ViewColumnImageは、DataGridのテーブルで指定した列に画像ファイルを配置する部品です。
注意
ViewColumnImageを利用できるブラウザ
ViewColumnImageは、Internet Explorerでだけ利用可能な部品です。
記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.data}">
...
<div rcf:type="ViewColumnImage" rcf:name="img1" rcf:propertyName="img" rcf:label="イメージ"></div>
...
</div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
name | String | カラムの名前を指定します。 | 不可 | - | 値 | 不可 | 不可 |
propertyName | String | モデルに指定した配列データに含まれるオブジェクトの持つプロパティのうち、表示画像のURLが指定されているプロパティ名を指定します。 | 可 | - | バインド | 可 | 可 |
label | String | 列ヘッダ部に表示する文字列を指定します。 | 可 | nameプロパティの値 | 値 | 不可 | 不可 |
fixedImageSize | Object | 配置する画像ファイルのサイズ(高さ、幅)を指定します。単位はピクセルです。同一のViewColumnImage内でサイズ(高さ、幅)が異なる画像ファイルを表示する場合は、画像ファイルは同じサイズ(高さ、幅)にしてください。 | 可 | 指定した画像ファイルのサイズ | 値 | 不可 | 不可 |
注) fixedImageSizeプロパティを指定した場合、ViewColumnImage内で表示する画像は強制的に指定したサイズに拡大・縮小されるため、画像の見映えが異なる場合があります。
注意
配置列に対して、編集はできません。
配置列に対して、ソートはできません。
ViewColumnGridのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.3.5 ViewColumnGrid 」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
以下に例を示します。
...
<script type="text/javascript">
//<![CDATA[
var modelData = {
scores: [
{ id: 'ID0001', img: 'http://xxx/xxx/img/xxx.gif', score: 90 },
{ id: 'ID0002', img: null, score: 80 },
{ id: 'ID0003', img: 'http://xxx/xxx/img/xxx.gif', score: 100 }
]
};
//]]>
</script>
...
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div>
<div rcf:type="DataGrid" rcf:data="{model1.scores}">
<div rcf:type="ViewColumnGrid" rcf:name="column1" rcf:propertyName="id" rcf:label="ID"></div>
<div rcf:type="ViewColumnImage" rcf:name="img1" rcf:propertyName="img" rcf:label="イメージ"></div>
<div rcf:type="ViewColumnGrid" rcf:name="column2" rcf:propertyName="score" rcf:label="スコア">
<div rcf:type="NumberInput"></div>
</div>
</div>
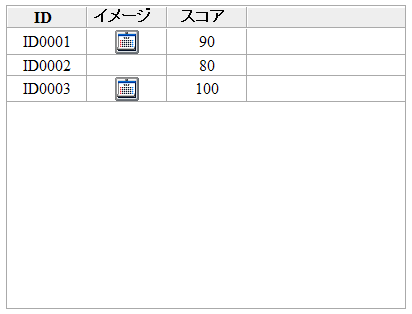
...上記の指定を行った場合の画像の表示は、以下のようになります。

fixedImageSizeプロパティを指定する形式について、以下に示します。
heightおよびwidthは、それぞれ数値で指定してください。(単位はピクセル)
{
height: 25, //画像の表示サイズ(高さ)
width: 20 //画像の表示サイズ(幅)
}heightまたはwidthだけの指定も可能です。省略した場合は、指定した画像ファイルのサイズで表示されます。
スタイルプロパティ
ViewColumnGridのスタイルプロパティと同様です。「2.3.5 ViewColumnGrid 」の「スタイルプロパティ」を参照してください。
イベントリスナ
固有のイベントリスナはありません。
JavaScript API
固有のJavaScript APIはありません。