FragmentContainerは、画面情報(コンテナ)を別ファイルで指定する部品です。
ViewContainerは子要素として同一ファイル内にHTML要素を記述するのに対して、FragmentContainerは別ファイルに記述します。
FragmentContainer内のHTML(以降、フラグメントHTMLと呼びます)は、activateメソッドを呼び出したタイミングで非同期通信によるデータの取得処理が開始されます。ここでは、activateメソッドまたはreloadメソッドを実行してFragmentContainer内の部品が利用可能な状態となることを有効化(可視化)と呼び、また、activateメソッドの実行以前の状態、またはunloadメソッドにより部品が利用不可の状態になることを無効化と呼びます。なお、フラグメントHTMLは、単体のHTMLとしてDTDに適合していません。
取得後のフラグメントHTMLは、FragmentContainerを記述したHTML(以降、コンテナHTMLと呼びます)に挿入されて、データが反映されます。
用途の例を以下に示します。
初期化処理の高速化
TabPanelやViewStackと組み合わせて、コンテナの内容を遅延読込みさせます。
分散開発
開発資産(ファイル)が分割されるので、分散して開発できます。
記述形式
<div rcf:type="FragmentContainer" rcf:src="fragment.jsp" ... ></div>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
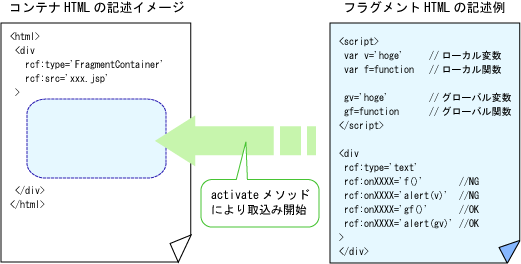
図2.13 FragmentContainerの利用イメージ

フラグメントHTMLは、通常のHTMLと同様に、UI部品、<script>タグを利用したJavaScript変数、JavaScript関数などを利用できます。
コンテナHTMLとフラグメントHTML間の変数名および関数名の参照可否を、以下に示します。
参照先(TO) | |||||
|---|---|---|---|---|---|
コンテナHTML内 | フラグメントHTML内 | ||||
グローバル | ローカル | グローバル | ローカル | ||
参照元 | コンテナHTML内 | 可 | 可 | 可 | 不可 |
フラグメントHTML内 | 可 | 可 | 可 | 不可 | |
フラグメントHTMLのイベントハンドラ(rcf:onXXXXや通常のonXXX)は、フラグメントHTML内の変数名(関数名)のローカル変数(ローカル関数)を参照できません。この場合、未定義変数(関数)を参照した場合と同じ動作になります。
ローカル変数(関数)の例
var i = 1 (var f = func(..){..})
グローバル変数(関数)の例
i = 1 (f = func(..){..})
フラグメントHTML内のグローバル変数(関数)は、コンテナHTMLからも参照できます。このため、複数のフラグメントHTMLを利用する場合、名前の管理に注意してください。
フラグメントHTML、コンテナHTMLで変数名(関数名)が一意になるようにしてください。
rcf:widthおよびrcf:heightが指定された場合、activate前から画面領域として指定されたサイズを確保します。
フラグメントHTMLの構造をJSPで作成することもできます。ただし、JSP拡張タグおよびJSPスクリプトレットと混在させることはできません。混在した場合の動作は保証されません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
src | String | フラグメントHTMLを取得するURLを指定します。
| 不可 | - | 値 | 不可 | 不可 |
showStatus | Boolean | activate前のFragmentContainerの状態(初期化直後、ロード中、エラーなど)の表示/非表示を指定します。
| 可 | true | 値 | 不可 | 不可 |
statusIconImage | Object | 正常系activate前の状態、および異常系状態のアイコンイメージを指定します。詳細は、「statusIconImageプロパティ」を参照してください。 | 可 | 標準の画像 | 値 | 不可 | 不可 |
timeout | Number | フラグメントHTMLの取得開始から取得完了までの最大待ち時間を指定します。単位は、ミリ秒です。 | 可 | 60000(60秒) | 値 | 不可 | 不可 |
ViewContainerのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.2.1 ViewContainer」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
statusIconImageプロパティは、以下のプロパティを持つ連想配列で指定します。
プロパティ名 | データ型 | 説明 |
|---|---|---|
normal | String | 画像のURL文字列(正常系activate前に表示するアイコン) |
error | String | 画像のURL文字列(request/activateでエラーが起こった場合のアイコン) |
それぞれのURLには、クエリ文字列およびURLリライティングで用いるセションIDを付加することができます。詳細は、「ユーザーズガイド」の「3.9 リクエスト送信時のURLについて」を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-FragmentContainer |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onStateChange | フラグメントHTMLのダウンロード中や、有効化(可視化)処理中など、FragmentContainerの状態が変化したときに呼ばれます。 | |
