基本機能
uji:anchorタグは、アンカーを作成します。このアンカーは、フォームを送信する目的で使用できます。以下の3通りの使用方法があります。
フォーム内モード:
アンカーをフォームの中に配置することにより、アンカーがクリックされたときにそのフォームが送信されます。この使用方法の場合、フォームはuji:formタグまたはuji:mcFormタグを使って作成します。また、uji:anchorタグをuji:formタグまたはuji:mcFormタグのコンテントで使用します。
フォーム指定モード:
uji:anchorのformアトリビュートにフォーム名を指定すると、アンカーがクリックされた時に指定されたフォームが送信されます。フォーム名とは、uji:formタグやFORMタグまたはuji:mcFormタグのnameアトリビュートで与えた名前です。この使用方法の場合、uji:anchorタグはuji:formタグやFORMタグまたはuji:mcFormタグの外に配置することも可能です。
単独モード:
アンカーがクリックされたときに、コマンドとデータBeanを送信します。上記の方法と異なり、アンカーはフォームと関連付けられず、送信される情報はコマンドとデータBeanの名前またはクラス名のみです。この使用方法では、uji:anchorタグをuji:formタグやFORMタグまたはuji:mcFormタグの外に配置する必要があります。
送信するコマンドは、verbアトリビュートで指定します。フォーム指定モードでverbアトリビュートを使用する場合は、送信されるフォームに以下のタグを追加してください。
<INPUT TYPE="hidden" NAME="uji.anchorVerb">
Mccoordinator以外で単独モードを利用する場合、送信するデータBeanをbeanId、beanClsアトリビュートのどちらかまたは両方を指定する必要があります。beanIdはデータBeanに付けた名前を指定します。既存のデータBeanを使用する場合に指定します。beanClsはデータBeanのクラス名を指定します。指定したクラスのインスタンスを新規に作成して使用する場合に指定します。
アンカーがクリックされたときに、そのアンカーを識別する値を送信することができます。例えば、uji:listタグやuji:tableタグのコンテントでuji:anchorを使用し、アンカーの値として行番号やセル座標を送信することにより、行やセルを選択するアンカーが容易に作成できます。アンカーの値を送信するには以下のようにします。
bean, propertyアトリビュートでアンカーの値として使うプロパティを指定します。
クリックされたアンカーの値が格納されるプロパティを、selectedPropertyアトリビュートで指定します。指定できるのは、uji.idまたはuji.beanリクエストパラメタで指定したデータBeanのプロパティです。
フォーム指定モードの場合、formアトリビュートで指定したフォームに以下のタグを挿入してください。
<INPUT TYPE="hidden" NAME="uji.anchorValue">
bean, propertyアトリビュートで指定したオブジェクトがcom.fujitsu.uji.compo.AnchorModelインタフェースを持つ場合は、文字色などのいくつかの書式とアンカーのテキストを指定することができます。テキストや書式をアトリビュートとオブジェクトの双方で設定した場合は、オブジェクトの指定が優先されます。
AnchorModelインタフェースの代わりに外付け属性を利用する方法については、“Apcoordinatorユーザーズガイド”を参照してください。
uji:anchorタグのアトリビュートは以下を指定します。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanのJSP変数名を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | アンカーの値として使用するプロパティを、データBeanのプロパティ名で指定します。 | データBean自体がアンカーの値として使用されます。 |
form | 可 | フォーム指定モードにおいて、アンカーがクリックされたときに送信するフォームの名前を指定します。(*) | uji:anchorタグがuji:formタグまたはuji:mcFormタグのコンテントにある場合はフォーム内モードに、それ以外の場合は単独モードになります。 |
verb | 可 |
| フォーム内モード、フォーム指定モードでは、送信されるフォームのuji.verbsまたはuji.verbリクエストパラメタによってコマンドが決定されます。単独モードではコマンドを送信しません。 |
selectedProperty | 可 |
| アンカーの値はデータBeanに保存されません。 |
beanId | 可 |
| beanClsの指定に従います。 |
beanCls | 可 |
| beanIdの指定に従います。 |
background | 可 | テキストの背景色を指定します。(*) | 標準の背景色となります。 |
foreground | 可 | 文字色を指定します。(*) | 標準の文字色となります。 |
fontStyle | 可 | 文字スタイルを指定します。(*) | 標準の文字スタイルとなります。 |
fontWeight | 可 | 文字の太さを指定します。(*) | 標準の太さとなります。 |
fontSize | 可 | 文字の大きさを指定します。(*) | 標準の大きさとなります。 |
textDecoration | 可 | 文字の装飾形式を指定します。(*) | 標準の装飾形式となります。 |
tabIndex | 可 | タブ順を数値で指定します。 | 配置順となります。 |
css | 可 | class属性の属性値を指定します。以下のタグにclass属性を設定します。 | class属性を出力しません。 |
label | 可 | アンカーのテキストを指定します。 | 表示されません。 |
escape | 可 | アンカーのテキストに含まれる「"」、「&」、「<」、「>」をそれぞれ「"」、「&」、「<」、「>」に変換して出力するかどうかを指定します。falseが指定されると変換しません。
| 初期化パラメタuji.escapeがfalse、または省略した場合、trueの動作となります。
|
action | 可 |
| 現在表示しているページと同じURLに送信します。 |
targetWindow | 可 |
| 現在表示しているページと同じウィンドウまたはフレームに表示します。 |
visible | 可 | 項目の表示の有無をtrue/falseで指定します。 | true |
event | 可 | イベント発生時に実行するJavaScriptを記述します。 | イベント発生時にJavaScriptを実行しません。 |
(*)HTMLのFORMタグで作成し、かつ、onsubmitアトリビュートの指定があるフォームを指定した場合は、フォームが送信されない場合があります。
(**)フォーム内モード、フォーム指定モードでverbアトリビュートを指定した場合は、指定したコマンドをフォームのコマンド一覧に追加する必要があります。コマンド一覧は、uji:formタグまたはuji:mcFormタグのverbsアトリビュートか、uji.verbsリクエストパラメタで指定します。
(***)“7.7.1 項目の指定方法”を参照してください。
