基本機能
uji:treeViewタグは、ツリー構造のデータを表形式で表示します。uji:treeViewタグは以下の動作をします。
beanとpropertyで指定されたデータBeanのプロパティを取得します。取得したオブジェクトはcom.fujitsu.uji.compo.TreeViewModelインタフェースまたは com.fujitsu.uji.model.tree.TreeModelインタフェースを持つ必要があります。
取得したTreeViewModelから表の列数を取得します。TreeModelの場合は列数は1になります。
TreeViewModelを使用した場合は、TreeViewModelにヘッダ行が設定されていれば表のヘッダ行が表示されます。TreeModelを使用した場合はヘッダ行は表示されません。
TreeViewModelまたはTreeModelに設定されているデータに従って、表のノード行が表示されます。
uji:treeViewタグは、HTMLのFORMタグ、またはuji:formタグの中に記述します。

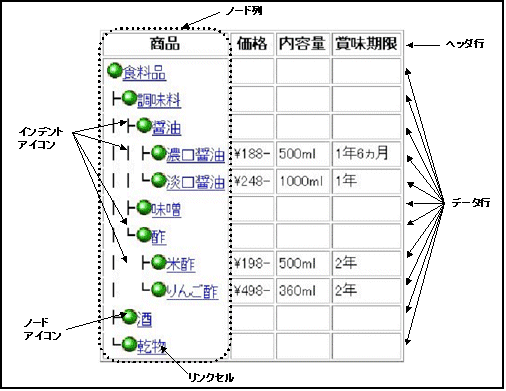
枠線、罫線、ボタンセル、編集可能セルについては“5.18 uji:tableView ”の「表の各部の名称」を参照してください。
uji:treeViewタグのアトリビュートは以下を指定します。
表または表の全てのセルに適用されるアトリビュートです。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanのJSP変数を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | データBeanのプロパティ名を指定します。指定したプロパティはTreeViewModelインタフェースまたはTreeModelインタフェースを持つオブジェクトを返す必要があります。 | データBean自体がTreeViewModelインタフェースまたはTreeModelインタフェースを持つオブジェクトとして使用されます。 |
width | 可 | 表全体の幅を指定します。(*) | 標準の幅となります。 |
height | 可 | 表全体の高さを指定します。(*) | 標準の高さとなります。 |
borderColor | 可 | 表の外枠の色を指定します。(*) | 標準の色となります。 |
borderType | 可 | 表の外枠の形式を指定します。(*) | 標準の形式となります。 |
borderWidth | 可 | 表の外枠の線幅を指定します。(*) | 0 |
insets | 可 | セルの内側の余白の幅を指定します。(*) | 上下左右とも2ptの余白 |
background | 可 | セルの背景色を指定します。(*) | 標準の背景色となります。 |
foreground | 可 | セルの文字色を指定します。(*) | 標準の文字色となります。 |
fontStyle | 可 | セルの文字スタイルを指定します。(*) | 標準の文字スタイルとなります。 |
fontWeight | 可 | セルの文字の太さを指定します。(*) | 標準の太さとなります。 |
fontSize | 可 | セルの文字の大きさを指定します。(*) | 標準の大きさとなります。 |
textDecoration | 可 | セルの文字の装飾形式を指定します。(*) | 標準の装飾形式となります。 |
alignmentHorizontal | 可 | セル内の文字列の横位置を指定します。 | ボタンセル:center |
alignmentVertical | 可 | セル内の文字列の縦位置を指定します。 | 標準値となります。 |
rules | 可 | 表の罫線(表の内側の線)の表示方式を指定します。 | borderWidthアトリビュートが指定されている場合にはall、指定されていない場合にはnoneとなります。 |
ruleWidth | 可 | 表の罫線の幅を指定します。(*) | 0 |
ruleColor | 可 | 表の罫線の色を指定します。(*) | 標準の色となります。 |
ruleType | 可 | 表の罫線の形式を指定します。(*) | 標準の形式となります。 |
cellSpacing | 可 | セル間の間隔をピクセル単位の整数で指定します。 | 標準の間隔となります。 |
noWrap | 可 | セル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。この指定は全てのセルに適用されます。 | false |
stripeBackground | 可 | データ行の背景色を一行おきに変えたい場合の背景色を指定します。(*) | backgroundと同じになります。 |
columnWidth | 可 | 表の各列の幅(領域サイズ)を指定します。(**) | 標準の幅となります。 |
columnInputWidth | 可 | ボタンセルのボタン、編集可能セルのフィールド、チェックボックスセルのチェックボックス、ラジオボタンセルのラジオボタンの幅を、各列ごとに指定します。(**) | 標準の幅となります。 |
columnInputHeight | 可 | ボタンセルのボタン、編集可能セルのフィールド、チェックボックスセルのチェックボックス、ラジオボタンセルのラジオボタンの高さを、各列ごとに指定します。(**) | 標準の高さとなります。 |
header | 可 | ヘッダ行のセルの形式を各列ごとに指定します。(**)
| title |
firstDataColumn | 可 | ノード列(データ行の第一列目)のセルの形式を指定します。
ノード列だけでなく、他の列の形式も指定したい場合は、dataCellTypeアトリビュートを使用してください。なお、firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
multiRow | 可 | 複数行レコードを指定します。(***) | 複数行レコードは指定されません。 |
openIcon | 可 | ノードが開いた状態のときに表示されるノードアイコンを指定します。 | ノードが開いた状態のときにノードアイコンは表示されません。 |
openIconUseImage | 可 | openIconをイメージとして使うかどうかをtrue/falseで指定します。
| true |
closeIcon | 可 | ノードが閉じた状態のときに表示されるノードアイコンを指定します。 | ノードが閉じた状態のときにノードアイコンは表示されません。 |
closeIconUseImage | 可 | closeIconをイメージとして使うかどうかをtrue/falseで指定します。
