MaskedDateInputは、穴埋めで日付と時間を入力する部品です。
注意
MaskedDateInputを利用できるブラウザ
MaskedDateInputは、Internet Explorerでだけ利用できます。ほかのブラウザでは、DateInputとして動作します。ただし、以下の点に注意が必要です。
typeプロパティの値は、「MaskedDateInput」になります。
スタイルプロパティのクラス名は、「rcf-MaskedDateInput」です。
Internet Explorerでは、DateInput固有の機能は使用できません。
また、Internet Explorerでも、入力フィールドに以下の制約が追加されます。
IMEを使った入力はできません。IMEは常に無効です。
入力フィールドに対する文字列のカットやペーストはできません。
現在入力中のフィールドが未入力や修正中で有効範囲外の値になっている状態でも、カーソルキーやマウスでの移動は可能です。このとき、フィールドの入力状態はそのまま残ります。カーソルキーやマウスでのフィールド間移動では、year、monthなどのプロパティの値は変更されません。
表示例
記述形式
<div rcf:type="MaskedDateInput" ... ></div>
または
<span rcf:type="MaskedDateInput" ... ></span>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
format | String | フォーマットパターンを指定します。初期値だけが指定可能であり、表示中にフォーマットパターンを変更することはできません。 | 可 | デフォルトのフォーマット | 値 | 不可 | 不可 |
year | Number | 年の値を指定します。
| 可 | -1 | 値、バインド | 可 | 不可 |
month | Number | 月の値-1を指定します。(0-11) | 可 | -1 | 値、バインド | 可 | 不可 |
day | Number | 日の値を指定します。 | 可 | -1 | 値、バインド | 可 | 不可 |
hour | Number | 時の値を指定します。 | 可 | -1 | 値、バインド | 可 | 不可 |
minute | Number | 分の値を指定します。 | 可 | -1 | 値、バインド | 可 | 不可 |
second | Number | 秒の値を指定します。 | 可 | -1 | 値、バインド | 可 | 不可 |
date | Date | 日時データを指定します。 | 可 | null | 値、バインド | 可 | 不可 |
utc | Boolean | 日付をUTCとして扱うかどうかを指定します。
「5.1.9 Dateオブジェクトとタイムゾーン」を参照してください。 | 可 | false | 値 | 不可 | 不可 |
twoDigitYearStart | Number | 西暦を2桁で記述した場合、本プロパティで指定した年から始まる100年間の範囲で解釈されます。
| 可 | 1930 | 値 | 不可 | 不可 |
value | String | 入力テキストの値を指定します。 | 可 | "" | バインド | 不可 | 不可 |
refocus | Boolean | 入力フィールドからフォーカスが外れ、Dateオブジェクトへの変換が失敗した場合、フォーカスを再度MaskedDateInputに戻すかどうかを指定します。
すべての入力フィールドが空の場合、フォーカスは戻しません。 | 可 | false | 値 | 可 | 不可 |
tabIndex | Number | タブの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は「2.1.2 TextInput」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
ポイント
自動脱出機能を有効にするには、以下の条件を満たす必要があります。
autoEscapeプロパティにtrueが指定されていること
本部品がFocusManagerに登録されていること
本部品がFocusManagerの対象となっており、FocusManagerに次のフォーカスの移動先が指定されていること
指定されたフォーマットパターンに、文字がすべて入力されていること
カーソルが入力可能な部分の最後にあること
フォーマットパターンには、以下の文字が設定できます。
入力文字 | 説明 | 入力方法 |
|---|---|---|
y | 年(西暦)を表します。 | yyyy(4桁入力)またはyy(2桁入力) |
M | 月を表します。 | MM |
