TabPanelは、タブによる切替え対象の画面情報(コンテナ)をグループ化する部品です。タブで画面の表示を切り替える場合に利用します。
タブやタブ内のフォーム部品にフォーカスがある場合、キー操作でタブを切り替えることができます。また、タブ切替えキーをカスタマイズすることもできます。
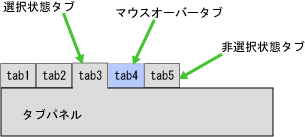
表示例

記述形式
<div rcf:type="TabPanel" ... >
<div rcf:type="ViewContainer" rcf:label="タブ1">
HTML要素
</div>
<div rcf:type="FragmentContainer" rcf:label="タブ2">
</div>
...
</div>ポイント
子要素は1個以上記述してください。
子要素には、切り替える画面単位にコンテナ要素を記述します。コンテナ要素として、ViewContainerとFragmentContainerが利用できます。
子要素にViewContainerおよびFragmentContainer以外のものを記述しても、表示することはできません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
selectedIndex | Number | 選択されている画面のインデックスを指定します。 | 可 | 0 | 値、バインド | 可 | 不可 |
String | タブ表示位置を指定します。 | 可 | TOP_LEFT | 値 | 不可 | 不可 | |
nextKey | String | 次のタブに切り替えるキーを指定します。 | 可 | Ctrl+→カーソルキー | 値 | 不可 | 不可 |
previousKey | String | 前のタブに切り替えるキーを指定します。 | 可 | Ctrl+←カーソルキー | 値 | 不可 | 不可 |
tabSeparator | Boolean | タブの間に隙間をあけるかどうかを指定します。
| 可 | true | 値 | 不可 | 不可 |
render関数を持つオブジェクト | タブ内部のレンダリングを行うオブジェクトを指定します。 | 可 | null | 値 | 不可 | 不可 | |
tabIndex | Number | TABキーで移動するフォーカスの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
selectedIndexLock | Boolean | 画面切替えを抑止するかどうかを指定します。
trueを指定した場合、以下による画面切替えは行われません。
| 可 | false | 値 | 可 | 不可 |
ViewContainerのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.2.1 ViewContainer」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
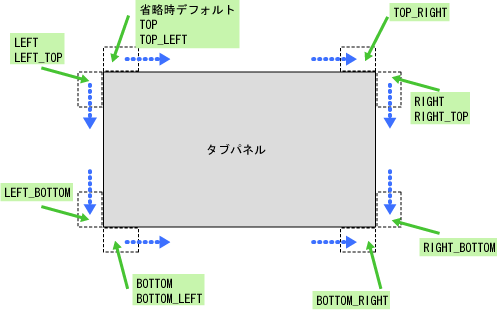
tabPositionプロパティで、1番目タブの表示位置と2番目以降のタブの追加方向を指定できます。
大文字/小文字を区別しません。
青色の破線矢印は、2番目以降のタブの追加方向を示します。
タブ内のラベル文字は、タブ表示位置にかかわらず、左から右になります。

