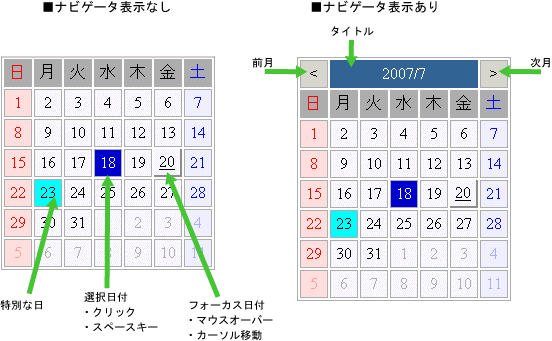
表示例

記述形式
<div rcf:type="Calendar" ... ></div>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は、前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
year | Number | カレンダ表示年を指定します。(1以上) | 可 | システム時計の今年 | 値 | 可 | 不可 |
month | Number | カレンダ表示月(0-11)を指定します。 | 可 | システム時計の今月 | 値 | 可 | 不可 |
firstDayOfWeek | Number | カレンダ左端カラムの曜日を指定します。値は、日曜日始まりの0から6です。 | 可 | 0(日曜日) | 値 | 不可 | 不可 |
selectedDates | Date型のArray | 選択日付の配列を指定します。 | 可 | 選択日付なし | バインド | 可 | 可 |
daysOfWeek | Stringの配列 | 曜日として表示する文字列の配列を指定します。日曜日始まりで、7つの曜日文字列を指定します。 | 可 | ["日", "月", "火", "水", "木","金","土"] | 値 | 不可 | 不可 |
Object型のArray | 祭日の情報を指定します。 | 可 | 祭日なし(長さ0の配列) | バインド | 可 | 可 | |
Object型のArray | 背景色やフォント色など、ユーザーが自由に定義できる特別な日付を指定します。 | 可 | 特別な日なし(長さ0の配列) | バインド | 可 | 可 | |
Object型のArray | 個々の日付のツールチップ文字列を指定します。 | 可 | ツールチップなし(長さ0の配列) | バインド | 可 | 可 | |
naviType | String | ナビゲータ表示を指定します。
| 可 | ALL | 値 | 不可 | 不可 |
render関数を持つオブジェクト | 前月/次月ボタンをカスタマイズします。 | 可 | null | 値 | 不可 | 不可 | |
getLabel関数を持つオブジェクト | タイトル文字列をカスタマイズするオブジェクトを指定します。 | 可 | null | 値 | 不可 | 不可 | |
render関数を持つオブジェクト | 曜日セルをカスタマイズします。 | 可 | null | 値 | 不可 | 不可 | |
render関数を持つオブジェクト | 日付セルをカスタマイズします。 | 可 | null | 値 | 不可 | 不可 | |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
selectable | Boolean | 日付の選択可否を指定します。
| 可 | true | 値 | 可 | 不可 |
selectMode | String | 単一選択/複数選択モードを指定します。
| 可 | SINGLE | 値 | 不可 | 不可 |
utc | Boolean | 日付をUTCとして扱うかどうかを指定します。
「5.1.9 Dateオブジェクトとタイムゾーン」を参照してください。 | 可 | false | 値 | 不可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
オブジェクトのプロパティについて以下に示します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
date | Date | 対象となる日付のDateオブジェクトを指定します。 | 不可 | - |
type | String | 日付の指定方法を指定します。
| 可 | normal |
message | String | 指定した場合は、ツールチップが表示されます。 | 可 | - |
holidaysの値を更新しても、画面は即時には更新されません。次にカレンダの表示年月を更新する際に、画面表示に反映されます。
初期値は、モデルとのバインディングにより指定してください。
RCF.addInitializedListenerにより設定した場合は、表示月を変更したタイミングで画面表示に反映されます。初期画面には反映されません。
日付が固定でない場合の設定
第n月曜や毎月末に日付を設定したい場合、または不定期の場合、月日の値が固定でないため、typeに「everyYear」を指定してholidays、specialDates、dateToolTipsの日付を設定することができません。この場合、以下の2つの対応方法があります。
アプリケーションで必要な表示年月の範囲が限定されている場合、typeに「normal」を指定して、必要な範囲のすべての年について個々に設定します。