d | 日を表します。 | dd |
H | 時を表します。 | HH |
m | 分を表します。 | mm |
s | 秒を表します。 | ss |
そのほかの文字は区切り文字としてみなされます。デフォルトでは、以下のフォーマットパターンが定義されています。
yyyy/MM/dd
フォーマットパターン内のフォーマット文字のある部分がそれぞれ数値入力フィールドとなります。上記フォーマット文字を区切り文字と使用する場合は、「%y」のように「%」を指定します。「%」に続く1文字(フォーマット文字以外も可)は区切り文字として扱われ、「%」自身は区切り文字には含まれません。
また、「%」自体を区切り文字として使用する場合は「%%」と指定します。文字列の末尾が「%」の場合は、「%」は無視されます。
不正なフォーマットについて以下に示します。不正なフォーマットが指定された場合、エラーとなります。
フォーマットパターンに上記フォーマット文字が存在していない場合
各数値入力フィールドに区切り文字がない場合
フォーマットが重複している場合
フォーマットパターンの桁数が正しくない場合
フォーマットパターンの例を以下に示します。
フォーマットパターン | 表示形式(数値部分が入力フィールド) |
|---|---|
yyyy年MM月dd日 | 2006年10月10日 |
HH時mm分ss秒 | 15時30分25秒 |
%year=yyyy %Month=MM | year=2006 Month=10 |
日付:''yy/MM/dd | 日付:’06/10/10 |
yyyyMMdd | 区切り文字がないので設定不可 |
yyyy年MM月yyyy年 | フォーマットが重複しているため設定不可 |
各フィールドに入力できる数値を以下に示します。範囲外の数値、および数字以外の文字は入力できません。
例えば、月フィールドに50と入力しようとすると、5を入力した時点でカーソルが次のフィールドに移動します。
フィールド名 | 入力できる内容 |
|---|---|
年フィールド(yy or yyyy) | 1~9999(yyyyの場合)、0~99(yyの場合) |
月フィールド(MM) | 1~12 |
日フィールド(dd) | 1~31(注) |
時フィールド(HH) | 0~23 |
分フィールド(mm) | 0~59 |
秒フィールド(ss) | 0~59 |
注) 年・月フィールドの値により変わります。
1、3、5、7、8、10、12月:1~31
4、6、9、11月:1~30
2月:1~29(うるう年)、1~28(うるう年以外)
月が指定されていない場合は1~31、年が指定されていない場合はうるう年とみなされます。
フォーマットパターンは、年月日時分秒のすべての単位を含む必要はありません。フォーマットパターンに含まれない単位に関しては、dateプロパティの設定および入力値のチェックにおいて以下の値が使用されます。
year、month、day、hour、minute、secondの各プロパティに設定された値(-1以外の場合)
前項のプロパティ値が-1の場合
年、月、日は、システム時間の年、月、日の値
時、分、秒は、0
フィールド値の確定について、以下に示します。
スペースキーを押したとき、入力中のフィールドの値が正しい場合は、値が確定されます。
フィールドの末尾に数字をキー入力したとき、以下のどちらかの場合は値が確定されます。
すべての桁を入力し終え、かつ値が正しい場合
例:月フィールドに「12」と入力
それ以上数字を入力すると、最大値を越える場合
例:月フィールドに「9」と入力
カーソルキーやマウスでフィールド間を移動した場合や、末尾以外に数字を入力した場合には、値の確定は行われません。
フォーカスが部品から外れたとき、各フィールドに正しい値が入力されていた場合は、それぞれ入力された値で確定されます。
値が確定した場合には、対応するyear、month、day、hour、minute、secondのどれかのプロパティに、その値が設定されます。
値が確定した場合、次のフィールドにカーソルが移動します。(フォーカスを外した場合を除く)
値が確定した場合、上位桁が埋められていなければ、0がパディングされます。
入力フィールドの文字を削除して空にした場合、対応する year、month、day、hour、minute、secondのプロパティの値は、-1に設定されます。
初期値を指定する方法は以下の2つがあります。なお、valueプロパティでは初期値を設定することはできません。
dateプロパティによる指定
dateプロパティで各フィールドの値をまとめて指定します。
year、month、day、hour、minute、secondプロパティによる指定
各フィールドの値を個々のプロパティで指定します。