| true |
leafIcon | 可 | ノードがリーフノード(子ノードを持てないノード)のときに表示されるノードアイコンを指定します。 | ノードがリーフノードのときにノードアイコンは表示されません。 |
leafIconUseImage | 可 | leafIconをイメージとして使うかどうかをtrue/falseで指定します。
| true |
indentIcon | 可 | インデントを表すアイコンを指定します。(****) | 4種類のインデントが全て空白文字で表示されます。 |
indentIconUseImage | 可 | インデントを表すアイコンをイメージとして使うかどうかをtrue/falseで指定します。(****) | indentIconが指定されているときはtrue、そうでない場合はfalseを指定します。 |
css | 可 | class属性の属性値を指定します。以下のタグにclass属性を設定します。 | class属性を出力しません。 |
visible | 可 | 項目の表示の有無をtrue/falseで指定します。 | true |
(*)“7.7.1 項目の指定方法”を参照してください。
(**)“7.7.2 列のアトリビュートの指定方法”を参照してください。
(***)“7.7.3 複数行レコードの指定方法”を参照してください。
(****)“ツリーアイコンの指定方法”を参照してください。
ヘッダ行のセルに適用されるアトリビュートです。ヘッダ行全体またはヘッダ行の各列ごとにアトリビュートを指定できます。ヘッダ行のアトリビュートは表全体のアトリビュートよりも優先して適用されます。例えば、headerBackgroundでヘッダ行のある列の背景色を指定すると、その列の背景色はbackground(表全体の背景色指定)ではなくheaderBackgroundで指定された色になります。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
headerHeight | 可 | ヘッダ行の高さを指定します。(*) | 標準の高さとなります。 |
headerInsets | 可 | ヘッダ行のセルの内側の余白の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerBackground | 可 | ヘッダ行のセルの背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerForeground | 可 | ヘッダ行のセルの文字色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontStyle | 可 | ヘッダ行のセルの文字スタイルを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontWeight | 可 | ヘッダ行のセルの文字の太さを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontSize | 可 | ヘッダ行のセルの文字の大きさを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerTextDecoration | 可 | ヘッダ行のセルの文字の装飾形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerAlignmentHorizontal | 可 | ヘッダ行のセル内の文字列の横位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerAlignmentVertical | 可 | ヘッダ行のセル内の文字列の縦位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleWidth | 可 | ヘッダ行のセルの罫線の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleColor | 可 | ヘッダ行のセルの罫線の色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleType | 可 | ヘッダ行のセルの罫線の形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerNoWrap | 可 | ヘッダ行のセル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerUseImage | 可 | ヘッダ行のセルが通常のセルまたはリンクセルの場合(ボタンセル、編集可能セル、チェックボックスセル、ラジオボタンセル以外の場合)に、セル内にイメージを表示するかどうかをtrue/falseで指定します。trueが指定された場合、そのセルの値は表示されるイメージのイメージファイル名として扱われます。(**) | false |
headerEscape | 可 | ヘッダ行のセルの値に対するエスケープ処理をfalse/true/fullで指定します。(**)
なお、headerEscapeは通常のセルとリンクセルに対して有効です。それ以外のセルに対しては無効です。 | true |
(*)“7.7.1 項目の指定方法”を参照してください。
(**)“7.7.2 列のアトリビュートの指定方法”を参照してください。
データ行のセルに適用されるアトリビュートです。データ行全体またはデータ行の各列ごとにアトリビュートを指定できます。データ行のアトリビュートは表全体のアトリビュートよりも優先して適用されます。例えば、dataBackgroundでデータ行のある列の背景色を指定すると、その列の背景色はbackground(表全体の背景色指定)ではなくdataBackgroundで指定された色になります。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
dataHeight | 可 | データ行の高さを指定します。(*)全てのデータ行に同じ高さが適用されます。 | 標準の高さとなります。 |
