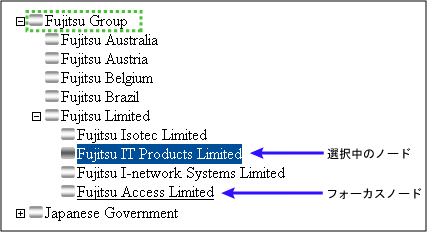
表示例

本書内では、破線枠の範囲をノードと呼びます。また、ノード配下のそれぞれの部分を以下のように呼びます。
[+]、[-]:開閉アイコン
![]() 画像:見出し画像
画像:見出し画像
「Fujitsu Group」部分:ラベル
スタイルの指定を行わない場合、ラベルは以下のように表示されます。
フォーカスノード:ラベルに下線を表示
選択ノード:ラベルを反転表示
記述形式
<div rcf:id="model1" rcf:type="TreeModel" rcf:object="modelData"></div>
<div rcf:type="TreeView" rcf:data="{model1.treeData}"></div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
rcf:type="TreeView"の<div>タグ内には、属性にTreeViewのプロパティを指定できます。
本部品は、前後に改行コードが挿入されて表示されます。
TreeModelの仕様については、「3.1.2 TreeModel」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
data | Object | ツリー形式のObjectのルートを指定します。データには、ルート以降の各ノードのデータを記述します。 | 不可 | なし | バインド | 可 | 可 |
headImage | Object | ノードの選択/非選択時に表示する見出し画像のURLまたはパスを指定します。 | 可 | 標準で添付する画像 | 値 | 不可 | 不可 |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。HTMLのtabindex属性と同様に、1以上の整数を指定した場合、数字の小さい順にフォーカスが移動します。 | 可 | 0 | 値 | 可 | 不可 |
注) headImageプロパティで指定する見出し画像の推奨サイズは、高さ12ピクセル、幅14ピクセルです。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
以下にheadImageのプロパティを示します。
プロパティ名 | データ型 | 説明 |
|---|---|---|
normal | String | 非選択ノードに表示する見出し画像のURLまたはパスを指定します。空の文字列を指定した場合は、画像は表示されません。省略時は、標準で添付されている画像が表示されます。 |
selected | String | 選択ノードに表示する見出し画像のURLまたはパスを指定します。空の文字列を指定した場合は、画像は表示されません。省略時は、標準で添付されている画像が表示されます。 |
それぞれのURLには、クエリ文字列およびURLリライティングで用いるセションIDを付加することができます。詳細は、「ユーザーズガイド」の「3.9 リクエスト送信時のURLについて」を参照してください。
注意
プロパティで指定した文字列に対するエスケープ処理は行いません。フォーム画面などからユーザーが入力したデータを本プロパティに設定する場合は、アプリケーション側で < > & " ' の5つの文字をエスケープするようにしてください。
以下のJavaScriptデータで1つのノードを表現し、1つのルートノードから子ノードのデータを入れ子形式で指定します。
{
name: "fj", // ノード名
label: "Fujitsu", // ラベル表示文字列
isExpanded: false, // 子ノードを展開表示している場合は、true
headImage: {
normal: "/img/closeFolder.gif", //非選択時の見出し画像
selected: "/img/openFolder.gif" //選択時の見出し画像
},
children: [] // 子ノードのリスト
};
子ノードを持つ場合は、以下のように記述します。
{
name: "fj",
label: "Fujitsu",
isExpanded: true,
headImage: {
normal: "/img/closeFolder.gif",
selected: "/img/openFolder.gif"
},
children: [
{
name: "jinji",
label: "人事部",
headImage: {
normal: "/img/closeFolder.gif",
selected: "/img/openFolder.gif"
}
}
]
};ノードごとに持つプロパティを説明します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
name | String | ノードの名前を指定します。 | 不可 | なし |
label | String | ノードのラベルに表示する文字列です。 | 可 | nameの値 |
unselectable | Boolean | ノード(ラベル)を選択不可にするかどうかを指定します。
| 可 | false |
isExpanded | Boolean | 子ノードを展開して表示するか、折りたたんで表示するかを指定します。
ルート、または子ノードがないノードでは、本パラメーターは無視されます。 | 可 | false |
headImage | Object | ノードの選択/非選択時に表示する見出し画像のURLまたはパスを指定します。 | 可 | プロパティで指定する画像 |
children | Array | 子ノードのデータを保持するObjectの配列です。配列の1要素に1つのノードを割り当てます。省略時は、子ノードがない(追加しない)ことを示します。子ノードのデータをあとで追加する場合は、children: []を指定します。 | 可 | 子ノードがないことを意味する |
注意
ルートノードのchildren配列には、必ず1つ以上のノードデータを定義してください。空の配列(children: [])は指定できません。
ルートノードは表示されません。
dataプロパティに対する処理については、「JavaScript API」を参照してください。