例えば、holidaysに成人の日を設定する場合、2007~2010の範囲を対象とするならば、holidaysに2007/1/8、2008/1/14、2009/1/12、2010/1/11の計4オブジェクトを設定します。
初期表示で必要な範囲の値だけを設定しておき、onBeforeDisplayChangeEventのリスナーの設定によって、表示月がその範囲を越えたら、新たにプロパティを設定し直します。
例えば、初期表示が2007年8月の場合、holidaysの初期値として2007年の祝日のデータだけを設定しておき、リスナーの中で表示年が2008年に変わったら、2008年の祝日のデータを計算し、holidaysプロパティを更新します。
オブジェクトのプロパティについて以下に示します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
date | Date | 対象となる日付のDateオブジェクトを指定します。 | 不可 | - |
type | String | 日付の指定方法を指定します。
| 可 | normal |
styleNumber | Number | 0~9の数値を指定します。 | 可 | 0 |
message | String | 指定した場合は、ツールチップが表示されます。 | 可 | - |
specialDatesの値を更新しても、画面は即時には更新されません。次にカレンダの表示年月を更新する際に、画面表示に反映されます。
初期値は、モデルとのバインディングにより指定してください。
RCF.addInitializedListener により設定した場合は、表示月を変更したタイミングで画面表示に反映されます。初期画面には反映されません。
日付が固定でない場合の設定については、「holidaysプロパティ」の記事を参照してください。
オブジェクトのプロパティについて以下に示します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
date | Date | 対象となる日付のDateオブジェクトを指定します。 | 不可 | - |
type | String | 日付の指定方法を指定します。
| 可 | normal |
message | String | ツールチップの文字列を指定します。同一日にツールチップが複数指定された場合、つなげて表示されます。 | 不可 | - |
dateToolTipsの値を更新しても、画面は即時には更新されません。次にカレンダの表示年月を更新する際に、画面表示に反映されます。
初期値は、モデルとのバインディングにより指定してください。
RCF.addInitializedListener により設定した場合は、表示月を変更したタイミングで画面表示に反映されます。初期画面には反映されません。
日付が固定でない場合の設定については、「holidaysプロパティ」の記事を参照してください。
render関数を持つオブジェクトを指定します。render関数は、レンダリング対象のTD DOMノードをパラメーターとして渡されます。render関数内のユーザーロジックでナビゲータの前月/次月のボタンに表示する文字をカスタマイズしたり、画像を貼り付けたりできます。カレンダ初期化時、および表示月を変更したときに呼び出されます。
render関数内でセルのスタイルを直接変更した場合、そのあとで前月・次月を表示すると、以前の設定が残ることがあります。render関数内で必要に応じて再設定してください。
render関数のパラメーターを順番に示します。
順 | パラメーター名:型 | 説明 |
|---|---|---|
1 | node: Node | レンダリング対象のTD DOMノードを指定します。曜日に応じてクラス設定され、子要素として「<」または「>」のテキスト要素を持つTDノードが渡されます。 |
2 | buttonType: String | ナビゲータボタンの種類を表す文字列を指定します。 |
naviTitleLabelProviderには、getLabel関数を持つオブジェクトを指定します。
getLabel関数には、タイトルに表示する年および月がパラメーターとして渡されます。getLabel関数は文字列を返却し、その値がタイトルとして表示されます。getLabel関数内のユーザーロジックにより、ナビゲーションタイトルに表示する文字列を制御できます。カレンダ初期化時、および表示月切替えのタイミングで呼び出されます。
getLabel関数のパラメーターは、以下のとおりです。
順 | パラメーター名:型 | 説明 |
|---|---|---|
1 | year: Number | カレンダに表示する年を指定します。 |
2 | month: Number | カレンダに表示する月-1を指定します。 |