dataInsets | 可 | データ行のセルの内側の余白の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataBackground | 可 | データ行のセルの背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataForeground | 可 | データ行のセルの文字色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontStyle | 可 | データ行のセルの文字スタイルを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontWeight | 可 | データ行のセルの文字の太さを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontSize | 可 | データ行のセルの文字の大きさを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataTextDecoration | 可 | データ行のセルの文字の装飾形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataAlignmentHorizontal | 可 | データ行のセル内の文字列の横位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataAlignmentVertical | 可 | データ行のセル内の文字列の縦位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleWidth | 可 | データ行のセルの罫線の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleColor | 可 | データ行のセルの罫線の色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleType | 可 | データ行のセルの罫線の形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataNoWrap | 可 | データ行のセル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataUseImage | 可 | データ行のセルが通常のセルまたはリンクセルの場合(ボタンセル、編集可能セル、チェックボックスセル、ラジオボタンセル以外の場合)に、セル内にイメージを表示するかどうかをtrue/falseで指定します。trueが指定された場合、そのセルの値は表示されるイメージのイメージファイル名として扱われます。(**) | false |
dataStripeBackground | 可 | データ行の背景色を一行おきに変えたい場合の背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataEmpty | 可 | データ行のセルの値がnullの場合にセルに表示する文字列を指定します。(**) | 値がnullのセルには何も表示されません。 |
dataEditable | 可 | データ行のセルを編集可能にするかどうかをtrue/falseで指定します。(**) | false |
dataCellType | 可 | データ行のセルの形式を指定します。(**)
| data |
dataEscape | 可 | データ行のセルの値に対するエスケープ処理をfalse/true/fullで指定します。(**)
なお、dataEscapeは通常のセルとリンクセルに対して有効です。それ以外のセルに対しては無効です。 | true |
(*)“7.7.1 項目の指定方法”を参照してください。
(**)“7.7.2 列のアトリビュートの指定方法”を参照してください。
(***) 押されたボタンやリンクの列番号はTreeViewModelに通知されません。列番号を区別する必要がある場合は、各列のボタン・リンクにそれぞれ異なるコマンドを指定して、ビジネスクラスで対処してください。
indentIconには、";"で区切って4つのアイコンを指定します。
![]()
indentIconUseImageは、indentIconで指定したアイコンをイメージで表示するかどうかをtrue/falseで指定します。この指定も";"で区切って4つのアイコンそれぞれについてtrue/falseを指定します。indentIconUseImageでtrue/falseを指定しない場合、アイコンはイメージとして表示されます(trueを指定したことと同じになります)。
indentIconでアイコンの指定されていない部分がある場合、その部分のアイコンには空白文字がそのまま文字列として使用されます。
uji:treeViewタグのコンテントは記述できません。
JSP
<uji:treeView bean="body" property="tree"
indentIcon="child.gif;lastchild.gif;hasmorechild.gif;nomorechild.gif" />beanアトリビュートは、他の画面部品タグのレンダラの中で、カレントオブジェクトが利用できる場合にのみ省略できます。
ボタンセル、ラジオボタンセル、チェックボックスセル、ノード列以外のリンクセルは編集可能にはできません。
ノード列のリンクセルは編集可能にできます。その場合のリンクはノードアイコンに設定されます。ノードアイコンが指定されていない場合にはそのセルにはリンクが設定されず、クリックできなくなります。
ノード列では、セルとセルの間の罫線は表示されません。
セルがボタンセル、編集可能セル、リンクセルの場合、セルに対する次のアトリビュートはボタン、フィールド、リンクに表示される文字列に適用されます。
文字色 | foreground、headerForeground、dataForeground |
文字スタイル | fontStyle、headerFontStyle、dataFontStyle |
文字の太さ | fontWeight、headerFontWeight、dataFontWeight |
文字サイズ | fontSize、headerFontSize、dataFontSize |
文字の装飾形式 | textDecoration、headerTextDecoration、dataTextDecoration |
セルが編集可能セルの場合、次のアトリビュートはフィールドおよびフィールドに表示される文字列の両方に適用されます。
alignmentHorizontal | セル内のフィールドの横方向の配置と、フィールド内の文字列の横方向の配置の両方に適用されます。 |
alignmentVertical | セル内のフィールドの縦方向の配置と、フィールド内の文字列の縦方向の配置の両方に適用されます。 |
セルがボタンセルや編集可能セルの場合、次のアトリビュートはそのセルに対して無効になります。
改行禁止(noWrap、headerNoWrap、dataNoWrap) | 文字列の改行は行われません。 |
イメージ表示(headerUseImage、dataUseImage) | ボタンセルや編集可能セルには常に文字列が表示されます。 |
