ValidationHelperは、検証を行うトリガとなるイベントを指定し、そのイベントの発生時にプロパティの値の検証を実行する機能付加部品です。
検証対象となるプロパティの条件は以下のとおりです。
プロパティがモデルとバインディングしている。
バインディングしているデータに対するスキーマが、モデルに定義されている。
指定したイベントが発生すると、その画面部品で上記の条件を満たすプロパティはすべて検証されます。
検証結果は、イベントとしてユーザーに通知されます。
利用方法の概要は、「ユーザーズガイド」の「2.4.5 入力データの検証」を参照してください。
機能付加対象は以下のとおりです。
フォーム部品(Text、Buttonを除く)
記述形式
<div rcf:type="ValidationHelper" rcf:target="xxx" rcf:events="xxx1; xxx2; ... "></div>
または
<span rcf:type="ValidationHelper" rcf:target="xxx" rcf:events="xxx1; xxx2; ..."></span>
注意
子要素は記述できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
本部品は画面に表示されないため、<div>タグおよび<span>タグのどちらで記述しても違いはありません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
target | String | 機能付加対象のrcf:idを指定します。 | 不可 | - | 値 | 不可 | 不可 |
events | Array | 検証を行うイベント名のリストを指定します。 | 不可 | 指定なし | 値 | 不可 | 不可 |
そのほかにも、画面部品および機能付加部品で共通のプロパティを指定することができます。詳細は、「2.8.1 画面部品共通プロパティ」、および「4.4.1 機能付加部品共通プロパティ」を参照してください。
注) eventsプロパティ
eventsプロパティには、検証を行うイベントを指定します。例えば、TextInputに対してchangeイベントのタイミングで検証を行いたい場合は、以下のように指定します。
<div rcf:type="ValidationHelper" rcf:target="target1" rcf:events="change"></div>
複数記述する場合は、「;」を区切り文字として、「xxxxx; yyyy; zzzz」のように記述します。
機能付加対象とその部品で指定できる検証のトリガとなるイベントは、以下のとおりです。
機能付加対象 | イベント |
|---|---|
TextInput | valuechange、change、focus、blur |
CheckBox | checkstatuschange、focus、blur |
RadioButton | checkstatuschange、focus、blur |
TextArea | valuechange、change、focus、blur |
Select | change、focus、blur |
ComboBox | valuechange、change、focus、blur |
DateInput | valuechange、datechange、change、focus、blur |
NumberInput | valuechange、numberchange、change、focus、blur |
MaskedTextInput | focus、blur |
MaskedDateInput | datechange、focus、blur |
SelectList | change、focus、blur |
CheckList | change、focus、blur |
CheckBoxGroup | selected、deselected |
RadioButtonGroup | selected、deselected |
複数のイベントを指定した場合、ある動作で複数回検証が実行される場合があります。
例えば、TextInputで、changeとblurを指定した場合、フォーカスを失ったときに値が変更されていれば、changeイベントとblurイベントの両方が発生するので、複数回検証が実行されます。
上記以外の部品およびイベントを指定した場合、動作は不定になります。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onValidationError | プロパティの検証でエラーがあった場合に呼ばれます。 | |
onValidationSuccess | プロパティの検証が成功した場合に呼ばれます。 |
検証に関するイベント
検証が実行された場合、validationerrorまたはvalidationsuccessイベントが発生します。
画面部品で複数のプロパティがバインディングしている場合、プロパティごとにイベントが発生します。
また、以下の場合もイベントリスナが呼ばれます。
ModelのJavaScript APIから、対象がバインディングしているプロパティの検証を実行された場合
同じModelのプロパティにバインディングしている別の部品に付加されているValidationHelperにより検証が実行された場合
JavaScript API
固有のJavaScript APIはありません。
補足事項
TextInputとAutoCompleterとValidationHelperを組み合わせた場合
TextInputに対して機能付加部品としてAutoCompleterを指定した場合、マウスによる候補選択時に発生するTextInputのイベントがブラウザによって異なります。
詳細は、AutoCompleterの「補足事項」の「マウスによる候補選択時に発生するTextInputのイベント」を参照してください。
このため、TextInputに対してAutoCompleterとValidationHelperを指定し、change、blur、focusのどれかにより検証を行うように設定した場合、Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換では、マウスによる候補選択時に発生するchange、blur、focusイベントにより検証が実行されます。
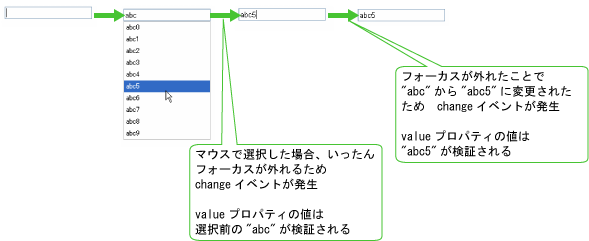
以下、changeイベントで検証を行うようにした場合の動作例を説明します。

マウスによる選択を行った場合、Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換ではいったんフォーカスが外れるため、最初にフォーカスが当たったときからvalueの値が変更していれば、changeイベントが発生します。このchangeイベントでは、選択される前の値(上記例では「abc」)が検証されます。そして、マウスによる選択を行った値がTextInputに設定されます。
そのあと、TextInputからフォーカスを外すと、選択前の値と選択後の値が異なっていた場合には再度changeイベントが発生します。これにより再度検証が行われます。