uji:tableViewについて説明します。uji:tableViewには、以下の機能があります。
また、ブラウザによる対応状況についても説明します。
基本機能
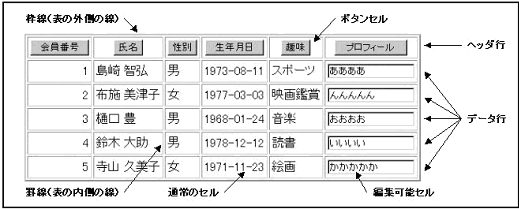
uji:tableViewタグは、データを表形式で表示します。uji:tableViewタグは以下の動作をします。
beanとpropertyで指定されたデータBeanのプロパティを取得します。取得したオブジェクトはcom.fujitsu.uji.compo.TableViewModelインタフェースまたは com.fujitsu.uji.model.table.TableModelインタフェースを持つ必要があります。
取得したTableViewModelまたはTableModelより、表の大きさ(行、列数)を取得します。
TableViewModelを使用した場合は、TableViewModelにヘッダ行が設定されていれば表のヘッダ行が表示されます。TableModelを使用した場合はヘッダ行は表示されません。
TableViewModelまたはTableModelに設定されているデータに従って、表のデータ行が表示されます。
uji:tableViewタグは、HTMLのFORMタグか、uji:formタグの中に記述します。

uji:tableViewタグのアトリビュートは以下を指定します。
表または表の全てのセルに適用されるアトリビュートです。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanのJSP変数を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | データBeanのプロパティ名を指定します。指定したプロパティはTableViewModelインタフェースまたはTableModelインタフェースを持つオブジェクトを返す必要があります。 | データBean自体がTableViewModelインタフェースまたはTableModelインタフェースを持つオブジェクトとして使用されます。 |
width | 可 | 表全体の幅を指定します。(*) | 標準の幅となります。 |
height | 可 | 表全体の高さを指定します。(*) | 標準の高さとなります。 |
borderColor | 可 | 表の枠線(外枠)の色を指定します。(*) | 標準の色となります。 |
borderType | 可 | 表の枠線(外枠)の形式を指定します。(*) | 標準の形式となります。 |
borderWidth | 可 | 表の枠線(外枠)の線幅を指定します。(*) | 0 |
insets | 可 | セルの内側の余白の幅を指定します。(*) | 上下左右とも2ptの余白 |
background | 可 | セルの背景色を指定します。(*) | 標準の背景色となります。 |
foreground | 可 | セルの文字色を指定します。(*) | 標準の文字色となります。 |
fontStyle | 可 | セルの文字スタイルを指定します。(*) | 標準の文字スタイルとなります。 |
fontWeight | 可 | セルの文字の太さを指定します。(*) | 標準の太さとなります。 |
fontSize | 可 | セルの文字の大きさを指定します。(*) | 標準の大きさとなります。 |
textDecoration | 可 | セルの文字の装飾形式を指定します。(*) | 標準の装飾形式となります。 |
alignmentHorizontal | 可 | セル内の文字列の横位置を指定します。left/center/right | ボタンセル:center |
alignmentVertical | 可 | セル内の文字列の縦位置を指定します。top/middle/bottom | 標準値となります。 |
rules | 可 | 表の罫線(表の内側の線)の表示方式を指定します。 | borderWidthアトリビュートが指定されている場合にはall、指定されていない場合にはnoneとなります。 |
ruleWidth | 可 | 表の罫線の幅を指定します。(*) | 0 |
ruleColor | 可 | 表の罫線の色を指定します。(*) | 標準の色となります。 |
ruleType | 可 | 表の罫線の形式を指定します。(*) | 標準の形式となります。 |
cellSpacing | 可 | セル間の間隔をピクセル単位の整数で指定します。 | 標準の間隔となります。 |
noWrap | 可 | セル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。この指定は全てのセルに適用されます。 | false |
stripeBackground | 可 | データ行の背景色を一行おきに変えたい場合の背景色を指定します。(*) | backgroundと同じになります。 |
columnWidth | 可 | 表の各列の幅(領域サイズ)を指定します。(*)(**) | 標準の幅となります。 |
columnInputWidth | 可 | ボタンセルのボタン、編集可能セルのフィールド、チェックボックスセルのチェックボックス、ラジオボタンセルのラジオボタンの幅を、各列ごとに指定します。(*)(**) | 標準の幅となります。 |
columnInputHeight | 可 | ボタンセルのボタン、編集可能セルのフィールド、チェックボックスセルのチェックボックス、ラジオボタンセルのラジオボタンの高さを、各列ごとに指定します。(*)(**) | 標準の高さとなります。 |
header | 可 | ヘッダ行のセルの形式を各列ごとに指定します。(**)
| title |
firstDataColumn | 可 | データ行の第一列目のセルの形式を指定します。
1列目だけでなく、他の列の形式も指定したい場合は、dataCellTypeアトリビュートを使用してください。なお、firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
multiRow | 可 | 複数行レコードを指定します。(***) | 複数行レコードは指定されません。 |
css | 可 | class属性の属性値を指定します。以下のタグにclass属性を設定します。 | class属性を出力しません。 |
