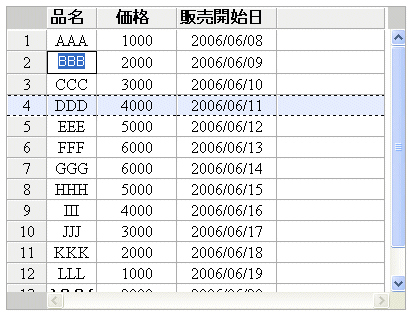
表示例

記述形式
<div rcf:id="model1" rcf:type="Model" rcf:object="modelData"></div> ... <div rcf:type="TableEdit" rcf:data="model1" ... > <div rcf:type="ViewColumn" ... ></div> ... </div>
ポイント
子要素には、テーブルの定義情報であるViewColumnを記述します。
本部品は、前後に改行コードが挿入されて表示されます。
Modelの仕様については、「3.1.1 Model」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
editable | Boolean | セルの内容を編集可能にするかどうかを指定します。
| 可 | true | 値 | 可 | 不可 |
selectedCell | Object | 選択されているセルのインデックスオブジェクトを返します。 | 可 | null | バインド | 不可 | 不可 |
innerTabMove | Boolean | Tabキーによるセルのフォーカス移動操作の有効/無効を指定します。
| 可 | true | 値 | 可 | 不可 |
TableViewのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.3.1 TableView」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
ポイント
値の入力について
セルをマウスでダブルクリックしたとき、またはセルにフォーカスがある状態でEnterキーを押したとき、入力フィールドが表示され、文字を入力することができます。キーを押した場合、選択セルの内容はクリアされ、押されたときの文字はセルに入力されます。編集できるデータ型は、string、number、dateです。
ダミー列について
テーブルを構成する列を合計した表示領域の大きさより、テーブル全体の表示領域が大きい場合、その隙間を埋めるためのダミー列を表示することができます。
ダミー列はテーブルの右端に配置されます。ダミー列にあるセルは、編集できません。
TableEditでは、データと表示内容は、以下の優先順位によって決定されます。
ViewColumnにrendererが指定されており、かつrendererのrender関数の戻り値にvalueを含んでいる場合
⇒render関数の戻り値で指定されたvalueの内容で表示されます。valueの内容は、表示時だけ有効であり、編集中は有効になりません。
ViewColumnの子要素に、DateInputまたはNumberInputが指定されている場合
⇒DateInputまたはNumberInputのconverterのformatの戻り値の内容が表示されます。
上記以外の場合
⇒デフォルトの表示内容になります。
デフォルトの各データ型の表示内容を、以下の表に示します。
データ型 | 表示内容 |
|---|---|
String | 文字列 |
Number | 10進数での数値 |
Boolean | trueまたはfalse |
Object(nullを除く) | JavaScriptにより文字列化した内容 |
Array | JavaScriptにより文字列化した内容 |
Date | JavaScriptにより文字列化した内容 |
null | null |
undefined | 何も表示されない |
データ型を文字列化した内容はJavaScriptの処理系に依存するため、ブラウザにより表示が異なる場合があります。
DateInputを指定した場合のデフォルトの表示内容を、以下の表に示します。
DateInputにconverterを指定しなかった場合、デフォルトのconverterの内容により表示されます。
データ型 | 表示内容 |
|---|---|
Date | yyyy/MM/dd 形式 |
それ以外 | 何も表示されない |
converterを指定した場合は、そのconverterのformat関数の戻り値が表示されます。
NumberInputを指定した場合のデフォルトの表示内容を、以下の表に示します。
NumberInputにconverterを指定しなかった場合、デフォルトのconverterの内容により表示されます。
データ型 | 表示内容 |
|---|---|
Number | 10進数での数値 |
それ以外 | 何も表示されない |
converterを指定した場合は、そのconverterのformat関数の戻り値が表示されます。
TableEditの子要素にViewColumnが指定されていない場合、TableEditはdataプロパティに指定された配列の最初の要素の内容に基づいて表示されます。列の順番は不定であり、列ヘッダ部にはプロパティ名が表示されます。
また、どのセルも編集できません。
TableEditでは、String、Number、およびDateの値を編集することができます。値を編集する場合は、ViewColumnで適切な編集用入力部品を指定する必要があります。それぞれのデータ型に対応した入力部品は、以下のとおりです。