上記の両方を指定した場合は、dateプロパティから取得した年月日時分秒の値に対して、各プロパティの値が上書きされます。
キー入力で日フィールドを入力する場合は、年と月の値によって入力可能な範囲が1-28、1-29、1-30、1-31と変わります。年が未設定の場合はうるう年、月が未設定の場合は31日までとみなされます。
dayプロパティをAPIで更新する場合は、年と月の値によらず、1-31の範囲を有効とします。
また、状況に応じて入力可能範囲が変動するのは日フィールドだけです。年・月のフィールドを入力する際には、日フィールドの値は考慮されません。
(例:日に31を入力したあと、月の値を2に変更するのは可能です。)
スタイルプロパティ
本部品のスタイルプロパティは、TextInputと同じです。詳細は、「2.1.2 TextInput」の「スタイルプロパティ」を参照してください。ただし、クラス名は「rcf-MaskedDateInput」となります。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onWrongKeyPress | フォーマットパターンに対して、誤ったキーが押されたときに呼ばれます。例えば、月の入力部分(MM)にA(アルファベット)を入力しようとしたり、1のあとに3を入力しようとしたりしたときに呼ばれます。 | |
onYearChange | yearプロパティが変更されたときに呼ばれます。 | |
onMonthChange | monthプロパティが変更されたときに呼ばれます。 | |
onDayChange | dayプロパティが変更されたときに呼ばれます。 | |
onHourChange | hourプロパティが変更されたときに呼ばれます。 | |
onMinuteChange | minuteプロパティが変更されたときに呼ばれます。 | |
onSecondChange | secondプロパティが変更されたときに呼ばれます。 | |
onDateChange | dateプロパティが変更された場合に呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
TextInputのイベントリスナもあります。(onChangeを除きます。)詳細は、「2.1.2 TextInput」の「イベントリスナ」を参照してください。
year、month、day、hour、minute、secondプロパティは、各フィールドで入力が確定したときにプロパティが変更されます。
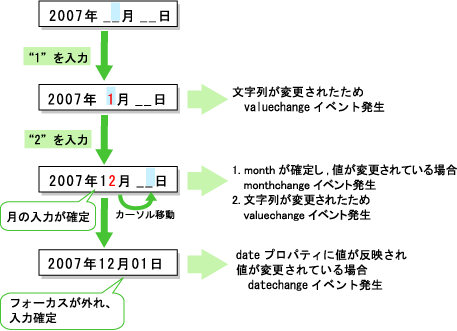
例えば、monthプロパティの場合、以下のように月フィールドからカーソルが移動した時点で入力が確定し、イベントが発生します。
図2.8 monthプロパティの変更イベント

valuechangeイベントは、文字が入力された時点で文字列が変更されていた場合に発生します。
monthプロパティなどは、各フィールドで入力が確定した場合に値が設定されます。
このときに値が変更されていれば、changeイベントが発生します。
例えば、monthプロパティの場合は、monthchangeイベントが発生します。monthchangeイベントは、valuechangeイベントより先に発生します。
フォーカスが外れて入力が確定したとき、dateプロパティに入力値が反映されます。このときに値が変更されていれば、datechangeイベントが発生します。
MaskedDateInputでは、初期処理においてyear、month、day、hour、minute、second、およびdateの初期値から、valueの値を求めて設定します。この際に、valueに対するpropertychangeイベントが発生します。
JavaScript API
メソッド | isSync(name) | |
引数 | name | プロパティ名 |
戻り値 | [Boolean] | true:同期している場合 |
例外 | なし | |
説明 | 入力テキストと指定プロパティの値の同期状態を返します。 | |
メソッド | clear() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | year、month、day、hour、minute、second、dateの各プロパティを、省略値で再初期化します。 |
部品共通のJavaScript APIもあります。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
MaskedDateInputがフォーカスを得たとき、入力フィールドの先頭にカーソルが位置づけられます。フィールドの先頭に値が設定されている場合は、それが選択された状態になります。