同一ノードの子ノード間でname値の重複があった場合は、エラーとなり、ブラウザのエラーメッセージが表示されます。また、name値が重複したノードを検出した時点で、ノードの描画は中止します。name値に / を含む場合も同様のエラーとなります。
データプロバイダによりunselectableプロパティをtrueに変更した場合、ノードの選択状態は解除されます。
labelまたはnameに以下の特殊文字が指定された場合は、ツリー表示時に以下の値に変換します。
元の文字 | 変換後の文字列 |
|---|---|
& | & |
< | < |
> | > |
" | " |
' | ' |
空白(半角空白およびタブ) | |
以下にdataプロパティの記述例を示します。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:rcf="http://ria.fujitsu.com/rcf">
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="rcf_config.js"></script>
<script type="text/javascript" src="acf/file/rcf/rcf.js"></script>
<script type="text/javascript">
//<![CDATA[
var modelData = {
treeData: {
name: "root", // ルートノード名
children: [
{ // 1つめの子ノード
name: "fj", // ノード名
label: "Fujitsu Group",
isExpanded: true,
headImage: { normal: "/img/en.gif" },
children: [
{ // 孫ノード
name: "fja", // ノード名
label: "Fujitsu Australia",
isExpanded: false,
headImage: {
normal: "/img/blueSquare.gif",
selected: "/img/redSquare.gif"
}
}
]
},
{ // 2つめの子ノード
name: "jgov", // ノード名
label: "Japanese Government",
isExpanded: false,
headImage: { normal: "/img/en.gif" }
}
]
}
};
//]]>
</script>
<body>
<div rcf:id="model1" rcf:type="TreeModel" rcf:object="modelData"></div>
<div rcf:type="TreeView" rcf:data="{model1.treeData}"></div>
</body>
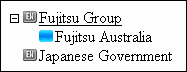
</html>このdataプロパティが指定された場合のツリー表示の例は、以下になります。
ルートノードは表示されません。

選択しているノードの位置を示すパス情報は、以下の形式となります。
( / の前後に空白は入りません。)
/ fj / fja ↑ ↑ ↑ (1) (2) (3)
ルート
第1階層のノードのname
第2階層のノードのname
パスは、ルートからの絶対パス指定だけが有効です。相対パスは指定できません。
データプロバイダとノードパスを組み合わせることにより、ノードのデータを取得できます。
TreeViewで使用できるフォーカスには、以下の2つがあります。
部品間でフォーカスを移動させる場合に使用します。TabキーおよびShift+Tabキーを用いてフォーカスを移動します。
TreeView部品内で使用するフォーカスで、↑↓のカーソルを使ってラベル間のフォーカスを移動します。
TreeViewには、以下の方法でフォーカスを当てることができます。フォーカスはTreeView全体に当たり、フォーカスがある状態ではキーボードによる操作が可能になります。
ブラウザが提供するTabキーおよびShift+Tabキーによるフォーカス移動
FocusManagerによるフォーカス移動
TreeViewをマウスでクリック
RCF.setFocus関数を使用して、ユーザーロジックからフォーカス移動
フォーカスがある場合、TreeViewの外枠にフォーカスがあることを示すアウトラインが表示されます。また、フォーカスが当たったとき、TreeView内では、以下の規則に従ってラベルフォーカスが当たり、キーボードによりラベルフォーカスを移動させることができます。
Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、TreeViewにフォーカスが当たった場合
以前にラベルフォーカスを失ったときのラベルに、ラベルフォーカスが当たります。初めてラベルフォーカスが当たった場合は、先頭のノードにラベルフォーカスが当たります。
マウスでクリックしたことによりTreeViewにフォーカスが当たった場合
ラベルがクリックされた場合は、そのラベルにラベルフォーカスが当たります。
それ以外をクリックした場合は、Tabキーによるフォーカス移動またはFocusManagerによるフォーカス移動で、TreeViewにフォーカスが当たった場合と同様になります。
子ノードのラベルにラベルフォーカスがある状態で、ノードの折りたたみを行った場合は、折りたたみを行ったノードにラベルフォーカスを移動します。
モデルデータを変更したノードの子ノードにラベルフォーカスがある場合は、モデルデータを変更したノード(TreeDataChangeEventデータで通知するnodePathに該当するノード。ただし、ルートの場合は表示上の最上位ノード)に、ラベルフォーカスが移動します。モデルデータ内で選択中のノード、または選択中のノードの親ノードが変更された場合は、選択状態が解除されます。(データ中のnameプロパティの変更により、選択中のノードパスが消滅した場合は、選択状態が解除されます。)
TreeViewにおけるマウス操作について、以下の表に示します。
操作 | 処理 |
|---|---|
開閉アイコンでクリック | 子ノードが存在する場合に、展開または折りたたみをします。 |
ラベル、および見出し画像でクリック | クリックしたラベルを選択します。 |
