ViewStackは、切替え対象の画面情報(コンテナ)をグループ化する部品です。画面の同じ位置で表示を切り替える場合に利用します。
コンテナには、ViewContainerまたはFragmentContainerを利用できます。各画面の情報(HTMLコンテンツ)は、コンテナの子要素として記述します。
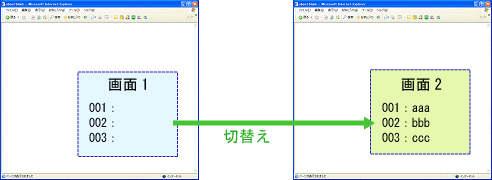
図2.12 動作イメージ

記述形式
<div rcf:type="ViewStack" ... >
<div rcf:type="ViewContainer">
HTML要素
</div>
<div rcf:type="FragmentContainer" rcf:src="fragment.jsp">
</div>
...
</div>ポイント
子要素は、1個以上記述してください。
子要素には、ViewContainerまたはFragmentContainerを記述します。
子要素にViewContainerおよびFragmentContainer以外のものを記述しても、表示することはできません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
selectedIndex | Number | 選択されている画面のインデックスを指定します。 | 可 | 0 | 値、バインド | 可 | 不可 |
selectedIndexLock | Boolean | 画面切替えを抑止するかどうかを指定します。
trueを指定した場合、以下による画面切替えは行われません。
| 可 | false | 値 | 可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ViewStack |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onSelectedIndexChange | 選択されている画面のインデックスが変更されたときに呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
JavaScript API
メソッド | selectNext() |
戻り値 | なし |
例外 | なし |
説明 | 次の画面に切り替えます。最後の画面の場合は切り替わりません。 |
メソッド | selectPrevious() |
戻り値 | なし |
例外 | なし |
説明 | 前の画面に切り替えます。最初の画面の場合は切り替わりません。 |
メソッド | setSelectedIndex(index) | |
引数 | index | 画面のインデックス |
戻り値 | なし | |
例外 | なし | |
説明 | 指定された番号の画面に切り替えます。指定された番号の画面がない場合は、切り替わりません。 | |
メソッド | setSelectedContainerId(id) | |
引数 | id | ViewContainerまたはFragmentContainerの部品ID |
戻り値 | なし | |
例外 | なし | |
説明 | 指定されたViewContainerまたはFragmentContainerの内容で、ViewStackの表示を切り替えます。なお、FragmentContainerの部品IDを指定する場合は、対象となるFragmentContainerが有効化された状態である必要があります。 | |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
ViewStack部品の内部に表示する内容(タイトル部含む)のサイズが、部品全体のサイズを超える場合、部品の描画が崩れる可能性があります。
表示する内容が収まるように、部品全体のサイズを設定してください。