AutoCompleterは、選択可能な文字列リストを表示し、テキストフィールドの入力を支援する機能です。
AutoCompleterは、TextInputとSelectListをつなぐ機能付加部品です。
機能付加対象は、TextInputです。
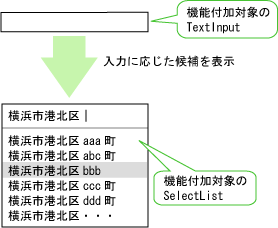
表示例
以下にAutoCompleterの表示例を示します。
図4.1 表示例

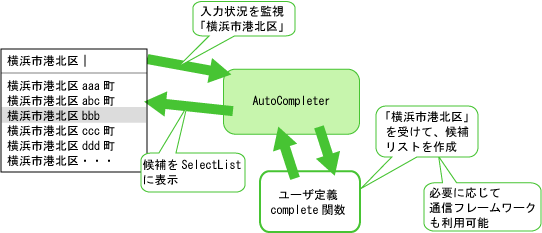
図4.2 動作イメージ

候補リストが表示されている状態では、↓カーソルキーにより選択できます。選択候補リストの一番上が確定候補(マウスオーバーと同じ)になります。
確定候補は、↑↓カーソルキーまたはマウスオーバーで変更できます。
候補リストが表示されている状態でも、選択候補がある状態でも、カーソルはTextInputの中にあり、←→カーソル移動やキー入力を受け付けます。
確定候補は、マウス左クリックまたはEnterキーで確定します。(fixイベント発行)
確定した場合、SelectListのラベルがTextInputに設定されます。ラベルについては、SelectListのlabelProviderプロパティを参照してください。
確定した場合または候補がない場合は、SelectListは消えます。
候補リストに指定されたSelectListのプロパティやスタイルプロパティは、以下のように変更されます。
名前 | 変更後の値 | |
|---|---|---|
プロパティ | tabIndex | -1 |
スタイルプロパティ | position | absolute |
top, left | TextInputの入力部分の左下の座標 | |
width | (adjustプロパティがtrueの場合だけ)TextInputの入力部分のwidth | |
visibility | hidden | |
zIndex | TextInputのzIndex+1 | |
記述形式
<div rcf:type="AutoCompleter" rcf:target="xxx" rcf:list="xxx"></div>
または
<span rcf:type="AutoCompleter" rcf:target="xxx" rcf:list="xxx"></span>
注意
子要素は記述できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
本部品は画面に表示されないため、<div>タグおよび<span>タグのどちらで記述しても違いはありません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
target | String | 機能付加対象のTextInputのrcf:idを指定します。 | 不可 | - | 値 | 不可 | 不可 |
list | String | 候補を表示するSelectListのrcf:idを指定します。 | 不可 | - | 値 | 不可 | 不可 |
adjust | Boolean | SelectListの幅を変更するかどうかを指定します。
| 可 | true | 値 | 不可 | 不可 |
completer | complete関数を持つオブジェクト | キー入力操作ごとに候補の配列を作成する関数です。
| 可 | デフォルトcompleter | 値 | 不可 | 不可 |
そのほかにも、画面部品および機能付加部品で共通のプロパティを指定することができます。詳細は、「2.8.1 画面部品共通プロパティ」、および「4.4.1 機能付加部品共通プロパティ」を参照してください。
注) デフォルトcompleter
開発初期段階でJavaScriptを記述しなくても動きを確認できるよう、以下の配列をコールバック関数に返します。
[ value + "0", //現在のtextプラス0から9の数字を付けたメンバ数10の配列 ... value + "9" ]
<script type="text/javascript"> //<![CDATA[ var user_obj = { /** * param value TextInputの文字列 * param callback 候補リストを渡す関数 */ complete: function(value, callback) { // //候補一覧の配列を作成しコールバック関数に渡します。 // var ret = ['候補1', '候補2', '候補3']; callback(ret); //自発的にコールバック関数の呼出しを行う。 } }; //]]> </script> <div rcf:id="input0" rcf:type="TextInput"></div> <div rcf:id="output0" rcf:type="SelectList"></div> <div rcf:type="AutoCompleter" rcf:target="input0" rcf:list="output0" rcf:completer="user_obj"> </div>
<script type="text/javascript">
//<![CDATA[
var user_obj = {
