PopupCalendarは、ポップアップダイアログのカレンダを表示する部品です。CalendarButtonと組み合わせて指定します。ポップアップダイアログから日付を確定させることができます。
注意
本部品は、デフォルトでは不可視です。可視化するには、showメソッドを利用します。詳細は、「5.1.10 Window、PopupCalendar部品を自動的に表示させる場合」を参照してください。
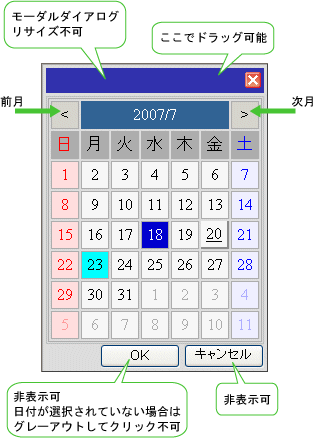
表示例

記述形式
<div rcf:type="PopupCalendar"></div>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
selectedDate | Date | 選択された日付を指定します。 | 可 | null | 値、バインド | 可 | 不可 |
labelOK | String | OKボタンの文字列を指定します。""(空文字列)を指定すると、ボタンが非表示になります。(注) | 可 | OK | 値 | 不可 | 不可 |
labelCancel | String | キャンセルボタンの文字列を指定します。""(空文字列)を指定すると、ボタンが非表示になります。(注) | 可 | "キャンセル" | 値 | 不可 | 不可 |
注) labelOKおよびlabelCancelの両方に空文字列を指定した場合は、フッター部(OKボタンおよびキャンセルボタンが表示される領域)が非表示になります。
Calendarのプロパティも指定できます。(selectedDates、selectMode、tabIndex、selectableを除きます。) ここで説明を省略しているプロパティの詳細は、「2.4.1 Calendar」の「プロパティ」を参照してください。
Windowのプロパティも指定できます。(mode、resizableを除きます。)詳細は、「2.2.6 Window」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
OK/キャンセルボタン | button | rcf-PopupCalendar-button |
|
Calendarのスタイルプロパティも指定できます。詳細は、「2.4.1 Calendar」の「スタイルプロパティ」を参照してください。
ただし、Calendarのスタイルのうち、全体(外枠)に対応するものは、PopupCalendarでは以下のようになります。
プレフィックス: calendar
クラス名: rcf-Calendar-calendar
Windowのスタイルプロパティも指定できます。詳細は、「2.2.6 Window」の「スタイルプロパティ」を参照してください。
表示されるウィンドウのサイズは、カレンダ部品のサイズに合わせて調整されます。このため、Windowのスタイルプロパティのうち、全体のサイズ、タイトルのwidthは設定できません。
ボディ部のカラー、フォント、テキストの設定は、できません。
スタイルの設定やレンダラの処理により、フォーカスや選択日など動的に変更される部分のサイズが変わると、ウィンドウに余白やスクロールバーが表示される場合があります。サイズが変動しないように、スタイルを設計してください。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onDateFixed | 日付をダブルクリックするか、OKボタンまたはENTERキーが押されたときに呼ばれます。calendarイベントのあとに呼ばれます。 | |
onOk | OKボタンまたはENTERキーが押されたときに呼ばれます。calendarイベントのあと、かつdatefixedイベントの前に呼ばれます。 | |
onCancel | キャンセルボタン、閉じるボタン、またはESCキーが押されたときに呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | getCalendar() | |
引数 | なし | |
戻り値 | [Object] | Calendar部品のインスタンス |
説明 | 内部のCalendarインスタンスを返します。 | |
メソッド | ok() |
引数 | なし |
戻り値 | なし |
説明 | OKボタンクリックと同じ処理です。 |
メソッド | cancel() |
引数 | なし |
戻り値 | なし |
説明 | キャンセルボタンのクリックと同じ処理です。 |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
本部品は、<div>タグのstyle属性(position、top、leftなど)が利用できない部品の1つです。詳細は、「1.3.5 UI部品の<div>タグおよび<span>タグで利用できる属性」を参照してください。
PopupCalendarの初期化が完了する前にshowメソッドで表示を行うと、描画が崩れる場合があります。
初期化完了と同時にPopupCalendarを表示したい場合は、タイムアウトを設定してshowメソッドを呼ぶ関数を作成し、RCF.addInitializedListener()でイベントリスナを登録してください。
詳細は、「5.1.10 Window、PopupCalendar部品を自動的に表示させる場合」を参照してください。
PopupCalendarは、CalendarとWindowの両方の部品を合わせ持っている部品です。それぞれの部品に由来する仕様の詳細は、「2.4.1 Calendar」および「2.2.6 Window」を参照してください。
hideメソッドによってPopupCalendarを閉じることができます。ただし、その場合はcancelメソッドと異なり、選択日付はポップアップ時の値には戻りません。
topとleftは、スタイルプロパティで指定してください。
CSSでの指定は無効となります。