FocusManagerは、フォーカスを制御する部品であり、任意のキーでのフォーカスの移動およびフォーカスの移動順番を指定することができます。
FocusManagerは、ページ内に複数記述することができます。この場合の注意事項は以下のとおりです。
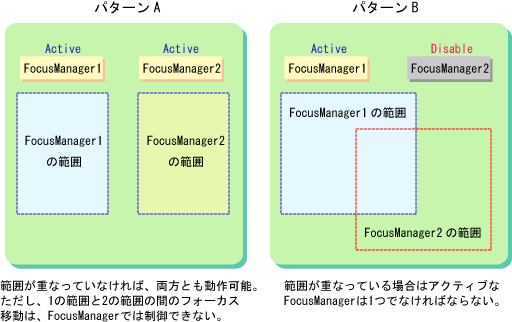
複数のFocusManagerを記述し、それぞれに別々の部品を登録した場合、両方を動作させることができます。(パターンA)
ただし、各FocusManagerが管理する部品間のフォーカス移動を、FocusManagerで制御することはできません。
複数のFocusManagerを記述し、ある部品を複数のFocusManagerに登録した場合(制御範囲に重なりがある場合)、1つのFocusManagerだけが有効になるようにユーザーロジックで制御する必要があります。(パターンB)
図4.3 複数のFocusManagerの動作

パターンBの場合、FocusManagerの切替えは、JavaScriptから行います。
以下に例を示します。
<script type="text/javascript">
//<![CDATA[
function changeFocusManager () {
// FocusManagerの切替え
manager1.setProperty("enabled", false);
manager2.setProperty("enabled", true);
}
//]]>
</script>
<div rcf:type="FocusManager" rcf:id="manager1" rcf:targets="..."></div>
<div rcf:type="FocusManager" rcf:id="manager2" rcf:targets="..." rcf:enabled="false"></div>上記の例では、FocusManagerはmanager1およびmanager2の2つが定義されており、manager2は無効(enabledプロパティがfalse)になっています。
JavaScriptのchangeFocusManager関数では、manager1を無効にし、manager2を有効にすることにより、FocusManagerをmanager2に切り替えています。
注意
FocusManagerのフォーカスの移動順番は、FocusManagerのtargetsプロパティで指定された順番で制御されます。画面部品に指定されているtabIndexプロパティは参照しません。
フォーカスの移動先の部品が以下のどちらかの状態のとき、その部品にはフォーカスは移動せず、次の部品に移動します。
その部品が無効化されている場合
その部品またはその部品の親要素が表示されていない場合
記述形式
<div rcf:type="FocusManager" rcf:targets="xxx1; xxx2; ..." ... ></div>
または
<span rcf:type="FocusManager" rcf:targets="xxx1; xxx2; ..." ... ></span>
注意
子要素を指定することはできません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
targets | Array | フォーカスを制御する部品IDのリストを指定します。 | 不可 | - | 値 | 可 | 不可 |
rotate | Boolean | フォーカス移動の循環(rotate)の有効/無効を指定します。
| 可 | false | 値 | 不可 | 不可 |
tabEnabled | Boolean | ブラウザのデフォルトのTabキーでのフォーカス移動の有効/無効を指定します。
| 可 | true | 値 | 不可 | 不可 |
nextKey | String | フォーカスを次に移すキーリスト | 可 | 13 | 値 | 不可 | 不可 |
previousKey | String | フォーカスを前に移すキーリスト | 可 | 13+SHIFT | 値 | 不可 | 不可 |
そのほかにも、画面部品および機能付加部品で共通のプロパティを指定することができます。詳細は、「2.8.1 画面部品共通プロパティ」、および「4.4.1 機能付加部品共通プロパティ」を参照してください。
注1) targetsプロパティ
targetsプロパティでは、フォーカスを制御する部品のIDのリストを指定します。指定できる部品は以下のとおりです。
フォーム部品(Textは除く)
ScrapingView(コンテンツ内は除く)
targetsプロパティは、RadioButtonGroupおよびCheckBoxGroupのグループごとか、またはグループに含まれる画面部品のどちらかにだけ指定できます。
また、このリストはフォーカスの移動順番も示しており、リストで指定された順番でフォーカスが移動します。
以下の例では、textInput1、textarea1、select1の順番でフォーカスが移動します。
<div rcf:id="textInput1" rcf:type="TextInput"></div>
<div rcf:id="select1" rcf:type="Select"></div>
<div rcf:id="textarea1" rcf:type="TextArea"></div>
<div rcf:type="FocusManager" rcf:targets="textInput1;textarea1;select1" ... ></div>また、targetsプロパティの値は、動的に変更することができます。変更するには、setPropertyメソッドを利用します。