uji:anchorタグのコンテントは記述できません。
フォーム内モード
<uji:form name="order" verbs="buy,cancel"> ... <uji:anchor label="購入" verb="buy"/> </uji:form>
フォーム指定モード
<form name="order" verbs="buy,cancel"> ... <INPUT TYPE="hidden" NAME="uji.anchorValue"> ... </form> ... <uji:anchor label="購入" form="order" verb="buy"/>
単独モード
<uji:anchor label="キャンセル" verb="cancel" beanId="body"/>
テキストの代わりに画像を表示する
<uji:anchor label="<IMG SRC='/buy.gif' alt='購入'>" escape="false" verb="buy"/>
labelアトリビュートにIMGタグを記述し、escapeアトリビュートにfalseを指定することにより、画像をアンカーとして使用できます。
画面部品タグと連携する
<uji:form name="order" verbs="buy,cancel" beanId="body">
...
<uji:list bean="body" property="list">
<uji:listRenderer type="element">
<uji:composite>
<uji:compositeRenderer>
...
<uji:anchor verb="buy" property="anc"
selectedProperty="selectedItem"/>
</uji:compositeRenderer>
</uji:composite>
</uji:listRenderer>
</uji:list>
</uji:form>上記例では、uji:anchorタグをフォーム内モードで使用しています。uji:listタグが使用するリストの要素はデータBeanであり、そのデータBeanはAnchorModel型のプロパティancを持ちます。uji:anchorタグでは、ラベルとしてAnchorModel#getLabel()を、値としてAnchorModel#getValue()を使用します。アンカーがクリックされると、アンカーの値が"body"データBeanのselectedItemプロパティに格納されます。
beanアトリビュートは画面部品タグのレンダラの中で、カレントオブジェクトが利用できる場合にのみ省略できます。
各ブラウザでそれぞれのアトリビュートが有効かどうかは“ブラウザ対応状況”を参照してください。
単独モードの場合、アンカーの直後に改行が入って表示されます。単独モードのアンカーを左右に並べて配置したい場合は、HTMLのTABLEタグなどを利用して位置を調整してください。
単独モードの場合、uji:anchorタグをuji:list, uji:table, uji:treeタグのコンテントで使用することはできません。
以下の場合には、アンカーをクリックした時に、ブラウザ上でJavaScriptのエラーが発生することがあります。
フォーム指定モードにおいてverbアトリビュートを指定し、uji.anchorVerbリクエストパラメタをフォームに追加しなかった場合。
フォーム指定モードにおいてselectedPropertyアトリビュートを指定し、uji.anchorValueパラメタをフォームに追加しなかった場合。
XML連携機能
uji:anchorタグはアンカーを作成します。
![]() イベントモデルではXML連携機能は利用できません。
イベントモデルではXML連携機能は利用できません。
uji:anchorタグでは、XML連携機能を使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanまたはXMLデータBeanのJSP変数名を指定します。(*) | カレントオブジェクトを使用します。 |
property | 可 | アンカーに対応付ける要素を、ルート要素の子要素名で指定します。(*) | propertyまたはxpathいずれかの指定が必要です。 |
xpath | 可 | アンカーに対応付ける要素または属性を、ルート要素からの相対パスで指定します。(*) | propertyまたはxpathいずれかの指定が必要です。 |
labelXPath | 可 | アンカーのテキストとなる単純要素または属性を指定します。ルート要素からの相対パスで指定します。 | labelアトリビュートに従います。 |
selectedProperty | 可 | アンカーがクリックされた際にアンカーの値を格納する単純要素の要素名を指定します。指定できるのは、フォームのuji.beanまたはuji.idリクエストパラメタで指定したXMLデータBeanの子要素です。 | アンカーの値はXMLデータBeanに保存されません。 |
xmlBean | 可 | 単独モードにおいて、beanClsアトリビュートにXMLデータBeanを指定した場合に、ルート要素の要素名を指定します。XMLデータBeanのインスタンスが新規に作成された場合に、このアトリビュートで指定した名前がルート要素名として使用されます。 | beanClsアトリビュートにXMLデータBeanを指定した場合は省略できません。それ以外の場合は指定しません。 |
(*)“7.6.1 使用するXML要素の指定方法”を参照してください。
propertyまたはxpathは単純要素または属性を指定します(*1)。
selectedPropertyは単純要素を指定します(*1)。
labelXPathには単純要素または属性を指定します(*1)。
(*1) 要素の集合を指定した場合の動作は“7.6.3 要素や属性の集合を指定した場合の動作”を参照してください。
画面部品タグと連携する
XML
<root>
<list>
<item code="SA10203"><name>えんぴつ</name><price>100</price></item>
<item code="LT22432"><name>クリップ</name><price>250</price></item>
<item code="NN43390"><name>カッター</name><price>510</price></item>
</list>
</root>JSP
<uji:form name="order" verbs="buy,cancel" beanId="body">
<uji:list bean="body" xpath="list">
<uji:listRenderer type="list">
<TABLE border="1"><uji:children/></TABLE>
</uji:listRenderer>
<uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
<TD>
<uji:anchor verb="buy" xpath="@code"
labelXPath="name"
selectedProperty="selectedItem"/>
<TD>
<uji:getProperty xpath="price"/>円
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer>
</uji:list>
...