データ型 | 入力部品 |
|---|---|
String | TextInput |
Number | NumberInput |
Date | DateInput |
String、Number、およびDate以外の値は、表示することはできます。それらのデータを表示する場合は、ViewColumnのeditable属性をfalseにしてください。データ型と入力部品が一致していない場合は、編集時にエラー(RCF14201)になります。
また、NumberInputおよびDateInputによる編集では、不正な値が入力された場合、デフォルトでは以下のとおりになります。
NumberInput:NaN
DateInput:null
入力された値の変換方法をカスタマイズしたい場合は、converterプロパティで指定してください。
編集しようとしているデータの値が、null、undefined、またはNaNであった場合、各入力部品によって編集可否が異なります。
データ | TextInput | NumberInput | DateInput |
|---|---|---|---|
null | 不可(エラー) | 不可(エラー) | 可 |
undefined | 可 | 可 | 可 |
NaN | 不可(エラー) | 可 | 不可(エラー) |
行ヘッダ部をクリックすることで、行の選択ができます。
行の選択を行う場合は、行ヘッダ部が表示されている必要がありますので、showRowHeaderプロパティにtrueを指定してください。
TableViewの列幅の変更と同様です。
TableEditには、以下の方法でフォーカスを当てることができます。フォーカスがある状態ではキーボードによる操作が可能になります。
ブラウザが提供するTabキーおよびTab+SHIFTキーによるフォーカス移動
FocusManagerによるフォーカス移動
TableEditをマウスでクリック
フォーカスがある場合、TableEditの外枠にフォーカスがあることを示すアウトラインが表示されます。また、フォーカスが当たったとき、TableEdit内では、以下の行にフォーカスが当たり、キーボードによりセルに対するフォーカスを移動させることができます。
Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、TableEditにフォーカスが当たった場合
以前フォーカスを失ったときにフォーカスがあったセルに、フォーカスが当たります。初めてフォーカスが当たった場合は、最初のセルにフォーカスが当たります。
マウスでクリックされたことによりTableEditにフォーカスが当たった場合
セルがクリックされた場合は、そのセルにフォーカスが当たります。それ以外をクリックした場合は、Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、TableEditにフォーカスが当たった場合と同様になります。
注意
Internet Explorerの場合、TableEdit内のスクロールバーをクリックすると、TableEditからフォーカスが外れます。
セルを編集状態にした場合、TableEditからフォーカスが外れ、編集する入力部品にフォーカスが移ります。
TableEditのデータが空であった場合、セルにフォーカスは当たりません。
以下の表に示します。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
セルでクリック | クリックしたセルを選択します。 | ||
セルでダブルクリック | セルを編集状態に変更します。 | ||
行ヘッダでクリック | なし | クリックした行を選択します。 | ほかの選択状態を解除し、クリックした行を選択します。 |
+Shift | 直前に選択/解除した行からクリックした行までを範囲選択します。 | ||
+Ctrl | クリックした行の選択/解除を切り替えます。 | ||
キーボード操作は、TableEditにフォーカスが当たっている場合に、有効になります。
操作 | 処理 | ||
|---|---|---|---|
単一選択モード | 複数選択モード | ||
スペース | フォーカスセルを選択します。 | ||
↑ | フォーカスを上のセルに移動します。 | ||
↓ | フォーカスを下のセルに移動します。 | ||
← | フォーカスを左のセルに移動します。 | ||
→ | フォーカスを右のセルに移動します。 | ||
Enter | セルの編集状態を切り替えます。 | ||
ESC | 編集状態の場合、入力内容を破棄し、編集状態を解除します。 | ||
Tab | なし | フォーカスを右のセルに移動します。右端のセルの場合は、次の行の左端のセルに移動します。 | |
+Shift | フォーカスを左のセルに移動します。左端のセルの場合は、前の行の右端のセルに移動します。 | ||
Home | フォーカスを先頭セルに移動します。 | ||
End | フォーカスを最終セルに移動します。 | ||
PageUp | スクロールバーが表示されている場合、上にスクロールします。 | ||
PageDown | スクロールバーが表示されている場合、下にスクロールします。 | ||