セルがチェックボタンセル、ラジオボタンセルの場合、次のアトリビュートはそのセルに対して無効になります。
改行禁止(noWrap、headerNoWrap、dataNoWrap)
イメージ表示(headerUseImage、dataUseImage)
リンクセルを使用する場合の注意事項については、“7.7.4 リンクセルまたはuji:anchorとJavaScriptを併用する場合の注意事項”を参照してください。
各ブラウザでそれぞれのアトリビュートが有効かどうかは“ブラウザ対応状況”を参照してください。
XML連携機能
uji:treeViewタグは、ツリー構造のデータを表示します。uji:treeViewタグは以下の動作をします。
beanが保持するXMLツリーからpropertyまたはxpathで指定された要素を取り出し、ツリー情報として使用します。
leafNameで指定された要素がリーフとなります。leafName省略時は、複合要素のうちすべての子要素が単純要素であるものがリーフとなります。
リーフ以外の複合要素がノードになります。
リーフの子要素がセルとなります。
ツリーの表示形式については“基本機能”の解説を参照してください。
![]() イベントモデルではXML連携機能は利用できません。
イベントモデルではXML連携機能は利用できません。
uji:treeViewタグでは、XML連携機能を使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanまたはXMLデータBeanのJSP変数を指定します。(*) | カレントオブジェクトを使用します。 |
property | 可 | ツリー情報として使用する要素をルート要素の子要素名で指定します。(*) | ルート要素を使用します。 |
xpath | 可 | ツリー情報として使用する要素をルート要素からの相対パスで指定します。(*) | ルート要素を使用します。 |
nodeNameXPath | 不可 | ノードの表示文字列となる要素または属性を、ノードとなる要素からの相対パスで指定します。(**) | 省略できません。 |
leafNameXPath | 不可 | リーフの表示文字列となる要素または属性を、リーフとなる要素からの相対パスで指定します。(**) | 省略できません。 |
leafName | 可 | リーフとなる要素名を指定します。 | 複合要素のうち、すべての子要素が単純要素であるものがリーフとなります。 |
selectedRowXPath | 可 | 選択されたノードの値を保持する要素を、ルート要素からの相対パスで指定します。(***) | 選択されたノードの値は保持されません。 |
rowValueXPath | 可 | 選択されたノードの値として使用する要素または属性を、ノードとなる要素からの相対パスで指定します。(**)(***) | ノード内で1列目として使用される要素の内容を使用します。 |
selectedColumnXPath | 可 | 選択された列の値を保持する要素をルート要素からの相対パスで指定します。 | 選択された列の値は保持されません。 |
columnValueAttr | 可 | 選択された列の値として使用する属性を指定します。セルとなる要素の属性名で指定します。 | 列の値として、セルとなる要素の要素名を使用します。 |
(*)“7.6.1 使用するXML要素の指定方法”を参照してください。
(**)“7.6.2 属性指定時の注意”を参照してください。
(***)リーフが選択された場合、このアトリビュートの指定がリーフに対して適用されます。
propertyまたはxpathには複合要素を指定します。指定された要素がツリー情報になります(*1)。
leafNameで指定された要素がリーフとなります。leafName省略時は、複合要素のうちすべての子要素が単純要素であるものがリーフとなります。
リーフの子要素がセルとなります。単純要素だけがセルになります(*2)。
先頭行の子要素の並び順によって、各列に対応する要素名が決まります。詳細は、“7.6.4 列と要素の対応関係”を参照してください。
各列に対応する要素名がヘッダ行に表示されます。
nodeNameXPathおよびleafNameXPathには単純要素または属性を指定します(*1)。指定された要素の内容または属性値はツリーの表示文字列となります(*2)。ノードまたはリーフとなる要素からの相対パスで指定します。
selectedRowXPathには単純要素を指定します(*1)。ボタンセル、リンクセルを使用している場合、ボタンやリンクによってどのノードまたはリーフが選択されたのかを取得するためにselectedRowXPathを指定する必要があります。 ボタンやリンクがクリックされると、 selectedRowXPathで指定された要素は更新され、選択されたノードの値になります。リーフが選択された場合はリーフの値になります。ノードやリーフの値として使用されるデータは相対パスでrowValueXPathに指定します。相対パスの起点は選択されたノードまたはリーフです。rowValueXPathの指定により、その値は以下のようになります。
rowValueXPathで要素を指定した場合は、その内容です。
rowValueXPathで属性を指定した場合は、その値です。
rowValueXPathを省略した場合は、1列目の要素の内容です。
なお、rowValueXPathで要素を指定した場合は、その要素はセルとして使用されません。
selectedColumnXPathには単純要素を指定します(*1)。ヘッダ行をボタンセルとして使用している場合、ボタンによってどの列が選択されたのかを取得するためにselectedColumnXPathを指定する必要があります。ボタンが押されるとselectedColumnXPathで指定された要素は更新され、選択された列の値になります。第n列が選択された場合、列の値として使用されるデータは次のとおりです。
columnValueAttrを指定した場合は、第1行第n列目のセルのcolumnValueAttrで指定した属性の値
columnValueAttrを省略した場合は、第n列目の要素名
(*1) 要素の集合または属性の集合を指定した場合の動作は“7.6.3 要素や属性の集合を指定した場合の動作”を参照してください。
(*2) 要素の内容または属性の値に改行が含まれる場合、改行の直前までが使用されます。
表示のみ
XML
<root>
<tree name="食料品">
<group name="酢">
<item name="米酢">
<価格>123</価格>
<在庫>100</在庫>
</item>
<item name="りんご酢">