pageSize | 可 | テーブルを一定行数ずつに分割表示する場合に、その行数を指定します。(****) | 分割表示しません。 |
scrollButton | 可 | テーブルを一定行数ずつに分割表示する場合に、表示するスクロールボタンの位置と種類を指定します。(*****) | スクロールボタンを表示しません。 |
scrollButtonLabel | 可 | 4種類のスクロールボタンについて、それぞれのラベルをセミコロン(;)で区切って指定します。前に戻るボタン、次に進むボタン、先頭に戻るボタン、末尾に進むボタンの順に指定します。 | <;>;|<<;>>| |
tableName | 可 | 表示するテーブルに付ける名前を指定します。テーブルを一定行数ずつ分割表示する場合で、scrollButtonアトリビュートを使用せず、スクロールボタンをuji:pushButtonタグで作成する場合に必要です。 | 名前を付けません。 |
visible | 可 | 項目の表示の有無をtrue/falseで指定します。 | true |
(*)“7.5.1 項目の指定方法”を参照してください。
(**)“7.5.2 列のアトリビュートの指定方法”の指定方法を参照してください。
(***)“7.5.3 複数行レコードの指定方法”を参照してください。
(****)“分割表示の使用方法”を参照してください。
(*****)“スクロールボタンの指定方法”を参照してください。
ヘッダ行のセルに適用されるアトリビュートです。ヘッダ行全体またはヘッダ行の各列ごとにアトリビュートを指定できます。ヘッダ行のアトリビュートは表全体のアトリビュートよりも優先して適用されます。例えば、headerBackgroundでヘッダ行のある列の背景色を指定すると、その列の背景色はbackground(表全体の背景色指定)ではなくheaderBackgroundで指定された色になります。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
headerHeight | 可 | ヘッダ行の高さを指定します。(*) | 標準の高さとなります。 |
headerInsets | 可 | ヘッダ行のセルの内側の余白の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerBackground | 可 | ヘッダ行のセルの背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerForeground | 可 | ヘッダ行のセルの文字色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontStyle | 可 | ヘッダ行のセルの文字スタイルを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontWeight | 可 | ヘッダ行のセルの文字の太さを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerFontSize | 可 | ヘッダ行のセルの文字の大きさを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerTextDecoration | 可 | ヘッダ行のセルの文字の装飾形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerAlignmentHorizontal | 可 | ヘッダ行のセル内の文字列の横位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerAlignmentVertical | 可 | ヘッダ行のセル内の文字列の縦位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleWidth | 可 | ヘッダ行のセルの罫線の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleColor | 可 | ヘッダ行のセルの罫線の色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerRuleType | 可 | ヘッダ行のセルの罫線の形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
headerNoWrap | 可 | ヘッダ行のセル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。(**) | 表全体のアトリビュートの指定に従います。 |
headerUseImage | 可 | ヘッダ行のセルが通常のセルまたはリンクセルの場合(ボタンセル、編集可能セル、チェックボックスセル、ラジオボタンセル以外の場合)に、セル内にイメージを表示するかどうかをtrue/falseで指定します。trueが指定された場合、そのセルの値は表示されるイメージのイメージファイル名として扱われます。(**) | false |
headerEscape | 可 | ヘッダ行のセルの値に対するエスケープ処理をfalse/true/fullで指定します。(**)
なお、headerEscapeは通常のセルとリンクセルに対して有効です。それ以外のセルに対しては無効です。 | true |
(*)“7.5.1 項目の指定方法”を参照してください。
(**)“7.5.2 列のアトリビュートの指定方法”を参照してください。
データ行のセルに適用されるアトリビュートです。データ行全体またはデータ行の各列ごとにアトリビュートを指定できます。データ行のアトリビュートは表全体のアトリビュートよりも優先して適用されます。例えば、dataBackgroundでデータ行のある列の背景色を指定すると、その列の背景色はbackground(表全体の背景色指定)ではなくdataBackgroundで指定された色になります。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
dataHeight | 可 | データ行の高さを指定します。(*) | 標準の高さとなります。 |