onFragmentError | フラグメントHTMLダウンロード処理や、有効化(可視化)処理が異常終了したときに呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。なお、activateが完了する前は、画面部品共通イベントリスナは、利用できません。
JavaScript API
メソッド | activate() |
引数 | なし |
戻り値 | なし |
説明 | フラグメントHTMLの有効化(可視化)処理を行います。同じFragmentContainerに対する2度目以降のactivate呼出しは、何もせず復帰します。「FragmentContainerの正常系状態とAPIの関係」を参照してください。 |
メソッド | request() |
引数 | なし |
戻り値 | なし |
説明 | srcプロパティで指定されたフラグメントHTMLの取得を開始します。このメソッドは、取得開始(HTTPリクエスト送信)と同時に復帰します。同じFragmentContainerに対する2度目以降のrequestメソッド呼出しは、何もせず復帰します。「FragmentContainerの正常系状態とAPIの関係」を参照してください。 |
メソッド | isActivateCalled() | |
引数 | なし | |
戻り値 | [Boolean] | true:呼出しあり |
説明 | 過去にactivateメソッド呼出しを行ったかどうかを返します。 | |
メソッド | isRequestCalled() | |
引数 | なし | |
戻り値 | [Boolean] | true:取得要求あり |
説明 | フラグメントHTMLの取得要求を出したかどうかを返します。(requestメソッド、activateメソッドを呼ぶとtrueになります。) | |
メソッド | unload() |
引数 | なし |
戻り値 | なし |
説明 | 対象となるFragmentContainerをアンロードし、無効化します。 |
メソッド | reload() |
引数 | なし |
戻り値 | なし |
説明 | 対象となるFragmentContainerをリロードし、有効化します。 |
メソッド | replaceSrc(fragmentHTML) | |
引数 | fragmentHTML | フラグメントHTML |
戻り値 | なし | |
説明 | 引数で指定されたフラグメントHTMLの取得を開始します。引数を指定しない場合はエラーとなります。(RCF13903) | |
メソッド | getChildItemList() | |
引数 | なし | |
戻り値 | [Array] | 対象となるFragmentContainer上のフォーム部品、テーブル部品、カレンダ部品、ツリー部品のオブジェクトのリスト |
説明 | 対象となるFragmentContainer上のフォーム部品、テーブル部品、カレンダ部品、ツリー部品のリストを返します。ただし、リストには子部品より下の階層の部品は含まれません。 | |
メソッド | getAllChildItemList() | |
引数 | なし | |
戻り値 | [Array] | 対象となるFragmentContainer上にあるすべての部品のオブジェクトのリスト |
説明 | 対象となるFragmentContainer上にあるすべての部品のリストを返します。ただし、リストには子部品より下の階層の部品は含まれません。 | |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
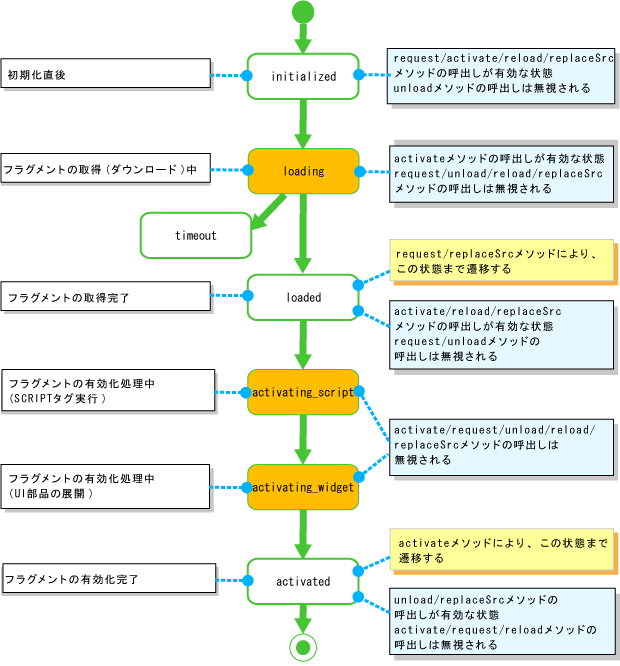
FragmentContainerの正常系状態とAPIの関係を以下の図に示します。

上記の状態が遷移するとき、FragmentContainerはFragmentStateChangeEventを送出します。
オレンジ色の状態は、エラーとなる可能性がある状態です。これらの状態でエラーとなった場合は、このコンテナはエラー状態になります。また、timeout状態に遷移したときも、同じくエラー状態になります。
FragmentContainerは、正常な状態からエラー状態に遷移するとき、FragmentErrorEventを送出します。また、rcf:showStatus=true(省略値)の場合は、インジケータアイコンが、エラーアイコンに変わります。
一度エラー状態になったコンテナは、正常状態に戻せません。
注意
activateについて
FragmentContainerのactivate関数を実行すると、非同期で有効化処理が行われます。そのため、以下のように2つのFragmentContainerのactivate関数を連続して実行した場合、fc1の有効化が先に完了することは保証されません。
<script type="text/javascript"> //<![CDATA[ ... fc1.activate(); fc2.activate(); ... //]]> </script>
フラグメントHTMLに記述されている部品の呼出し
FragmentContainerの有効化が完了する前に、フラグメントHTMLに記述された部品のAPIや部品に対するイベントの登録を行うと、部品が存在していないため、エラーになります。イベントの登録は、必ずFragmentContainerの有効化の完了(activated)のあとに行ってください。
以下は、フラグメントHTMLに記述された部品に対してイベント定義を行う例です。
<head>
...