complete: function(value, callback) {
var uiSet2Bean = {
keyword:value
};
var reqParam = {
beanId:"UiSet2Bean",
verb:"search"
};
var option = {
url:"acf/apc",
callback:function(res){
callback(res.menu);
}
};
UjiRequest.send(uiSet2Bean,reqParam,option);
}
};
//]]>
</script>
<div rcf:id="autoCompleterInput" rcf:type="TextInput" rcf:value="parts-"></div>
<div rcf:id="autoCompleterList" rcf:type="SelectList"></div>
<div rcf:type="AutoCompleter" rcf:target="autoCompleterInput"
rcf:list="autoCompleterList" rcf:completer="user_obj"></div>
public Object search(DispatchContext context, uiSet2.UiSet2Bean dataBean) {
/* keywordで開始される文字をAutoCompleterのメニューとして返します */
String keyword = dataBean.getKeyword();
ArrayList menu = new ArrayList();
for (int i=0;i<MENULIST.length;i++){
if(MENULIST[i].startsWith(keyword)){
menu.add(MENULIST[i]);
}
}
dataBean.setMenu(menu);
return dataBean;
}
非同期通信によって入力値の候補をサーバアプリケーションから取得する場合は、上記のほかにもApcoordinator連携に必要なコマンドマップやデータBeanがあります。
非同期通信によって入力値の候補を取得するサンプル(uiSet2)については、「ユーザーズガイド」の「付録D サンプルアプリケーション」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onFix | 入力値が確定した場合に呼ばれます。 |
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
固有のJavaScript APIはありません。
補足事項
IMEの候補リストの表示タイミング
IMEが有効になっている場合、IMEの変換中にも、候補リストが表示されます。(ただし、候補の選択ができるのは、変換を完了してからです。)
候補リスト非表示のタイミング
表示された候補リストは、以下のどれかのタイミングで非表示となります。
候補を確定した場合
ユーザーの入力により、確定候補がなくなった場合(complete関数が空の配列を返した場合など)
機能を付加したTextInput部品がフォーカスを失った場合(TextInput外部の領域をクリックしたり、Internet Explorerでブラウザのスクロールバーを操作した場合など)
adjust=falseとした場合のリストのサイズ
adjustプロパティをfalseにする場合には、SelectListにサイズを指定してください。
SelectListのサイズを指定しないでadjustプロパティをfalseにした場合、候補リストが正しく表示されません。
マウスによる候補選択時に発生するTextInputのイベント
マウスによる候補の選択を行った場合、Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換ではTextInputからフォーカスがいったん外れます。これは、ブラウザの動作の違いによるものです。そのため、ブラウザによって、TextInputのイベント発生が異なります。
Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換の場合
マウスによる候補選択時にいったんフォーカスが外れるため、そこでchangeイベントやblurイベントが発生します。また、そのあと、TextInputにフォーカスを戻しているため、focusイベントが発生します。
Internet Explorer 9 標準、Internet Explorer 10 標準、Internet Explorer 11 標準、およびFirefoxの場合
マウスによる候補選択時にフォーカスが外れないため、イベントは発生しません。
候補リストに指定されたSelectListのプロパティについて
候補リストに指定されたSelectListの以下のプロパティは、設定しても意味がありません。
options (complete関数の戻り値で上書きされます。)
multiple (falseに上書きされます。)
selectedIndex、selectedIndexes (optionsが頻繁に入れ替わるため、この値を直接扱う意味がありません。)