dayOfWeekCellRendererプロパティには、render関数を持つオブジェクトを指定します。render関数は、レンダリング対象の曜日セルに対応するTD DOMノードと、そのほかの補足情報がパラメーターとして渡されます。render関数内のユーザーロジックでDOMノードを操作することにより、曜日セル内部の表示を制御できます。カレンダ初期化時と、表示月の切替えのタイミングで呼び出されます。
render関数内でセルのスタイルを直接変更した場合、そのあとで前月・次月を表示すると、以前の設定が残ることがあります。render関数内で必要に応じて再設定してください。
render関数のパラメーターを順番に示します。
順 | パラメーター名:型 | 説明 |
|---|---|---|
1 | node: Node | レンダリング対象のTD DOMノードを指定します。 |
2 | day: Number | 曜日を指定します。 |
3 | x: Number | カレンダ内の横座標(0-6)を指定します。(左端が0) |
dateCellRendererプロパティには、render関数を持つオブジェクトを指定します。render関数は、レンダリング対象のTD DOMノードと、そのほかの補足情報がパラメーターとして渡されます。render関数内のユーザーロジックでDOMノードを操作することにより、日付セル内部の表示を制御できます。カレンダ初期化時と、表示月の切替えのタイミングで呼び出されます。
render関数内でセルのスタイルを直接変更した場合、そのあとで前月・次月を表示すると、以前の設定が残ることがあります。render関数内で必要に応じて再設定してください。
render関数のパラメーターを順番に示します。
順 | パラメーター名:型 | 説明 |
|---|---|---|
1 | node: Node | レンダリング対象のTD DOMノードを指定します。 |
2 | date: Date | レンダリング対象の日付を指定します。 |
3 | day: Number | 曜日を指定します。 |
4 | x: Number | カレンダ内の横座標(0-6)を指定します。(左端が0) |
5 | y: Number | カレンダ内の縦座標(0-6)を指定します。(ナビゲータ・曜日行を除いて、日付部分の上から順に 0,1,2...) |
以下の表に示します。
操作 | 処理 |
|---|---|
ナビゲータの前月ボタンをクリック | 前の月を表示します。 |
ナビゲータの次月ボタンをクリック | 次の月を表示します。 |
日付のセルをクリック | クリックした日付の選択状態を切り替えます。 |
日付のセルをダブルクリック | クリックした日付を選択された状態にします。 |
日付のセル上にマウスを移動 | マウスの位置するセルの日付をフォーカス日付にします。 |
以下の表に示します。
操作 | 処理 | |
|---|---|---|
スペース | フォーカス日付の選択状態を切り替えます。 | |
← | フォーカス日付を前日に移動します。(表示されている範囲内での移動) | |
+ SHIFT | 前の月を表示します。 | |
→ | フォーカス日付を翌日に移動します。(表示されている範囲内での移動) | |
+ SHIFT | 次の月を表示します。 | |
↑ | フォーカス日付を上(前の週)に移動します。(表示されている範囲内での移動) | |
↓ | フォーカス日付を下(次の週)に移動します。(表示されている範囲内での移動) | |
Home | フォーカス日付を表示月の1日に移動します。 | |
End | フォーカス日付を表示月の最終日に移動します。 | |
PageUp | 前の月を表示します。 | |
PageDown | 次の月を表示します。 | |
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
全体(外枠) | なし | rcf-Calendar |
|
セル(全体共通) | cell | rcf-Calendar-cell |
|
ナビゲーションタイトル | naviTitle | rcf-Calendar-naviTitle |
|
ナビゲーションボタン | naviButton | rcf-Calendar-naviButton |
|
曜日ヘッダ(共通) | dayOfWeek | rcf-Calendar-dayOfWeek |
|
曜日ヘッダ(個別) | dayOfWeek0 | rcf-Calendar-dayOfWeek0 |
|
日付(共通・当月) | date | rcf-Calendar-date |
|
日付(曜日ごと・当月) | date0 | rcf-Calendar-date0 |
|
日付(共通・他の月) | otherMonth | rcf-Calendar-otherMonth |