ラベル、および見出し画像にマウスを移動 | マウスの位置するラベルをラベルフォーカスが当たります。 |
注意
ラベルをクリックすると、見出し画像が変化します。
開閉アイコンで、子ノードの展開や折りたたみを行います。
キーボード操作は、TreeViewにフォーカスが当たっている場合に有効になります。
操作 | 処理 |
|---|---|
スペース | ラベルフォーカスが当たっているラベルを選択します。 |
↑ | ラベルのラベルフォーカスを上のラベルに移動します。 |
↓ | ラベルのラベルフォーカスを下のラベルに移動します。 |
→ | 子ノードが存在する場合に、展開します。 |
← | 子ノードが存在する場合に、折りたたみをします。 |
Home | 先頭のノードのラベルに移動します。 |
End | 画面に表示中の最終のノードのラベルに移動します。 |
注意
TreeViewの初期フォーカス位置は、先頭のノードです。
AltやShiftを押しながら同時にほかのキーボード操作を行っても、特別な操作はできません。
Enterによるキー操作はありません。
複数のラベルは選択できません。
見出し画像やラベル上にマウスポインタがあっても、↑キー、↓キー、Homeキー、およびEndキーの入力により、ラベルフォーカスは移動します。
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
全体(外枠) | なし | rcf-TreeView |
|
開閉アイコン | icon | rcf-TreeView-icon |
|
見出し画像 | headImage | rcf-TreeView-headImage |
|
ラベル(選択やラベルフォーカスが当たっていないラベル) | label | rcf-TreeView-label |
|
選択されたラベル | selectedLabel | rcf-TreeView-selectedLabel |
|
ラベルフォーカスが当たっているラベル | focusedLabel | rcf-TreeView-focusedLabel |
|
注1) Internet Explorer 9標準、Internet Explorer 10標準、およびInternet Explorer 11標準以外のInternet Explorerでは、部品にフォーカスを当てるとボーダーの表示が無効になる場合があります。(例:borderWidthに1pxを指定した場合)
注2) デフォルトではスクロールバーは表示されません。ラベルに長い文字列が指定された場合は、サイズのwidthで指定した横幅を超えて、ラベルが1行に表示されます。
注3) 幅(width)と高さ(height)は、スタイルプロパティで指定してください。CSSで指定した値は無視されます。
注4) デフォルトは、背景色は#004E98で、フォント色は#FFFFFF(白)です。
注5) デフォルトは、テキストに下線が表示されます。
注意
子ノードのインデントの幅は、開閉アイコンと見出し画像のスタイルに応じて自動的に設定されます。
選択されたラベルとラベルフォーカスが当たっているラベルが同じ位置のとき、ラベルフォーカスがあるラベルのスタイルが優先されます。ただし、ラベルフォーカスがあるラベルで設定していないスタイルについては、選択されたラベルのスタイルが適用されます。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
本部品全体のイベントリスナを以下に示します。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onDataChange | モデルのデータが変更されると発生します。 |
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onTreeNodeExpand | ノードが展開されると発生します。 | |
onTreeNodeCollapse | ノードが折りたたまれると発生します。 | |
onTreeNodeSelect | ノードが選択されると発生します。 |
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onFocus | TreeView全体がフォーカスされると発生します。(注) | |
onBlur | TreeView全体がフォーカスを失うと発生します。 |
注) ノードのラベルにラベルフォーカスが当たっても、onFocusは発生しません。
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
JavaScript API
メソッド | select(nodePath) | |
引数 | nodePath | ノードのパス名 |
戻り値 | なし | |
例外 | 以下の場合にエラーとなります。
| |
説明 | 指定したパス名のノードを選択します。親ノードのツリー表示が折りたたまれている場合は、展開しません。 | |
メソッド | getSelectedNodePath() | |
引数 | なし | |
戻り値 | [String] | 選択されたノードのパス |
例外 | なし | |
説明 | 選択されたノードのパスを取得します。 | |
メソッド | getFocusedNodePath() | |
引数 | なし | |
戻り値 | [String] | ラベルフォーカスが当たっているノードのパス |
例外 | なし | |
説明 | ラベルフォーカスが当たっているノードのパス名を取得します。 | |
メソッド | getNodeDataProvider(nodePath) | |
引数 | nodePath | ノードのパス名 |
戻り値 | [Object] | 指定したノードのデータにアクセスするためのDataProvider |
例外 | 以下の場合にエラーとなります。
| |
説明 | 指定したノードのデータにアクセスするためのデータプロバイダを取得します。ノードのデータは、dataプロパティ中の指定ノードとその配下を表示するための部分データとなります。 | |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
なお、TreeView部品では、部品共通のJavaScript APIのうち、getStyleおよびsetStyleは利用できません。