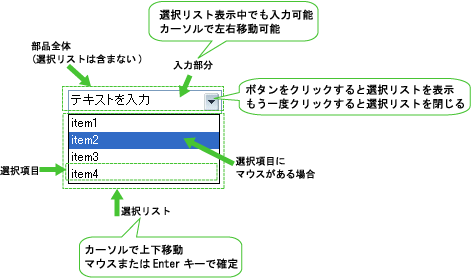
ComboBoxは、コンボボックスを表示する部品です。コンボボックスは、入力フィールドと選択リストからなる部品です。
ポイント
検証を実行するValidationHelper、入力制限を行うLimiterなどの機能付加部品を利用することができます。
表示例

本部品では、Ctrlキー + z が使用できます。詳細は、「5.1.7 テキスト入力部品でのCtrlキー+zによるやり直し」を参照してください。
注意
ComboBoxを画面の最下部に配置した場合や、選択リストの高さを設定しないで多数の選択項目を設定した場合など、選択リストを開いたときに画面に収まらないことがあります。
このような場合、ブラウザによってはキー操作でしか選択できなくなるなど操作性が悪くなってしまうため、選択リストが画面内に収まるように部品を配置してください。
記述形式
<div rcf:type="ComboBox" ... ></div>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は、前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
list | Array | 選択リストに表示する項目の値を指定します。 | 可 | [] | 値、バインド | 可 | 可 |
buttonImage | Object | 選択リストの表示/非表示を操作するボタンのイメージを指定します。詳細は、「buttonImageプロパティの指定形式」を参照してください。 | 可 | 標準のイメージ(注1) | 値 | 不可 | 不可 |
fixButtonImageSize | Boolean | 選択リストの表示/非表示を操作するボタンのイメージのサイズを固定にするかどうかを指定します。
詳細は、「fixButtonImageSizeプロパティの指定時の表示例」を参照してください。 | 可 | false | 値 | 不可 | 不可 |
buttonImageSize | Object | 選択リストの表示/非表示を操作するボタンのイメージの表示サイズ(高さ、幅)を指定します。単位はピクセルです。(注3) | 可 | ボタンのイメージのサイズ(注2) | 値 | 不可 | 不可 |
注1) 標準のイメージのサイズは、幅15ピクセル、高さ18ピクセルです。
注2) 標準のイメージを使用する場合、ボタンのイメージのサイズは、幅15ピクセル、高さ18ピクセルになります。buttonImageプロパティでボタンのイメージを指定した場合は、指定したボタンのイメージのサイズになります。
注3) 部品全体のサイズ(標準サイズは幅150ピクセル、高さ20ピクセル)よりボタンのイメージのサイズが大きい場合、表示が崩れる場合があります。その場合は、ボタンのイメージのサイズが部品全体のサイズより小さくなるように調整してください。
注4) buttonImageSizeプロパティを指定した場合、選択リストの表示/非表示を操作するボタンのイメージのサイズは、強制的に指定したサイズに拡大・縮小されるため、ボタンのイメージの見映えが異なる場合があります。
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、「2.1.2 TextInput」の「プロパティ」を参照してください。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
ポイント
maxLengthプロパティを指定している場合
選択リストの文字列の最大文字数は、maxLengthプロパティの値が上限となります。
autoEscapeを有効に設定している場合
選択項目が確定したときに、TextInputと同様の自動脱出の条件が満たされている場合、自動脱出が行われます。
uppercaseプロパティを有効に設定している場合
選択リストの文字列が英文字の場合、大文字に変換されて表示されます。
buttonImageプロパティを指定する形式について、以下に示します。
{
base: "URL",
mouseOver: "URL",
mouseDown: "URL"
}プロパティの詳細を以下に示します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
base | String | 通常表示されるイメージファイルを指定します。 | 不可 | - |
mouseOver | String | マウスカーソルが上にあるとき表示されるイメージファイルを指定します。 | 可 | baseの値 |
mouseDown | String | マウスがクリックされたときに表示される画像ファイルを指定します。 | 可 | baseの値 |
それぞれのURLには、クエリ文字列およびURLリライティングで用いるセションIDを付加することができます。詳細は、「ユーザーズガイド」の「3.9 リクエスト送信時のURLについて」を参照してください。
fixButtonImageSizeの値によって、ボタンの表示サイズが異なります。
fixButtonImageSizeの値がfalseのとき
