ポイント
CheckBoxGroupと組み合わせて、チェックボックスグループを形成することができます。
グループ内で選択されているチェックボックスの値を一括して取得したり、機能付加部品のFocusManagerに一括して登録したりできます。
表示例
![]()
記述形式
<div rcf:type="CheckBox" ... ></div>
または
<span rcf:type="CheckBox" ... ></span>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
value | String | チェックボックスの値を指定します。 | 可 | "" | 値、バインド | 可 | 不可 |
checked | Boolean | チェックの有無を指定します。
| 可 | false | 値、バインド | 可 | 不可 |
title | String | ツールチップで表示されるテキストを指定します。 | 可 | "" | 値 | 可 | 不可 |
label | String | チェックボックスの右側に表示されるラベルテキストを指定します。 | 可 | "" | 値、バインド | 可 | 不可 |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true | 値、バインド | 可 | 不可 |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに関する注意事項
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
labelプロパティに関する注意事項
ラベルテキストにCheckBoxの幅より長い文字列を指定した場合、デフォルトでは自動改行が行われ、2行目がチェック部の下から始まります。
自動改行の方法は、ブラウザにより異なります。
フォーカスに関する注意事項
部品にフォーカスがある場合、フォーカス枠が表示されますが、Internet ExplorerとFirefoxでは、フォーカス枠が表示される部分が異なります。
Internet Explorer 9 標準、Internet Explorer 10標準、Internet Explorer 11 標準、およびFirefoxの場合、チェック部にフォーカス枠が表示されます。
Internet Explorer 9 互換、Internet Explorer 10 互換、およびInternet Explorer 11 互換の場合、ラベル部にフォーカス枠が表示されます。
スタイルプロパティ
スタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
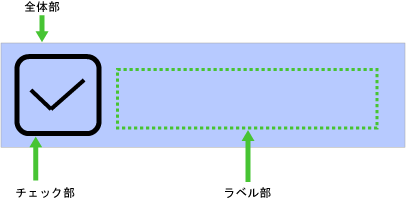
全体部 | なし | rcf-CheckBox |
|
ラベル部 | label | rcf-CheckBox-label |
|
図2.1 CheckBoxの部品構成

詳細は、「2.9 スタイルプロパティ」を参照してください。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onFocus | 部品がフォーカスを得たときに呼ばれます。 | |
onBlur | 部品がフォーカスを失ったときに呼ばれます。 | |
onCheckStatusChange | チェックの有無が変更されたときに呼ばれます。 |
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
ポイント
本部品では、clickイベントを直接定義しても、動作しません。
イベントリスナの定義方法については、「ユーザーズガイド」の「2.4.2 ユーザーロジックの定義(イベント)」を参照してください。
JavaScript API
固有のJavaScript APIはありません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。