<価格>345</価格>
<在庫>50</在庫>
</item>
</group>
<group name="漬物">
<item name="赤かぶら丸漬">
<価格>500</価格>
<在庫>10</在庫>
</item>
</group>
</tree>
</root>JSP
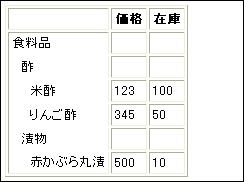
<uji:treeView bean="body" xpath="tree" nodeNameXPath="@name"
leafNameXPath="@name" leafName="item"
borderWidth="1" ruleWidth="1"/>表示画面

リンクセルによるノードやリーフの選択
XML
<root>
<selectedRow></selectedRow>
<tree name="食料品">
<group name="酢">
<item name="米酢">
<価格>123</価格>
<在庫>100</在庫>
</item>
<item name="りんご酢">
<価格>345</価格>
<在庫>50</在庫>
</item>
</group>
<group name="漬物">
<item name="赤かぶら丸漬">
<価格>500</価格>
<在庫>10</在庫>
</item>
</group>
</tree>
</root>JSP
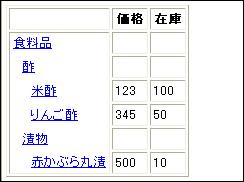
<uji:treeView bean="body" xpath="tree" nodeNameXPath="@name"
leafNameXPath="@name" leafName="item"
firstDataColumn="verb:select" selectedRowXPath="selectedRow"
rowValueXPath="@name" borderWidth="1" ruleWidth="1"/>表示画面

この画面で「赤かぶら丸漬」を選択すると、XMLは更新されて以下のようになります。
XML
<root>
<selectedRow>赤かぶら丸漬</selectedRow>
<tree name="食料品">
<group name="酢">
<item name="米酢">
<価格>123</価格>
<在庫>100</在庫>
</item>
<item name="りんご酢">
<価格>345</価格>
<在庫>50</在庫>
</item>
</group>
<group name="漬物">
<item name="赤かぶら丸漬">
<価格>500</価格>
<在庫>10</在庫>
</item>
</group>
</tree>
</root>イベントモデル
uji:treeViewタグは、ツリー構造のデータを表形式で表示します。
uji:treeViewタグは、uji:formタグの中に記述します。
uji:treeViewタグの動作については、“基本機能”を参照してください。以下では、イベントモデルに特有の事項を説明します。
ヘッダ行のボタンセルのボタンまたはリンクセルのリンクがクリックされると、以下の処理が実行されます。
クリックされたボタンまたはリンクの座標が、com.fujitsu.uji.compo.TreeViewModel#buttonPushed()を用いて通知されます。この処理は、Update Model Valuesフェーズで実行されます。
ActionEventのサブクラスであるcom.fujitsu.uji.faces.collect.TableActionEventを発生させます。クリックされたボタンまたはリンクの座標は、TableActionEvent#getTableCoord()でcom.fujitsu.uji.compo.TableCoordクラスとして取得できます。
アクションリスナ(f:actionListenerタグで指定)、アクションリスナメソッド(actionListenerアトリビュートで指定)、アクションメソッド(headerアトリビュートで指定)を呼び出します。この処理は、デフォルトではInvoke Applicationフェーズで実行されますが、immediateアトリビュートの指定によって変更できます。
データ行のボタンセルのボタンまたはリンクセルのリンクがクリックされると、以下の処理が実行されます。
クリックされたボタンまたはリンクに対応するノードが、TreeViewModel#nodeClicked()を用いて通知されます。この処理は、Update Model Valuesフェーズで実行されます。
ActionEventのサブクラスであるcom.fujitsu.uji.faces.collect.TreeActionEventを発生させます。クリックされたボタンまたはリンクのノードは、TreeActionEvent#getNodePath()で、列番号はTreeActionEvent#getColumnIndex()で取得できます。
アクションリスナ(f:actionListenerタグで指定)、アクションリスナメソッド(actionListenerアトリビュートで指定)、アクションメソッド(firstDataColumn, dataCellTypeアトリビュートで指定)を呼び出します。この処理は、デフォルトではInvoke Applicationフェーズで実行されますが、immediateアトリビュートの指定によって変更できます。
uji:treeViewタグは、イベントモデルで使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | managed beanの名前を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | managed beanのプロパティ名を指定します。指定したプロパティはTreeViewModelインタフェースまたはTreeModelインタフェースを持つオブジェクトを返す必要があります。 | managed bean自体がTreeViewModelインタフェースまたはTreeModelインタフェースを持つオブジェクトとして使用されます。 |
validator | 可 | バリデータメソッドをメソッドバインディング式で指定します。 | バリデータを使用しません。 |
valueChangeListener | 可 | バリューチェンジリスナメソッドをメソッドバインディング式で指定します。 | バリューチェンジリスナメソッドを使用しません。 |
actionListener | 可 | アクションリスナメソッドをメソッドバインディング式で指定します。 | アクションリスナメソッドを使用しません。 |