dataInsets | 可 | データ行のセルの内側の余白の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataBackground | 可 | データ行のセルの背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataForeground | 可 | データ行のセルの文字色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontStyle | 可 | データ行のセルの文字スタイルを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontWeight | 可 | データ行のセルの文字の太さを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataFontSize | 可 | データ行のセルの文字の大きさを指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataTextDecoration | 可 | データ行のセルの文字の装飾形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataAlignmentHorizontal | 可 | データ行のセル内の文字列の横位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataAlignmentVertical | 可 | データ行のセル内の文字列の縦位置を指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleWidth | 可 | データ行のセルの罫線の幅を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleColor | 可 | データ行のセルの罫線の色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataRuleType | 可 | データ行のセルの罫線の形式を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataNoWrap | 可 | データ行のセル内の文字列を改行禁止にするかどうかをtrue/falseで指定します。(**) | 表全体のアトリビュートの指定に従います。 |
dataUseImage | 可 | データ行のセルが通常のセルまたはリンクセルの場合(ボタンセル、編集可能セル、チェックボックスセル、ラジオボタンセル以外の場合)に、セル内にイメージを表示するかどうかをtrue/falseで指定します。trueが指定された場合、そのセルの値は表示されるイメージのイメージファイル名として扱われます。(**) | false |
dataStripeBackground | 可 | データ行の背景色を一行おきに変えたい場合の背景色を指定します。(*)(**) | 表全体のアトリビュートの指定に従います。 |
dataEmpty | 可 | データ行のセルの値がnullの場合にセルに表示する文字列を指定します。(**) | 値がnullのセルには何も表示されません。 |
dataEditable | 可 | データ行のセルを編集可能にするかどうかをtrue/falseで指定します。(**) | false |
dataCellType | 可 | データ行のセルの形式を指定します。(**)
firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
dataEscape | 可 | データ行のセルの値に対するエスケープ処理をfalse/true/fullで指定します。(**)
なお、dataEscapeは通常のセルとリンクセルに対して有効です。それ以外のセルに対しては無効です。 | true |
(*)“7.5.1 項目の指定方法”を参照してください。
(**)“7.5.2 列のアトリビュートの指定方法”を参照してください。
uji:tableViewタグのコンテントは記述できません。
分割表示を行なう場合にはフォーム、データBeanを以下のように作成してください。
uji:formのverbsアトリビュートまたはリクエストパラメタuji.verbsで指定するコマンドの一覧にuji.showbackを追加してください。
uji:tableViewのbean, propertyアトリビュートで指定したオブジェクトはcom.fujitsu.uji.compo.ScrollTableViewModelインタフェースを持つ必要があります。
表示ページの切り替えは、サーバ側でJSPを再実行することによって実現されます。したがって、スクロールボタンを押した場合のアプリケーションの動作は、ビジネスクラスが呼ばれない点を除いて、通常の送信ボタンを押した場合と同じです。すなわち、以下の処理が実行されます。
クライアントスクリプトタグやコンポーネントタグの機能を使って入力項目の内容をチェックしている場合、スクロールボタンを押した時にチェックが行なわれます。
リクエストの正当性の確認を有効にしている場合、その確認が行なわれます。
フォームに入力されたデータがデータBeanに格納されます。
JSPが実行されます。
分割表示を使用する場合は以下の注意事項があります。
beanアトリビュートでXMLデータBeanを指定した場合、分割表示はできません。表のデータをXMLで持ち、分割表示を行う場合は、データBeanにcom.fujitsu.uji.xml.XmlScrollTableView型のプロパティを追加し、XmlScrollTableViewに表のXMLデータをセットし、bean, propertyアトリビュートでそのプロパティを指定してください。
リクエストをJSPではなくサーブレットで受け取る場合、分割表示はできません。
scrollButtonアトリビュートは表示するスクロールボタンの種類と位置を以下のように指定します。
scrollButtonの指定 | ボタンの表示 | 表示位置 | |
|---|---|---|---|
前へ戻る | 先頭へ戻る | ||
right | ○ | × | 表の右下 |
right-jump | ○ | ○ | |
left | ○ | × | 表の左下 |
left-jump | ○ | ○ | |
center | ○ | × | 表の下の中央 |
center-jump | ○ | ○ | |