注) TableEditがFocusManagerによるフォーカス制御対象となっている場合、FocusManagerの設定が優先されます。
注意
TableEditをFocusManagerによるフォーカス制御対象とする場合
TableEditをFocusManagerによるフォーカス制御の対象とする場合には、以下の注意事項があります。
FocusManagerのデフォルトのフォーカス移動キーはEnterキーになっています。TableEditではEnterキーはセルの編集状態の切替えを行いますので、フォーカス移動キーには、TableEditの操作キーと干渉しないキー(スペース、↑、↓、→、←、Enter、ESC、Home、End、PageUp、PageDown以外のキー)を設定してください。
FocusManagerでフォーカス移動キーにTabキーを指定したい場合、TableEditのinnerTabMoveプロパティにfalseを指定してください。これにより、TableEditではTabキーによる処理を行わなくなるため、干渉しないキーとなります。
部品内でのスクロールについて
Firefoxの場合、列ヘッダおよび行ヘッダを表示している場合、部品内でスクロールを行うと、データ部のスクロール移動に対し、ヘッダ部の移動が遅れることがあります。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-TableEdit |
|
列ヘッダ | ccell | rcf-TableEdit-ccell |
|
セル | cell | rcf-TableEdit-cell |
|
ポイント
テーブルの幅と高さについて
テーブルの幅(width)と高さ(height)は、「px」指定だけ対応しています。
そのほかの単位およびパーセント値(%)による指定をした場合、動作が不定になります。
テーブルの幅と高さを小さくすると、スクロールバーが表示されなくなるなど、表示が崩れる場合があります。幅、高さ共に100px未満の値を設定した場合、100pxで表示されます。
列ヘッダのセルの内容が自動改行により複数行で表示される場合、列ヘッダの高さが自動的に調整されるようになっています。これにより、テーブルの高さが指定されたものよりも大きくなる場合があります。
テーブルのデフォルトの幅と高さは、それぞれ400px(幅)、300px(高さ)です。
セルの内容の表示について
各セルの表示は、デフォルトでは、改行しないようになっています。自動改行を行いたい場合は、列ヘッダ部はccellWhiteSpaceで、セルはcellWhiteSpaceで、normalを指定してください。CSSでも指定することができます。
ボーダーについて
列ヘッダおよびセルのボーダーに関する注意事項は、以下のとおりです。
ボーダーの幅は、1pxに固定されています。変更することはできません。
そのため、ボーダーのスタイルに二重線などを指定した場合、実線と区別がつかないことがあります。
デフォルトでは、表示の見栄えを良くするために、左と上のボーダーの色は白になっています。
行ヘッダの左右と、列ヘッダの下端領域について
行ヘッダの左右、および列ヘッダの下端(下部スクロールバーの左)の領域の色は、カスタマイズできません。
操作によるスタイルは、CSSでだけ設定できます。
行ヘッダにフォーカスがある場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
rowFocused | rcf-TableEdit-rowFocused |
|
行ヘッダにより行が選択された場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
rowSelected | rcf-TableEdit-rowSelected |
|
セルにフォーカスがある場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellFocused | rcf-TableEdit-cellFocused |
|
セルが選択された場合のスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellSelected | rcf-TableEdit-cellSelected |
|
セルを編集しているときのスタイルを以下に示します。
プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|
cellEditing | rcf-TableEdit-cellEditing |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
本部品全体のイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onDataChange | dataプロパティが変更されたときに呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
列ヘッダ部のイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickColumn | 列ヘッダ部をマウスでクリックされたときに呼ばれます。 | |
onDblClickColumn | 列ヘッダ部をマウスでダブルクリックされたときに呼ばれます。 | |