immediate | 可 | 値の検証を処理するフェーズを指定します。
| false |
id | 可 | コンポーネントのIDを指定します。 | 自動的に付与されます。 |
header | 可 | ヘッダ行のセルの形式を各列ごとに指定します。(*)
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。 | title |
firstDataColumn | 可 | ノード列(データ行の第一列目)のセルの形式を指定します。
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。ノード列だけでなく、他の列の形式も指定したい場合は、dataCellTypeアトリビュートを使用してください。なお、firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
dataCellType | 可 | データ行のセルの形式を指定します。(*)
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。なお、ノード列(データ行第一列目)には、aButton:xxx, radio, checkは指定できません。また、firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
(*)“7.7.2 列のアトリビュートの指定方法”を参照してください。
uji:treeViewタグのコンテントには以下のタグが記述できます。
f:validator(0個以上)
f:valueChangeListener(0個以上)
f:actionListener(0個以上)
JSP
<f:view>
<uji:form name="myform" method="post">
<uji:treeView bean="body" property="tree"
indentIcon="child.gif;lastchild.gif;hasmorechild.gif;nomorechild.gif"
header="aButton:;aButton:"
actionListener="#{body.colSelected}" />
</uji:form>
</f:view>uji:treeViewタグでバリデータを利用する場合、バリデータに渡されるオブジェクトの型はcom.fujitsu.uji.faces.collect.TreeValueです。
標準バリデータを利用することはできません。
その他の注意事項については、“基本機能”を参照してください。
ブラウザ対応状況
アトリビュート | IE5.5 | IE6 | IE7 | IE8 | Firefox2.0 | Firefox3.0 | Safari2.0 |
|---|---|---|---|---|---|---|---|
width | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
height | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
borderColor | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
borderType | ○ | ○ | ○ | ○ | ○ | ○ | ※1 |
borderWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
insets | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
background | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
foreground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontStyle | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontWeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontSize | ○ | ○ | ○ | ○ | ○ | ○ | × |
textDecoration | ※2 | ※2 | ※2 | ※2 | ○ | ○ | ※2 |
alignmentHorizontal ※3 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
alignmentVertical ※4 | ※5 | ※5 | ※5 | ※5 | ○ | ○ | ○ |
rules | ○ | ○ | ○ | ○ | × | × | ※6 |
ruleWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
ruleColor | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
ruleType | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
cellSpacing | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
noWrap | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
stripeBackground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
columnWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
columnInputWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
columnInputHeight | ○ | ○ | ○ | ○ | ○ | ○ | × |
header | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
firstDataColumn | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
multiRow | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
openIcon | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
openIconUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
