生するイベントに対する描画の範囲を以下に示します。
イベント | 描画の範囲 |
|---|---|
TableView、TableEditの表示時 |
|
モデルの内容が変更されたとき |
|
TableViewでソートが行われたとき |
|
マウスオーバー、フォーカス、選択など状態更新時 |
|
TableViewの内容をソートするときに、使用するcompare関数を持ったオブジェクトを指定します。compare関数は2つの引数を持ち、その2つの引数aと引数bを比較して、以下の値を返します。
a < b なら、0よりも小さい値
a = b なら、0
a > b なら、0よりも大きな値
comparatorプロパティに指定するオブジェクトの定義例を以下に示します。
<script type="text/javascript">
//<![CDATA[
var priceComparator = {
/**
* 各要素のpriceプロパティの値を比較する
* @param a 価格1。priceプロパティが未定義の場合 null
* @param b 価格2。priceプロパティが未定義の場合 null
* @return a < b なら -1、a = b なら 0、a > b なら 1を返す
*/
compare: function(a, b) {
/* データの性質によっては、プロパティが未定義だったり、値がNaNだったりと
異常データも考慮した比較が必要だが、ここでは簡単に単純な比較だけ行っている */
if (a < b) return -1;
if (a > b) return 1;
return 0;
}
};
//]]>
</script>
...
<div rcf:type="ViewColumn" rcf:comparator="priceComparator" ... ></div>
...ViewColumnでは、TextInput、NumberInput、DateInputを子要素に定義して、入力時の動作をカスタマイズすることができます。
これによって、セルの編集に使う子要素の動作を列ごとに設定できます。ただし、以下に示すプロパティだけが指定できます。また、指定された内容は編集中にだけ有効です。
TextInput
プロパティ | 補足説明 | |
|---|---|---|
プロパティ | maxLength | 特になし |
スタイルプロパティ | カラー | 特になし |
フォント(lineHeightを除く) | 特になし | |
テキスト(textIndent、whiteSpaceを除く) | Firefoxの場合、wordSpacingも除く | |
NumberInput
プロパティ | 補足説明 | |
|---|---|---|
プロパティ | maxLength | 特になし |
converter | 特になし | |
スタイルプロパティ | カラー | 特になし |
フォント(lineHeightを除く) | 特になし | |
テキスト(textIndent、whiteSpaceを除く) | Firefoxの場合、wordSpacingも除く | |
DateInput
プロパティ | 補足説明 | |
|---|---|---|
プロパティ | maxLength | 特になし |
converter | 特になし | |
スタイルプロパティ | カラー | 特になし |
フォント(lineHeightを除く) | 特になし | |
テキスト(textIndent、whiteSpaceを除く) | Firefoxの場合、wordSpacingも除く | |
子要素に何も指定していない場合、以下のTextInputが指定されたとみなされます。
<div rcf:type="TextInput"></div>
編集用入力部品に指定できる機能付加部品は、以下のとおりです。これら以外の機能付加部品は指定できません。
Limiter (Internet Explorerだけ有効)
NumeralOnlyLimiter (Internet Explorerだけ有効)
EnableCharTypeLimiter (Internet Explorerだけ有効)
スタイルプロパティ
本部品のスタイルプロパティでは、定義する列のスタイルを指定することができます。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
列ヘッダ | ccell |
* は列番号(0~)を表します。 |
|
セル | cell |
* は列番号(0~)を表します。 |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
CSSによりスタイルを設定する場合、クラス名の最後に列番号を追加します。
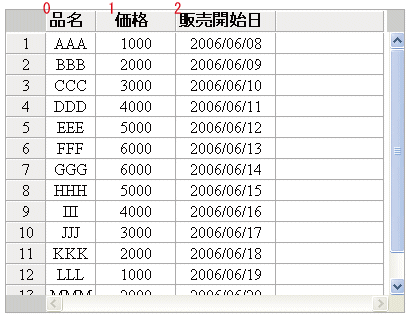
列番号は、以下のとおりになります。
ViewColumnGroupによる段組を行わない場合
列番号は左から順番に0、1、2 ... となります。

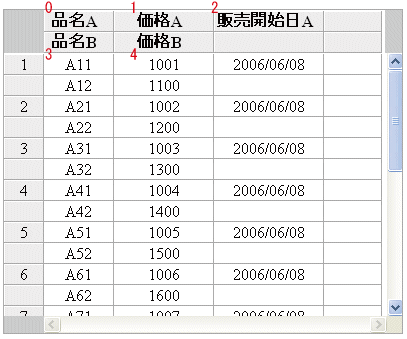
ViewColumnGroupにより段組を行った場合
以下のように、ViewColumnで定義した順番になります。

CSSでTableView(TableEdit)の全体に対するスタイルとViewColumnの列のスタイルを指定する場合は、定義は以下の順番で記述してください。
TableView(TableEdit)の列ヘッダまたはセル全体に対するスタイル
ViewColumnの列ヘッダまたはセルの固有の列に対するスタイル
セルのスタイルの場合の例
.myStyle .rcf-TableView-cell { ←セル全体に対するスタイルを
background-color: yellow; 先に記述する
}
.myStyle .rcf-TableView-cell0 {
background-color: blue;
}
.myStyle .rcf-TableView-cell2 {
}
...
定義の順番を逆にすると、セル全体に対するスタイルが優先されてしまうことがあります。
ViewColumnおよびTableView(TableEdit)のスタイルを設定した場合の優先順位は、以下のとおりになります。
列ヘッダの場合
スタイルプロパティで設定したViewColumnの列ヘッダのスタイル
スタイルプロパティで設定したTableView(TableEdit)の列ヘッダのスタイル
CSSで設定したViewColumnの列ヘッダのスタイル
CSSで設定したTableView(TableEdit)の列ヘッダのスタイル
セルの場合
ViewColumnのrendererで指定したスタイル
スタイルプロパティで設定したViewColumnのセルのスタイル
スタイルプロパティで設定したTableView(TableEdit)のセルのスタイル
CSSで設定したViewColumnのセルのスタイル
CSSで設定したTableView(TableEdit)のセルのスタイル
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。