ViewColumnGridは、DataGridのテーブルの列を定義する部品です。
注意
ViewColumnGridを利用できるブラウザ
ViewColumnGridは、Internet Explorerでだけ利用可能な部品です。
記述形式
<div rcf:type="DataGrid" ... > <div rcf:type="ViewColumnGrid" rcf:name="xxx" ... ></div> ... </div>
ポイント
子要素には、TextInput、NumberInput、およびDateInputが指定できます。詳細は、「ViewColumn」の「編集用TextInput、NumberInput、DateInputの制限について」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
name | String | カラムの名前を指定します。 | 不可 | - | 値 | 不可 | 不可 |
Number | セルの結合をする場合、結合するカラム数を指定します。 | 可 | 1 | 値 | 不可 | 不可 | |
columnWidth | String | 列幅を指定します。単位はピクセル(px)またはエム(em)です。 | 可 | 指定なし | 値 | 不可 | 不可 |
Boolean | フィルタ用コンボボックスの表示/非表示を指定します。
| 可 | false | 値 | 不可 | 不可 | |
Boolean | 列を固定表示するかどうかを指定します。
| 可 | false | 値 | 不可 | 不可 | |
Number | 結合されたセルに対するソート対象を指定します。 | 可 | 0 | 値 | 不可 | 不可 | |
Render関数を持つオブジェクト | render関数は、セルの表示カスタマイズを指示するオブジェクトを返します。 | 可 | null | 値 | 不可 | 不可 | |
Render関数を持つオブジェクト | render関数は、選択されたセルの表示カスタマイズを指示するオブジェクトを返します。 | 可 | null | 値 | 不可 | 不可 |
注) DataGridのfocusModeプロパティが0または1の場合にだけ、設定が有効となります。
ViewColumnのプロパティも指定できます。ただし、DataGridのfocusModeプロパティが-1の場合は、focusable、selectableの各プロパティは利用できません。詳細は「2.3.4 ViewColumn」の「プロパティ」を参照してください。なお、comparatorプロパティに指定した関数には、プレフィックス付きのデータを渡します。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
結合する列の種類によって、方法が変わります。
列ヘッダだけ、またはデータ行だけを結合する場合
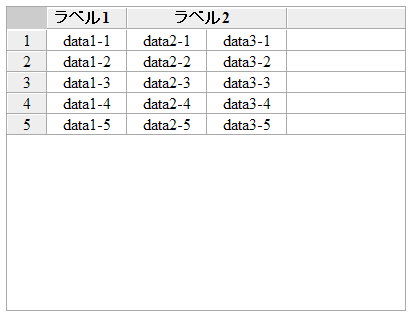
列ヘッダとデータを別のViewColumnGroupで指定します。以下は、列ヘッダだけを結合する場合の例です。このとき、結合されている列ヘッダに対応するViewColumnGridのcolumnWidthプロパティに、セルの列幅をそれぞれ指定できます。
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{ name1: 'data1-1', name2: 'data2-1', name3: 'data3-1'},
{ name1: 'data1-2', name2: 'data2-2', name3: 'data3-2'},
{ name1: 'data1-3', name2: 'data2-3', name3: 'data3-3'},
{ name1: 'data1-4', name2: 'data2-4', name3: 'data3-4'},
{ name1: 'data1-5', name2: 'data2-5', name3: 'data3-5'}
]
};
//]]>
</script>
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}" ... >
<div rcf:type="ViewColumnGroup" rcf:dispType="column">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:label="ラベル2" rcf:columnSpan="2"></div>
</div>
<div rcf:type="ViewColumnGroup" rcf:dispType="data">
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column4" rcf:propertyName="name2" rcf:columnWidth="80"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column5" rcf:propertyName="name3" rcf:columnWidth="80"></div>
</div>
</div>
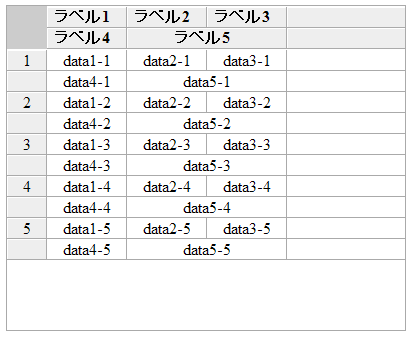
列ヘッダとデータ行の両方を結合する場合(複数行表示)
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = {
data: [
{name1:'data1-1', name2:'data2-1', name3:'data3-1', name4:'data4-1', name5:'data5-1'},
{name1:'data1-2', name2:'data2-2', name3:'data3-2', name4:'data4-2', name5:'data5-2'},
{name1:'data1-3', name2:'data2-3', name3:'data3-3', name4:'data4-3', name5:'data5-3'},
{name1:'data1-4', name2:'data2-4', name3:'data3-4', name4:'data4-4', name5:'data5-4'},