onMouseDownColumn | マウスが列ヘッダ部の上で押し下げられたときに呼ばれます。 | |
onMouseUpColumn | マウスが列ヘッダ部の上で離されたときに呼ばれます。 | |
onMouseOverColumn | マウスが列ヘッダ部の上に重ねられたときに呼ばれます。 | |
onMouseOutColumn | マウスが列ヘッダ部の上から外れたときに呼ばれます。 | |
onMouseMoveColumn | マウスが列ヘッダ部の上で動いたときに呼ばれます。 |
行ヘッダ部のイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickRow | 行ヘッダ部をマウスでクリックされたときに呼ばれます。 | |
onDblClickRow | 行ヘッダ部をマウスでダブルクリックされたときに呼ばれます。 | |
onMouseDownRow | マウスが行ヘッダ部の上で押し下げられたときに呼ばれます。 | |
onMouseUpRow | マウスが行ヘッダ部の上で離されたときに呼ばれます。 | |
onMouseOverRow | マウスが行ヘッダ部の上に重ねられたときに呼ばれます。 | |
onMouseOutRow | マウスが行ヘッダ部の上から外れたときに呼ばれます。 | |
onMouseMoveRow | マウスが行ヘッダ部の上で動いたときに呼ばれます。 | |
onSelectRow | 行が選択状態になったときに呼ばれます。 | |
onDeselectRow | 行の選択状態が解除されたときに呼ばれます。 |
セルのイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickCell | セルがクリックされたときに呼ばれます。 | |
onDblClickCell | セルがダブルクリックされたときに呼ばれます。 | |
onMouseDownCell | マウスがセルの上で押し下げられたときに呼ばれます。 | |
onMouseUpCell | マウスがセルの上で離されたときに呼ばれます。 | |
onMouseOverCell | マウスがセルの上に重ねられたときに呼ばれます。 | |
onMouseOutCell | マウスがセルの上から外れたときに呼ばれます。 | |
onMouseMoveCell | マウスがセルの上で動いたときに呼ばれます。 | |
onFocusCell | セルにフォーカスが当たったときに呼ばれます。 | |
onBlurCell | セルからフォーカスが外れたときに呼ばれます。 | |
onSelectCell | セルが選択状態のときに呼ばれます。 | |
onDeselectCell | セルの選択状態が解除されたときに呼ばれます。 |
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | selectRow(row) | |
引数 | row | 対象行のインデックスを指定します。 |
戻り値 | [Boolean] | true:行の選択に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスに対応する行を選択状態にします。 | |
メソッド | deselectRow(row) | |
引数 | row | 対象行のインデックスを指定します。 |
戻り値 | [Boolean] | true:行の選択解除に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスに対応する行の選択状態を解除します。(非選択状態)
解除に成功した場合、deselectrowイベントが発生します。 | |
メソッド | selectCell(row, column) | |
引数 | row | 対象セルがある行のインデックスを指定します。 |
column | 対象セルがある列の列名(ViewColumnのname属性に指定した値)を指定します。 | |
戻り値 | [Boolean] | true:セルの選択に成功しました。 |
例外 | なし | |
説明 | 指定した行インデックスおよび列名に対応するセルを選択状態にします。
セルの選択に成功した場合、selectcellイベントが発生します。 | |
メソッド | deselectCell() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | 現在選択されているセルを非選択にします。 |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
ポイント
テーブル部品のモデルデータ更新における画面更新の動作は、以下のようになります。
テーブル全体を更新するケース
setPropertyを使用したデータ更新
データプロバイダを使用した行の挿入や削除
ソート
部分的に更新するケース
データプロバイダを使用した行の追加や置換
データプロバイダの使用方法については、「ユーザーズガイド」の「2.6.3 データプロバイダ」を参照してください。
補足事項
Internet Explorerの場合、セルの編集によるdatachangeイベントでは、RCF.setFocus()などにより、ほかの部品にフォーカスを移動することはできません。