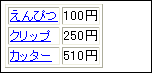
</uji:form>この例では、uji:listタグは、リストの要素としてXMLデータのitem要素を使用します。uji:listRendererタグのコンテントでは、item要素をルート要素としたXMLデータBeanがカレントオブジェクトとなります。item要素のcode属性の値をアンカーの値として使用するため、xpath="@code"を指定します。また、item要素のコンテントにあるname要素のコンテントをアンカーのテキストとして使用するため、labelXPath="name"を指定します。
表示画面

イベントモデル
uji:anchorタグは、アンカーを作成します。
uji:anchorタグの動作については、“基本機能”を参照してください。
uji:anchorタグは、イベントモデルで使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | managed beanの名前を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | managed beanのプロパティ名を指定します。 | アンカーの値として使用するプロパティを、managed beanプロパティ名で指定します。 |
actionValue | 可 | アクションを処理するメソッドをメソッドバインディング式で指定します。 | アクションを処理するメソッドを使用しません。 |
selectedValue | 可 | アンカーがクリックされた際にアンカーの値を保存する場所をバリューバインディング式で指定します。 | アンカーの値を保存しません。 |
actionListener | 可 | アクションリスナメソッドをメソッドバインディング式で指定します。 | アクションリスナメソッドを使用しません。 |
immediate | 可 | 値の変換と検証を処理するフェーズを指定します。
| false |
id | 可 | コンポーネントのIDを指定します。 | 自動的に付与されます。 |
イベントモデルで使用する際に以下のアトリビュートは指定できません。
verb、beanId、beanCls、selectedProperty、targetWindow、action
uji:anchorタグのコンテントには以下のタグが記述できます。
f:actionListener(0個以上)
フォーム内モード
<f:view>
<uji:form name="myform" >
...
<uji:anchor label="購入" actionValue="#{myBean.buy}"/>
</uji:form>
</f:view>画面部品タグと連携する
<f:view>
<uji:form name="myform">
...
<uji:list bean="myBean" property="list">
<uji:listRenderer type="element">
<uji:composite>
<uji:compositeRenderer>
...
<uji:anchor property="anc" selectedValue="#{myBean.selectedItem}"/>
</uji:compositeRenderer>
</uji:composite>
</uji:listRenderer>
</uji:list>
</uji:form>
</f:view>上記例では、uji:anchorタグをフォーム内モードで使用しています。uji:listタグが使用するリストの要素はmanaged beanであり、そのmanaged beanはAnchorModel型のプロパティancを持ちます。 uji:anchorタグでは、ラベルとしてAnchorModel#getLabel()を、値としてAnchorModel#getValue()を使用します。アンカーがクリックされると、アンカーの値が"myBean"に関連付けられているmanaged beanのselectedItemプロパティに格納されます。
注意事項については、“基本機能”を参照してください。
ブラウザ対応状況
アトリビュート | IE5.5 | IE6 | IE7 | IE8 | Firefox2.0 | Firefox3.0 | Safari2.0 |
|---|---|---|---|---|---|---|---|
label | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
background | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
foreground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontStyle | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontWeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontSize | ○ | ○ | ○ | ○ | ○ | ○ | × |
textDecoration | ※1 | ※1 | ※1 | ※1 | ○ | ○ | ※1 |
tabIndex | ○ | ○ | ○ | ○ | ○ | ○ | × |
css | ※2 | ※2 | ※2 | ※2 | ※2 | ※2 | ※2 |
visible | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
※1: blinkは指定できません。
※2: CSSを使った設定が実際に表示に反映されるかどうかはブラウザの仕様に依存します。