nextKeyプロパティ、previousKeyプロパティでは、選択するタブを切り替えるキーを指定します。
キーには、「+」を区切り文字として、以下を指定できます。
数字または別名:キーコード
ALT:Altキー
CTRL:Ctrlキー
SHIFT:Shiftキー
キーコードは必須で、最初に指定する必要があります。
指定例を以下に示します。
指定例 | 内容 |
|---|---|
13 | Enterキー |
13 + SHIFT | Enterキー + Shiftキー |
13 + CTRL + SHIFT | Enterキー + Ctrlキー + Shiftキー |
SHIFT | キーコードが指定されていなので、設定不可 |
CTRL+13 | キーコードが最初に指定されていないので、設定不可 |
キーコードには、数字の直接指定のほか、以下の別名を指定することができます。
別名による指定は、その別名が表すキーの実際のキーコードを指定した場合と同様に動作します。
例えば、「ENTER+SHIFT」は、「13+SHIFT」と同じ値として扱います。
別名 | 対象となるキー | 実際のキーコード |
|---|---|---|
BACKSPACE | Backspaceキー | 8 |
TAB | Tabキー | 9 |
ENTER | Enterキー | 13 |
ESC | Escキー | 27 |
SPACE | スペースキー | 32 |
PAGEUP | PageUpキー | 33 |
PAGEDOWN | PageDownキー | 34 |
END | Endキー | 35 |
HOME | Homeキー | 36 |
LEFT | ←(左カーソルキー) | 37 |
UP | ↑(上カーソルキー) | 38 |
RIGHT | →(右カーソルキー) | 39 |
DOWN | ↓(下カーソルキー) | 40 |
INSERT | Insertキー | 45 |
DELETE | Deleteキー | 46 |
F1 | F1キー | 112 |
F2 | F2キー | 113 |
F3 | F3キー | 114 |
F4 | F4キー | 115 |
F5 | F5キー | 116 |
F6 | F6キー | 117 |
F7 | F7キー | 118 |
F8 | F8キー | 119 |
F9 | F9キー | 120 |
F10 | F10キー | 121 |
F11 | F11キー | 122 |
F12 | F12キー | 123 |
tabRendererプロパティには、render関数を持つオブジェクトを指定します。
render関数は、TabPanelの初期描画時、および選択タブ変更時に、個々のタブについて呼び出されます。
render関数にタブをレンダリングするためのユーザーロジックを記述することより、個々のタブに表示する文字やスタイルをカスタマイズしたり画像を貼り付けたりすることができます。
TabPanelのタブ部分は、TDノードにより実装されています。render関数には、レンダリング対象のタブに対応するTDのDOMノードおよび補足情報がパラメーターとして渡されます。
渡されるTDのDOMノードには、子要素としてタブに表示する文字列(TabPanelの子要素のコンテナ部品のlabel属性の値)が設定されています。
render関数のパラメーターを以下に示します。
順 | パラメーター名:型 | 説明 |
|---|---|---|
1 | node: Node | レンダリング対象タブの内部構造を扱うTD DOMノードが渡されます。 |
2 | x: Number | タブのインデックスが渡されます。開始値は0です。 |
3 | side: String | タブエリアの表示位置が渡されます。 |
4 | selected: Number | 選択されているタブのインデックスが渡されます。(xとselectedが同じ値の場合は、渡されたタブが選択されています。) |
tabRenderer の設定例を以下に示します。(タブの表示内容を「N番目のタブ」に変更する例)
<script type="text/javascript">
//<![CDATA[
var tr1 = {
render: function(node, x, side, selected) {
var text = document.createTextNode((x+1) + "番目のタブ");
node.innerHTML = "";
node.appendChild(text);
}
};
//]]>
</script>
<div rcf:type="TabPanel" rcf:tabRenderer="tr1">
...
</div>スタイルプロパティ
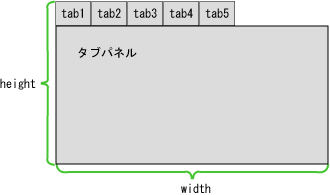
TabPanelの幅と高さは、heightプロパティおよびwidthプロパティで指定します。各プロパティは、タブの高さ(幅)を含みます。
デフォルトでは、widthが100%、heightがautoとなっています。
heightがautoの場合、タブパネルの高さは、パネルに表示されるViewContainerまたはFragmentContainerの高さに合わせて変動します。

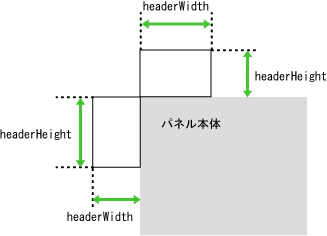
タブの位置に関わらず、headerWidthプロパティおよびheaderHeightプロパティの省略値はautoです。

タブを左右に配置する場合、タブの幅はタブに表示する最長の文字列に依存します。
タブを上下に配置する場合、タブの幅は表示する文字列に依存して個々に異なります。
以下の図に示します。