注2) キーの指定
nextKeyプロパティおよびpreviousKeyプロパティでは、フォーカスを移動させるキーを指定します。
キー指定は、「+」を区切り文字とし、以下を指定できます。
数字または別名:キーコード
ALT:Altキー
CTRL:Ctrlキー
SHIFT:Shiftキー
キーコードは必須であり、最初に指定する必要があります。
正しい指定例 | 内容 |
|---|---|
13 | Enterキー |
13+SHIFT | Enterキー + Shiftキー |
13+CTRL+SHIFT | Enterキー + Ctrlキー + Shiftキー |
誤った指定例 | 内容 |
|---|---|
SHIFT | キーコードが指定されていなので、設定不可 |
CTRL+13 | キーコードが最初に指定されていないので、設定不可 |
キーコードには、数字の直接指定のほか、以下の別名を指定することができます。
別名による指定は、その別名が表すキーの実際のキーコードを指定した場合と同様に動作します。
例えば、「ENTER+SHIFT」は、「13+SHIFT」と同じ値として扱います。
別名 | 対象となるキー | 実際のキーコード |
|---|---|---|
BACKSPACE | Backspaceキー | 8 |
TAB | Tabキー | 9 |
ENTER | Enterキー | 13 |
ESC | Escキー | 27 |
SPACE | スペースキー | 32 |
PAGEUP | PageUpキー | 33 |
PAGEDOWN | PageDownキー | 34 |
END | Endキー | 35 |
HOME | Homeキー | 36 |
LEFT | ←(左カーソルキー) | 37 |
UP | ↑(上カーソルキー) | 38 |
RIGHT | →(右カーソルキー) | 39 |
DOWN | ↓(下カーソルキー) | 40 |
INSERT | Insertキー | 45 |
DELETE | Deleteキー | 46 |
F1 | F1キー | 112 |
F2 | F2キー | 113 |
F3 | F3キー | 114 |
F4 | F4キー | 115 |
F5 | F5キー | 116 |
F6 | F6キー | 117 |
F7 | F7キー | 118 |
F8 | F8キー | 119 |
F9 | F9キー | 120 |
F10 | F10キー | 121 |
F11 | F11キー | 122 |
F12 | F12キー | 123 |
ブラウザは、デフォルトでTabキーおよびTabキー+Shiftキーでフォーカス移動が可能です。
FocusManagerを使用した場合でも、デフォルトではブラウザのTabキーによるフォーカス移動は有効です。
ブラウザのTabキーによるフォーカス移動を禁止し、FocusManagerを利用してTabキーによるフォーカス移動をしたい場合は、以下のように指定します。
nextKeyプロパティおよびpreviousKeyプロパティに、それぞれ、Tabキー、Tabキー+Shiftキーを指定する。
イベントリスナ
固有のイベントリスナはありません。部品共通のイベントリスナは、「2.8.2 画面部品共通イベントリスナ」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | next() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | フォーカスを次に移動します。 |
メソッド | previous() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | フォーカスを前に移動します。 |
メソッド | getFocusedComponentId() | |
引数 | なし | |
戻り値 | [String] | フォーカスを保持している部品ID |
例外 | なし | |
説明 | フォーカスを保持している部品IDを取得します。 | |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
フォーカス移動キー設定時には、以下の注意事項があります。
画面部品で有効なキーやグローバルイベント制御を行っているキーが重複してフォーカス移動キーに指定された場合、画面部品での処理が行われる前にフォーカスが移動するなど、予期しない動作をする場合があります。フォーカス移動キーには、それらと干渉しないキーを設定してください。
例)
「13(Enter)」および「13+SHIFT(Enter+Shift)」がフォーカス移動キーに指定された場合、TextAreaで改行が入力できなくなります。
改行を入力できるようにするには、どちらかを別のキーに割り当てる必要があります。
ブラウザのショートカットキーなどと一致するキーがフォーカス移動キーに指定された場合、フォーカス移動処理が優先され、元々の処理がキャンセルされる場合があります。フォーカス移動キーには、有効にしたいショートカットなどと干渉しないキーを設定してください。
例)
「66+CTRL(Ctrl + B)」をフォーカス移動キーに指定した場合、機能付加対象の部品でCtrl + Bを入力しても、以下のブラウザの標準動作が行われなくなります。
Internet Explorerの場合
お気に入りの整理
Firefoxの場合
ブックマークの表示
数字や文字をフォーカス移動キーに割り当てる場合は、CTRLまたはALTと組み合わせて指定してください。数字や文字のキーを単独でフォーカス移動キーに割り当てた場合、IMEが有効になっているとキーコードを判別できないため、フォーカスの移動が正常に行われません。