スタイルプロパティのwidthプロパティとheightプロパティを変更すると、ボタンのイメージのサイズは以下のように変更されます。(単位はピクセル)
幅: width/10 (小数点以下切捨て)
高さ:height-2
![]()
fixButtonImageSizeの値がtrueのとき
スタイルプロパティのwidthプロパティとheightプロパティを変更しても、ボタンのイメージのサイズは固定されたままになります。
![]()
buttonImageSizeプロパティを指定する形式について、以下に示します。
heightおよびwidthは、それぞれ数値で指定してください。(単位はピクセル)
{
height: 25, //画像の表示サイズ(高さ)
width: 20 //画像の表示サイズ(幅)
}heightまたはwidthだけの指定も可能です。省略した場合は、ボタンのイメージのサイズで表示されます。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ComboBox |
|
入力部分 | input | rcf-ComboBox-input |
|
選択リスト | list | rcf-ComboBox-list |
|
選択項目 | item | rcf-ComboBox-item |
|
選択項目 | itemHovered | rcf-ComboBox-itemHovered |
|
注1) Firefoxの場合、lineHeightは指定できません。
注2) Firefoxの場合、wordSpacingも除きます。
詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickButton | ボタン上でマウスがクリックされたときに呼ばれます。 | |
onDblClickButton | ボタン上でマウスがダブルクリックされたときに呼ばれます。 | |
onMouseOverButton | マウスがボタン上に重ねられたときに呼ばれます。 | |
onMouseOutButton | マウスがボタン上から離されたときに呼ばれます。 | |
onMouseDownButton | ボタン上でマウスが押し下げられたときに呼ばれます。 | |
onMouseUpButton | ボタン上でマウスが離されたときに呼ばれます。 | |
onMouseMoveButton | マウスがボタン上で動かされたときに呼ばれます。 | |
onMouseOverList | マウスが選択リスト上に重ねられたときに呼ばれます。 | |
onMouseOutList | マウスが選択リスト上から離されたときに呼ばれます。 | |
onMouseDownList | 選択リスト上でマウスが押し下げられたときに呼ばれます。 | |
onMouseMoveList | マウスが選択リスト上で動かされたときに呼ばれます。 |
本部品の入力フィールドのイベントとして、TextInputと同じイベントリスナを使用します。詳細は、「2.1.2 TextInput」の「イベントリスナ」を参照してください。
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
ポイント
onValueChangeについて
valuechangeイベントは、選択リストから値を選択したときに、これまで入力されていた値と異なる場合に発生します。入力されている値と同じ値を選択した場合、valuechangeイベントは発生しません。
選択リストおよびボタンをクリックした場合のイベントとフォーカスについて
マウスで選択リスト(Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換の場合)またはボタン(Internet ExplorerおよびFirefoxの場合)をクリックした場合、いったん、入力フィールドからフォーカスが外れ、再度、自動的に入力フィールドにフォーカスが戻されます。このとき、onBlurおよびonFocusのイベントが発生し、値が変更されている場合にはchangeイベントもあわせて発生します。
また、上記のほかにpropertychange、valuechange、mousedownbutton、mousedownlistも、同じタイミングで発生する場合があります。これらのイベントに対するイベントリスナの中では、フォーカス移動処理を行わないでください。前述の入力フィールドにフォーカスを戻す処理との競合により、意図したフォーカス移動が行われない場合があります。
JavaScript API
固有のJavaScript APIはありません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
ComboBoxのサイズについて
部品全体および選択リストの高さ(height)と幅(width)の単位は、「px」にだけ対応しています。そのほかの単位による指定をした場合、表示が崩れる可能性があります。
選択リストからの値の選択
マウスでボタンをクリックして選択リストを開いた場合、そのままマウスをドラッグして選択リスト上で離しても選択操作は行われません。選択リストから値を選択するには、選択したい値の上で、再度マウスをクリックしてください。