部品名 | プレフィックス | クラス名 | スタイル分類 | 説明 |
|---|---|---|---|---|
全体 | なし | rcf-TabPanel |
| 部品全体のサイズ |
ヘッダ | header | rcf-TabPanel-header |
| タブ部分のサイズ |
ボディ | body | rcf-TabPanel-body |
| ボディ部分 |
タブ | tab | rcf-TabPanel-tab |
| 個々のタブのスタイル |
選択状態タブ | tabSelected | rcf-TabPanel-tabSelected |
| 選択されているタブのスタイル |
マウスオーバータブ | tabHovered | rcf-TabPanel-tabHovered |
| マウス位置にあるタブのスタイル |
セパレータ | tabSeparator | rcf-TabPanel-tabSeparator |
| タブ間の幅を指定 |
ブランク | tabBlank | rcf-TabPanel-tabBlank |
| タブのある辺のタブ部分以外のスタイル |
詳細は、「2.9 スタイルプロパティ」を参照してください。
選択タブとマウスオーバータブが重なった場合は、タブのスタイルクラスに、tabSelected、tabHoveredの順に宣言します。
tab、tabSelected、tabHovered、tabSeparator、tabBlankは、CSSでだけ指定できます。
ボディとタブのデフォルトのスタイル設定は、タブの位置に依存して、上下左右で異なるため、カスタマイズの際は注意が必要です。デフォルトのスタイル設定は、以下のとおりです。
ボディ
タブのある辺: border-style: none
タブのない3辺: border-style: solid
タブ
4辺とも border-color: #000
ただし、タブが選択状態でかつマウスがタブ上にない場合は、ボディに接する辺のボーダーの色がタブのbackground-colorに合わせられます。
カスタマイズで背景色を変えた場合も同様です。
イベントリスナ
タブ部分に関しては、以下のイベントリスナが使用できます。
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickHeader | タブ部をマウスでクリックしたときに呼ばれます。 | |
onDblClickHeader | タブ部をマウスでダブルクリックしたときに呼ばれます。 | |
onMouseDownHeader | タブ部をマウスで押したときに呼ばれます。 | |
onMouseUpHeader | タブ部でマウスを離したときに呼ばれます。 | |
onMouseOverHeader | タブ部の上にマウスを重ねたときに呼ばれます。 | |
onMouseOutHeader | タブ部の上からマウスが外れたときに呼ばれます。 | |
onMouseMoveHeader | タブ部の上でマウスを動かしたときに呼ばれます。 | |
onKeyPressHeader | タブ部の上でキーを押して離したときに呼ばれます。 | |
onKeyDownHeader | タブ部の上でキーを押したときに呼ばれます。 | |
onKeyUpHeader | タブ部の上でキーを離したときに呼ばれます。 | |
onSelectedIndexChange | 選択している画面のインデックスが変更されたときに呼ばれます。 |
パネル本体部に関しては、部品共通のイベントリスナが使用できます。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
メソッド | selectNext() |
戻り値 | なし |
例外 | なし |
説明 | 次のタブに切り替えます。最後のタブの場合は切り替わりません。 |
メソッド | selectPrevious() |
戻り値 | なし |
例外 | なし |
説明 | 前のタブに切り替えます。最初のタブの場合は切り替わりません。 |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
TabPanelのサイズについて
スタイルのカスタマイズにおいて、サイズの単位は「px」にだけ対応しています。ボーダーの幅やマージン、パディングに関しても同様です。そのほかの単位による指定をした場合、表示が崩れる可能性があります。
TabPanel部品の内部に表示する内容(タイトル部含む)のサイズが、部品全体のサイズを超える場合、部品の描画が崩れる可能性があります。
表示する内容が収まるように、部品全体のサイズを設定してください。
フォーカスについて
TABキーまたはFocusManagerで、TabPanelにフォーカスを移動させた場合は、ヘッダ部分にフォーカスが当たった状態になります。また、nextKeyおよびpreviousKeyで指定したキーでタブを切り替えたあとも、ヘッダ部分にフォーカスが当たります。
ヘッダ部分へのフォーカスは、個々のタブ単位ではなく、ヘッダ部分全体に対してフォーカスが当たった状態になります。
ボディ内に記述されている部品にフォーカスが当たっている場合、nextKeyおよびpreviousKeyによるタブ切替えは可能ですが、TABキーやFocusManagerでのフォーカス移動は、TabPanelではなく、フォーカスが直接当たっている部品が対象になります。
タブ切替えキー(nextKey、previousKey)の設定について
グローバルイベント制御を行っているキーがタブ切替えキーに指定された場合、予期しない動作をする場合があります。タブ切替えキーには、それらと干渉しないキーを設定してください。
ブラウザのショートカットキーなどと一致するキーがタブ切替えキーに指定された場合、タブ切替え処理が優先され、元々の処理がキャンセルされる場合があります。タブ切替えキーには、有効にしたいショートカットなどと干渉しないキーを設定してください。
例)
「66+CTRL(Ctrl + B)」をタブ切替えキーに指定した場合、機能付加対象の部品でCtrl + Bを入力しても、以下のブラウザの標準動作が行われなくなります。
Internet Explorerの場合
お気に入りの整理
Firefoxの場合
ブックマークの表示
数字や文字をタブ切替えキーに割り当てる場合は、CTRLまたはALTと組み合わせて、指定してください。数字や文字のキーを単独でタブ切替えキーに割り当てた場合、IMEが有効になっているとキーコードを判別できないため、タブの切替えが正常に行われません。
<h1>~<h6>タグおよび<p>タグについて
Internet Explorer 9 標準、Internet Explorer 10 標準、Internet Explorer 11 標準、およびFirefoxの場合、ViewContainerのHTML要素の先頭またはFragmentContainerのフラグメントHTMLの先頭に、<h1>~<h6>タグおよび<p>タグがあると、描画が崩れる場合があります。