<script type="text/javascript">
//<![CDATA[
//FragmentContainerのフラグメントHTMLに含まれる部品のイベント定義
var fragment1events = {
button1: {...}
};
//FragmentContainer1の状態変化に対するイベントリスナ
function fcStateChange(stateChangeEvent) {
switch (stateChangeEvent.state) {
case 'activated':
//↓コンテナ内部品の初期化(activate)が完了した場合の処理
//↓フラグメントHTMLに含まれる部品のイベント定義を登録
rcf.event.EventRegistrar.registerEvents(fragment1events,'fragment1events');
break;
}
}
// FragmentContainer1のイベント定義
var fragmentContainerEvent = {
//↓FragmentContainer1の状態変化に対するイベントリスナ登録
fragmentContainer1 : { statechange: fcStateChange }
};
RCF.addInitializedListener(function(eventObject) {
//FragmentContainer1のイベント定義を登録
rcf.event.EventRegistrar.registerEvents(fragmentContainerEvent, 'fragmentContainer');
//FragmentContainer1のactivate
fragmentContainer1.activate();
});
//]]>
</script>
...
</head>
<body>
...
// FragmentContainer1
<div rcf:type="FragmentContainer" rcf:src="sample-fc.jsp" rcf:id="fragmentContainer1"></div>
...
</body>
上記の例では、RCF.addInitializedListenerでFragmentContainer1のactivateを行う前に、FragmentContainer1のイベント定義(fragmentContainerEvent)を登録しています。FragmentContainer1のイベント定義では、statuschangeイベントに対するイベントリスナ(fcStatusChange)が定義されています。fcStatusChange関数では、FragmentContainerの状態が有効化完了(activated)になったら、FragmentContainer1のフラグメントHTMLに含まれる部品のイベント定義を登録しています。
アンロード・リロードの機能は、Internet Explorerでだけ利用できます。
FragmentContainerのアンロードは、有効化されているFragmentContainerに対して、FragmentContainer上の部品を削除することで無効化し、フラグメントHTMLの内容を表示しないようにします。
FragmentContainerのリロードは、いったんアンロードされて無効化されているFragmentContainerに対して、部品を再構築することで有効化し、フラグメントHTMLの内容を表示できるようにします。
アンロード・リロードの機能を使うことにより、例えば、複数のタブパネルに、それぞれFragmentContainerが配置され、そのFragmentContainer上に画面部品、機能部品、および一般HTML部品を配置するコンテンツがある場合、選択されているタブパネル(FragmentContainer上の部品)だけを有効化し、当面必要のないタブパネル(FragmentContainer上の部品)は無効化することができるようになります。
このように操作に必要のないFragmentContainerを無効化し、操作に必要なFragmentContainerだけを有効化することで、全体としてのメモリ使用量を抑えることができます。
以下は、TabPanelのタブ上に定義されているFragmentContainerをアンロード・リロードする例です。
<head>
...
<script type="text/javascript">
//<![CDATA[
var current_index = 0;
var counter_view = 0;
var tabPanelIndex = { selectedIndex : counter_view };
var eventTabPanel = {
tabPanel1 : { selectedindexchange : reload_fragmentContainer }
};
function reload_fragmentContainer(eventObject){
var next_index = eventObject.index; // 選択されたTabPanelのindex
var fc_prev = null;
var fc_next = null;
if ( current_index == 0 ) {
fc_prev = fc0;
} else if ( current_index == 1 ) {
fc_prev = fc1;
}
if ( next_index == 0 ) {
fc_next = fc0;
} else if ( next_index == 1 ) {
fc_next = fc1;
}
current_index = next_index;
fc_prev.unload(); // 現在のFragmentContainerのアンロード
fc_next.reload(); // 選択されたFragmentContainerのリロード
}
RCF.addInitializedListener(function() {
rcf.event.EventRegistrar.registerEvents(eventTabPanel, 'myevent');
fc0.activate();
});
//]]>
</script>
...
