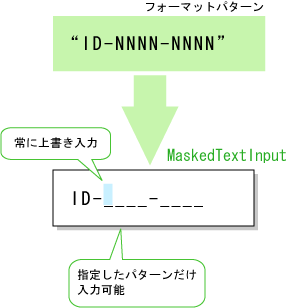
MaskedTextInputは、穴埋め方式の入力フィールドを表示する部品です。
注意
MaskedTextInputを利用できるブラウザ
MaskedTextInputは、Internet Explorerでだけ利用可能な部品です。ほかのブラウザでは、TextInputとして表示されます。ただし、以下の点に注意が必要です。
typeプロパティの値は、「MaskedTextInput」になります。
スタイルプロパティのクラス名は、「rcf-MaskedTextInput」です。
AutoCompleterの対象には指定できません。
Internet Explorerでは、TextInput固有の機能は使用できません。
また、Internet Explorerでも、入力フィールドに以下の制約が追加されます。
IMEを使った入力はできません。(IMEは常に無効です。)
常に上書きモードでの入力になります。
入力フィールドに対する文字列のカットやペーストはできません。
ドラッグ アンド ドロップはできません。
右クリックしても、コンテキストメニューは表示されません。
ポイント
ValidationHelperを利用して検証を実行するなど、機能付加部品を利用できます。
表示例

カーソルキーでの左右移動が可能です。ただし、移動するのは入力可能な部分だけで、区切り文字の部分にカーソルは移動しません。
本部品では、Ctrlキー + z が使用できます。詳細は、「5.1.7 テキスト入力部品でのCtrlキー+zによるやり直し」を参照してください。
記述形式
<div rcf:type="MaskedTextInput" ... ></div>
または
<span rcf:type="MaskedTextInput" ... ></span>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
format | String | フォーマットパターンを指定します。デフォルトは何も入力できません。また、初期値だけが指定可能であり、表示中にフォーマットパターンを変更することはできません。 | 可 | "" | 値 | 不可 | 不可 |
String | テキストを指定します。 | 可 | "" | 値、バインド | 可 | 不可 | |
tabIndex | Number | タブの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は「2.1.2 TextInput」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
ポイント
自動脱出機能を有効にするには、以下の条件を満たす必要があります。
autoEscapeプロパティにtrueが指定されていること
本部品がFocusManagerに登録されていること
本部品がFocusManagerの対象となっており、FocusManagerに次のフォーカスの移動先が指定されていること
指定されたフォーマットパターンに、文字がすべて入力されていること
カーソルが入力可能な部分の最後にあること
フォーマットパターンは、入力部分と区切り文字で構成されます。
例えば、「平成NN年NN月NN日」と記述した場合、「N」の部分が入力部分であり、それ以外の、「平成」、「年」、「月」、「日」はあらかじめ決められた区切り文字となります。
フォーマットパターンの入力部分として、指定できる記号を以下に示します。
A:アルファベット(A-Zおよびa~z)または半角空白が入力可能
N:数字(0~9)または半角空白が入力可能
X:アルファベット、数字、および半角空白が入力可能
上記以外の文字は、区切り文字として扱われます。
ただし、区切り文字に上記の文字を使用する場合は「%X」のように「%」を指定します。「%」に続く1文字(A、N、X以外も可)は区切り文字として扱われ、「%」自身は区切り文字には含まれません。
また、「%」自体を区切り文字として使用する場合は「%%」と指定します。文字列の末尾が「%」の場合は、「%」は無視されます。
valueプロパティを指定するときには、フォーマットパターンに従った文字列を指定してください。フォーマットパターンと異なる文字列を指定した場合、フォーマットパターンに初期化されます。
フォーマットパターンに従った文字列とは、以下の条件を満たしているものです。
フォーマットパターンに前方一致する文字列であること
フォーマットパターンの入力部分には、入力可能な文字または空白が指定されていること
文字列の長さがフォーマットパターンの文字列の長さ以下であること
フォーマットパターンが「ID-NN-AA」の場合の例を、以下に示します。
正しい例
valueプロパティの値 | 備考 |
|---|---|
ID-1 | |
ID- 1-A | 入力部分に空白を指定した例 |
ID-12-AB |
間違った例
valueプロパティの値 | 備考 |
|---|---|
1 | 区切り文字がなく、前方一致してない |
ID-A | フォーマットパターンの「N」の部分にアルファベットが指定されている |
ID-12-ABC | フォーマットパターンの文字列よりも長い |
また、valueプロパティを取得したときに、フォーマットパターンで入力部分として指定した部分に文字が入力されていない場合、その部分の文字は半角空白になっています。
スタイルプロパティ
本部品のスタイルプロパティは、TextInputと同じです。詳細は、「2.1.2 TextInput」の「スタイルプロパティ」を参照してください。ただし、クラス名は「rcf-MaskedTextInput」となります。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onWrongKeyPress | フォーマットパターンに対して、誤ったキーが押されたときに呼ばれます。 | |
onInvalidValueError | valueプロパティに、フォーマットパターンと異なった文字列が指定されたときに呼ばれます。
このイベントが発生したあと、valueプロパティはフォーマットパターンに初期化されます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
TextInputのイベントリスナもあります。(onChangeを除きます。)詳細は、「2.1.2 TextInput」の「イベントリスナ」を参照してください。
valueプロパティにフォーマットパターンと異なった文字列が設定されていた場合、onInvalidValueErrorが呼ばれます。InvalidValueErrorEventのerrorプロパティには、以下のメッセージが含まれたErrorオブジェクトが設定されます。メッセージの詳細は、「ユーザーズガイド」の「付録J エラーメッセージ」を参照してください。
RCF13100
なお、メッセージ番号はErrorオブジェクトのrcf.messageIDプロパティ、エラーメッセージはErrorオブジェクトのmessageプロパティから取得できます。
JavaScript API
固有のJavaScript APIはありません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
MaskedTextInputがフォーカスを得たとき、区切り文字以外の最初に入力できる位置にカーソルが表示されます。