{name1:'data1-5', name2:'data2-5', name3:'data3-5', name4:'data4-5', name5:'data5-5'}
]
};
//]]>
</script>
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}" ... >
<div rcf:type="ViewColumnGroup">
<div rcf:type="ViewColumnGrid" rcf:name="col1" rcf:propertyName="name1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="col2" rcf:propertyName="name2" rcf:label="ラベル2"></div>
<div rcf:type="ViewColumnGrid" rcf:name="col3" rcf:propertyName="name3" rcf:label="ラベル3"></div>
</div>
<div rcf:type="ViewColumnGroup">
<div rcf:type="ViewColumnGrid" rcf:name="col4" rcf:propertyName="name4" rcf:label="ラベル4"></div>
<div rcf:type="ViewColumnGrid" rcf:name="col5" rcf:propertyName="name5" rcf:label="ラベル5"
rcf:columnSpan="2"></div>
</div>
</div>
フィルタ用コンボボックスの表示および非表示は、showFilterプロパティで列ごとに指定することができます。
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = {
scores: [
{ id: 'ID0001', name: 'Andy', score: 90 },
{ id: 'ID0002', name: 'Bob', score: 80 },
{ id: 'ID0003', name: 'Cindy', score: 100 },
{ id: 'ID0004', name: '...', score: 90 },
{ id: 'ID0005', name: '...', score: 80 }
],
flist: {
column1: ['ID0001', 'ID0002', 'ID0003'],
column2: ['2', 'Andy', 'Bob'],
column3: []
}
};
// イベント定義
eventMap = {
grid1:{
selectfilter: selectFilter,
...
}
};
// イベント登録
RCF.addInitializedListener(
function(eventObject) {
rcf.event.EventRegistrar.registerEvents(eventMap, "eventMap");
}
);
// フィルタ用コンボボックスのリストが選択された場合に呼び出される関数
function selectFilter() {
// ここでフィルタリングしてください。
...
// ここですべてのフィルタ用コンボボックスの選択内容を取得してください。
var array = getFilterList();
// ここでデータオブジェクトを作成してください。
var changeScores = new Array();
...
// ここでDataGridのdataプロパティを更新してください。
grid1.getDataProvider("data").setData(changeScores);
}
//]]>
</script>
...
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:id="grid1" rcf:data="{model1.scores}"
rcf:filterList="{model1.flist}" rcf:filterCount="5">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="id" rcf:label="ID" rcf:showFilter="true">
</div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name" rcf:label="名前" rcf:showFilter="true">
</div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="score"
rcf:label="スコア" rcf:showFilter="false">
<div rcf:type="NumberInput"></div>
</div>
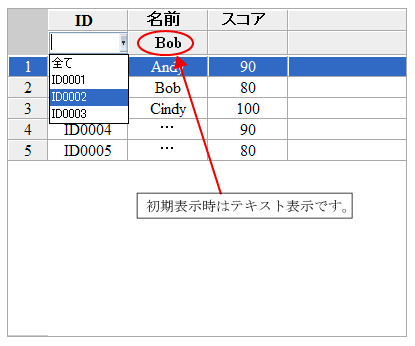
</div>以下は、フィルタ用コンボボックスの表示例です。

以下にプロパティの指定方法を示します。
<div rcf:type="DataGrid" ... >
<div rcf:type="ViewColumnCheck" rcf:name="check" rcf:propertyName="check" rcf:label="選択"></div>
<div rcf:type="ViewColumnTree" rcf:name="detail" rcf:label="詳細" rcf:fixable="true"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="name1" rcf:label="ID"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="name2" rcf:label="名前"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column3" rcf:propertyName="name3" rcf:label="スコア"></div>
...