|
日付(曜日ごと・他の月) | otherMonth0 | rcf-Calendar-otherMonth0 |
|
フォーカス日付 | focus | rcf-Calendar-focus |
|
選択日付 | selected | rcf-Calendar-selected |
|
休日 | holiday | rcf-Calendar-holiday |
|
特別日 | special0 | rcf-Calendar-special0 |
|
注1) Internet Explorer 10 標準およびInternet Explorer 11 標準では、フォーカスを当てるとフォーカス枠でカレンダの外枠のボーダーが隠れてしまう場合があります。
詳細は、「2.9 スタイルプロパティ」を参照してください。
注意
カレンダの各セルは、tableのTD要素で表示されます。
日付(当月)、日付(他の月)、曜日ヘッダは、共通のスタイル設定のほかに、曜日ごとにスタイルを変更することができます。この場合は、曜日を表す数字をプレフィックス/クラス名に後置します。
(例:日曜日0...土曜日6)
日付セルのスタイルは、デフォルトでは、以下の優先順位を持ちます。(上の方が優先度高)
selected
focus
special0..9
holiday
date0..6 / otherMonth0..6
date /otherMonth
cell
全体(外枠)以外のスタイルの設定は、CSSでだけ可能です。CSSで指定する際は、優先度の低いものから順に指定してください。
CSSで指定したスタイルの方が、デフォルトのスタイルより優先されます。cellやdateなど優先度が低いものだけをCSSで定義すると、選択日やフォーカスなどのデフォルトのスタイル指定が無効になる場合があります。必要なスタイルには、優先順位に従って、すべてを定義するようにしてください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onDisplayMonthChanged | 表示月が変更されたときに呼ばれます。 | |
onBeforeDisplayMonthChanged | 表示月が変更されたとき、カレンダ再表示の前に呼ばれます。 | |
onDateSelected | 日付が選択されたときに呼ばれます。 | |
onDateDeselected | 日付が選択状態でなくなったときに呼ばれます。 | |
onDateDblClicked | 日付をダブルクリックしたときに呼ばれます。 | |
onDateFocused | フォーカス日付が変更されたときに呼ばれます。 |
イベントリスナ内では、表示年月の更新をしないでください。
APIで表示月を設定した場合、設定した値が現在表示中の年月と同一だった場合、displaymonthchangedイベントおよびbeforedisplaymonthchangedイベントは発生せず、画面も更新されません。
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | select(date) | |
引数 | date | 選択する日を表すDateオブジェクト |
戻り値 | なし | |
例外 | なし | |
説明 | selectModeがSINGLEの場合、selectedDatesプロパティに選択日付を設定し、既存の選択日は非選択となります。 | |
メソッド | deselect(date) | |
引数 | date | 非選択にする日を表すDateオブジェクト |
戻り値 | なし | |
例外 | なし | |
説明 | 指定日がselectedDatesプロパティに含まれる場合は削除します。 | |
メソッド | setNextMonth() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | カレンダ表示年月変更(現表示月を基準に、次月) |
メソッド | setPreviousMonth() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | カレンダ表示年月変更(現表示月を基準に、前月) |
メソッド | setThisMonth() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | カレンダ表示年月変更(システム時間の月) |
メソッド | setDisplayMonth(year,month) | |
引数 | year | 表示する年 |
month | 表示する月(0-11) | |
戻り値 | なし | |
例外 | なし | |
説明 | カレンダ表示年月を変更します。(指定年月) | |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。