</head>
<body>
<div rcf:type="Model" rcf:id="modelTabPanel" rcf:object="tabPanelIndex"></div>
<div rcf:type="TabPanel" rcf:selectedIndex="{modelTabPanel.selectedIndex}" rcf:id="tabPanel1" rcf:width="auto">
<div rcf:type="FragmentContainer" rcf:id="fc0" rc:src="fc0.html"></div>
<div rcf:type="FragmentContainer" rcf:id="fc1" rcf:src="fc1.html"></div>
</div>
</body>
</html>FragmentContainerのデータ更新について
FragmentContainer上のUI部品のデータ内容を更新した場合、アンロードを実施したあとでも前回のデータの更新内容を保持しておくためには、サーバ側で変更内容を保持しておくか、またはアンロードされない上位のコンテナHTMLにユーザーデータをモデルオブジェクトとしてバインディングしておき、変更内容を保持しておく必要があります。これは、リロードした際に部品を再構築するには、そのユーザーデータの変更内容が反映されている必要があるためです。また、このとき、必要に応じて各UI部品のAPIで、データ値を設定するようにしてください。
アンロード・リロードの適用について
FragmentContainerのアンロード時には不要となったFragmentContainer上の部品を削除し、また、リロード時には選択されたFragmentContainer上の部品を再構築するため、各FragmentContainerのフラグメントHTMLの内容により、アンロード・リロードのための時間がかかります。したがって、クライアントの環境、利用するコンテンツなどの利用環境に合わせて本機能の適用の可否を判断する必要があります。以下の長所および短所を考慮し、適用の可否を検討してください。
方式 | 長所 | 短所 |
|---|---|---|
activate | クライアントの処理性能が高く、メモリが十分に搭載されている場合は、FragmentContainerの切替えが早くなります。 | クライアントに処理性能が低く、メモリが十分搭載されていない場合、操作性能に影響する場合があります。 |
アンロード・リロード | activate方式に比べて、リソースの使用量が少なくてすみます。 | FragmentContainerの切替えが遅くなる場合があります。 |
注意
アンロード・リロードの対象となるFragmentContainerのフラグメントHTML上の部品のIDは、省略できません。
省略した場合、アンロードは行われず、エラーメッセージが表示されます。
アンロード時には、アンロード対象のFragmentContainer上の部品をすべて削除します。アンロード対象のFragmentContainer上の部品としてFragmentContainerがある場合、このFragmentContainerも削除します。
アンロード時には、対象となるFragmentContainer上でユーザーが独自に定義したJavascriptオブジェクトは破棄できません。アンロード時にnullを代入するなどして、オブジェクトを破棄してください。
HTML部品の<FORM>タグは、FragmentContainer上の部品として利用できません。
FragmentContainer上のUI部品に対してイベントリスナを設定している場合には、アンロードを実行する前に、イベントリスナの設定を外してください。
フラグメントHTMLのリプレースの機能は、Internet Explorerでだけ利用できます。
フラグメントHTMLのリプレース機能により、任意のフラグメントHTMLを読み込むことができるので、アンロード・リロード機能と組み合わせることでFragmentContainerを効率良く利用することができます。例えば、当面不要になった現在のFragmentContainerをアンロードし、本機能により別のフラグメントHTMLを取得後、FragmentContainerをリロードして有効化するような操作を繰り返すことができます。
以下は、アンロード/リプレースの各ボタンをクリックすることにより、現在のFragmentContainerをアンロードし、別のフラグメントHTMLを読み込んだあと、リロードにより有効化する例です。
<script type="text/javascript">
//<![CDATA[
var replaceSrc_flg = false;
var fcloaded = function(eventObject) { // イベントを受け取ってリロード
if (replaceSrc_flg && eventObject.state == 'loaded' ) {
fc.reload();
replaceSrc_flg = false;
}
};
var events = {
statechange: fcloaded
};
var eventmap = {
fc: events
};
function unload_fragment(){ // アンロード
fc.unload();
};
function replace_fragment(){ // 別のフラグメントHTMLを読み込む
replaceSrc_flg = true;
fc.replaceSrc("FCnew.html");
};
RCF.addInitializedListener(function() {
rcf.event.EventRegistrar.registerEvents(eventmap, 'map');
fc.activate();
});
//]]>
</script>
</head>
<body>
<div rcf:type="Button" rcf:label="アンロード" rcf:onclick="unload_fragment()"></div>
<div rcf:type="Button" rcf:label="リプレース" rcf:onclick="replace_fragment()"></div>
<hr>
<div rcf:id="fc" rcf:type="FragmentContainer" rcf:src="FCbase.html"></div>
</body>補足事項