</div>
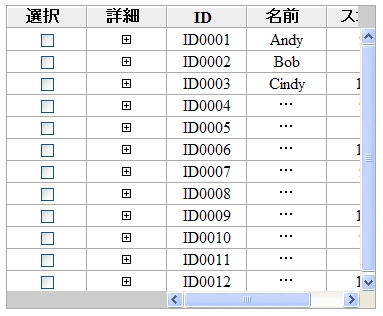
以下は、「詳細」列を固定列に指定した場合の固定列指定機能の表示例です。

複数の列を固定列に指定した場合、最後に指定された列が固定列となります。
列ヘッダを結合した場合について説明します。
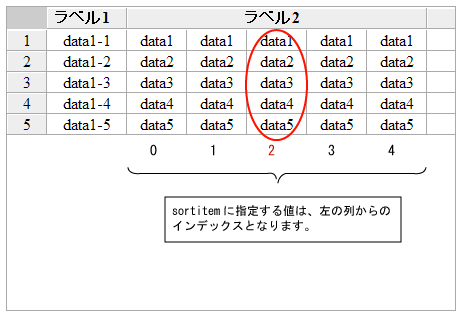
sortitemに2を指定した場合、図中の赤で囲まれた箇所がソートされます。
...
<div rcf:type="DataGrid" rcf:data="{model1.data}">
<div rcf:type="ViewColumnGroup" rcf:dispType="column">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:label="ラベル1"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:label="ラベル2"
rcf:columnSpan="5" rcf:sortitem="2"></div>
</div>
...
</div>上記の例でのソートの対象データを以下に示します。

以下のプロパティを持ったオブジェクトを返すことで、セルの表示をカスタマイズできます。
プロパティ名 | データ型 | 説明 |
|---|---|---|
color | String | セルの文字の色 |
backgroundColor | String | セルの背景色 |
borderColor | String | セルのボーダーの色 |
borderStyle | String | セルのボーダーの種類 |
fontFamily | String | セルの文字のフォント名 |
fontSize | String | セルの文字のフォントサイズ(ピクセル数) |
fontWeight | String | セルの文字のウェイト |
textAlign | String | セルのテキストの行揃え |
verticalAlign | String | セル内容の縦のデフォルト表示位置 |
value | String | 実際に表示するセルの内容 |
textDecoration | String | セルの文字装飾 |
ポイント
取り消し線(textDecoration)の設定には、以下の2つの方法があります。
スタイルプロパティを使用して、列単位の取り消し線の設定が可能です。
rendererプロパティを使用して、セル単位の取り消し線の設定が可能です。
スタイルプロパティ
本部品のスタイルプロパティでは、定義する列のスタイルを指定することができます。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
列ヘッダ | ccell | rcf-DataGrid-ccell* |
|
セル | cell | rcf-DataGrid-cell* |
|
ツリー展開時の詳細データ表示セル | detail | rcf-DataGrid-detail* |
|
注) DataGridでは、textDecorationを指定することができます。
textDecorationでは、文字装飾を指定します。CSSのtext-decorationプロパティの値を指定できます。
line-throughを指定すると、取り消し線が設定できます。Internet Explorerでは、blinkは指定できません。
ポイント
取り消し線(textDecoration)の設定には、以下の2つの方法があります。
スタイルプロパティを使用して、列単位の取り消し線の設定が可能です。
rendererおよびselectedRendererプロパティを使用して、セル単位の取り消し線の設定が可能です。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。