closeIcon | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
closeIconUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
leafIcon | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
leafIconUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
indentIcon | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
indentIconUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
css | ※7 | ※7 | ※7 | ※7 | ※7 | ※7 | ※7 |
visible | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerHeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerInsets | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerBackground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerForeground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerFontStyle | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerFontWeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerFontSize | ○ | ○ | ○ | ○ | ○ | ○ | × |
headerTextDecoration | ※2 | ※2 | ※2 | ※2 | ○ | ○ | ※2 |
headerAlignmentHorizontal ※3 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerAlignmentVertical ※4 | ※5 | ※5 | ※5 | ※5 | ○ | ○ | ○ |
headerRuleWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerRuleColor | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerRuleType | ○ | ○ | ○ | ○ | ○ | ○ | ※1 |
headerNoWrap | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
headerEscape | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataHeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataInsets | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataBackground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataForeground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataFontStyle | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataFontWeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataFontSize | ○ | ○ | ○ | ○ | ○ | ○ | × |
dataTextDecoration | ※2 | ※2 | ※2 | ※2 | ○ | ○ | ※2 |
dataAlignmentHorizontal ※3 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataAlignmentVertical ※4 | ※5 | ※5 | ※5 | ※5 | ○ | ○ | ○ |
dataRuleWidth | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataRuleColor | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataRuleType | ○ | ○ | ○ | ○ | ○ | ○ | ※1 |
dataNoWrap | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataUseImage | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataStripeBackground | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataEmpty | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataEditable | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
dataCellType | ○ | ○ | ○ | ○ | ○ | ○ | ※8 |
dataEscape | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
※1: hiddenは指定できません。
※2: blinkは指定できません。
※3: 編集可能セルに対してはその位置と内部のテキストに、ボタンセルに対してはその位置にのみ適用されます。
※4: 編集可能セルとボタンセルの場合、その位置にのみ適用され、内部のテキストには適用されません。また、super, subは指定できません。
※5: 数値+単位による指定はできません。
※6: rows,cols指定時はallと同じ表示結果となります。
※7: CSSを使った設定が実際に表示に反映されるかどうかはブラウザの仕様に依存します。
※8: チェックボックス、ラジオボタン指定時に高さ、幅の指定ができません