bothEnds | ○ | × | 戻るボタンは左下、進むボタンは右下 |
bothEnds-jump | ○ | ○ | |
JSP
<uji:tableView bean="body" property="table"
borderWidth="1" ruleWidth="1" />beanアトリビュートは、他の画面部品タグのレンダラの中で、カレントオブジェクトが利用できる場合にのみ省略できます。
ボタンセル、ラジオボタンセル、チェックボックスセル、リンクセルは編集可能にはできません。
セルがボタンセル、編集可能セル、リンクセルの場合、セルに対する次のアトリビュートはボタン、フィールド、リンクに表示される文字列に適用されます。
文字色 | foreground、headerForeground、dataForeground |
文字スタイル | fontStyle、headerFontStyle、dataFontStyle |
文字の太さ | fontWeight、headerFontWeight、dataFontWeight |
文字サイズ | fontSize、headerFontSize、dataFontSize |
文字の装飾形式 | textDecoration、headerTextDecoration、dataTextDecoration |
セルが編集可能セルの場合、次のアトリビュートはフィールドおよびフィールドに表示される文字列の両方に適用されます。
alignmentHorizontal | セル内のフィールドの横方向の配置と、フィールド内の文字列の横方向の配置の両方に適用されます。 |
alignmentVertical | セル内のフィールドの縦方向の配置と、フィールド内の文字列の縦方向の配置の両方に適用されます。 |
セルがボタンセルや編集可能セルの場合、次のアトリビュートはそのセルに対して無効になります。
改行禁止(noWrap、headerNoWrap、dataNoWrap) | 文字列の改行は行われません。 |
イメージ表示(headerUseImage、dataUseImage) | ボタンセルや編集可能セルには常に文字列が表示されます。 |
セルがチェックボタンセル、ラジオボタンセルの場合、次のアトリビュートはそのセルに対して無効になります。
改行禁止(noWrap、headerNoWrap、dataNoWrap)
イメージ表示(headerUseImage、dataUseImage)
リンクセルを使用する場合の注意事項については、“7.5.4 リンクセルまたはuji:anchorとJavaScriptを併用する場合の注意事項”を参照してください。
セルがボタンセル、チェックボタンセル、ラジオボタンセルの場合、ボタンの有効や無効を制御することはできません。
各ブラウザでそれぞれのアトリビュートが有効かどうかは“ブラウザ対応状況”を参照してください。
XML連携機能
uji:tableViewタグは、データを表形式で表示します。uji:tableViewタグは以下の動作をします。
beanが保持するXMLツリーからpropertyまたはxpathで指定した要素を取り出し、テーブル情報として使用します。
テーブル情報の子要素が行を表します。子要素数が行数となります。
行の子要素がセルとなります。
テーブルの表示形式については“基本機能”の解説を参照してください。
![]() イベントモデルではXML連携機能は利用できません。
イベントモデルではXML連携機能は利用できません。
uji:tableViewタグでは、XML連携機能を使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanまたはXMLデータBeanのJSP変数を指定します。(*) | カレントオブジェクトを使用します。 |
property | 可 | テーブル情報として使用する要素をルート要素の子要素名で指定します。(*) | ルート要素を使用します。 |
xpath | 可 | テーブル情報として使用する要素をルート要素からの相対パスで指定します。(*) | ルート要素を使用します。 |
selectedRowXPath | 可 | 選択された行の値を保持する要素をルート要素からの相対パスで指定します。 | 選択された行の値は保持されません。 |
rowValueXPath | 可 | 選択された行の値として使用する要素または属性を、行となる要素からの相対パスで指定します。(**) | 1列目の要素の内容を使用します。 |
selectedColumnXPath | 可 | 択された列の値を保持する要素をルート要素からの相対パスで指定します。 | 選選択された列の値は保持されません。 |
columnValueAttr | 可 | 選択された列の値として使用する属性を指定します。セルとなる要素の属性名で指定します。 | 列の値として、セルとなる要素の要素名を使用します。 |
(*)“7.4.1 使用するXML要素の指定方法”を参照してください。
(**)“7.4.2 属性指定時の注意”を参照してください。
propertyまたはxpathには複合要素を指定します。(*1)
テーブル情報の子要素が行となります。
行の子要素がセルとなります。単純要素だけがセルになります。
先頭行の子要素の並び順によって、各列に対応する要素名が決まります。詳細は、“7.4.4 列と要素の対応関係”を参照してください。
各列に対応する要素名がヘッダ行に表示されます。
selectedRowXPathには単純要素を指定します(*1)。ボタンセル、リンクセルを使用している場合、ボタンやリンクによってどの行が選択されたのかを取得するために selectedRowXPathを指定する必要があります。ボタンやリンクが押されると、selectedRowXPathで指定された要素は更新され、選択された行の値になります。行の値として使用されるデータは相対パスでrowValueXPathに指定します。相対パスの起点は選択された行です。rowValueXPathの指定により、行の値は以下のようになります。
rowValueXPathで要素を指定した場合は、その内容です。
rowValueXPathで属性を指定した場合は、その値です。
rowValueXPathを省略した場合は、1列目の要素の内容です。
なお、rowValueXPathで要素を指定した場合は、その要素は列として使用されません。
selectedColumnXPathには単純要素を指定します(*1)。ボタンセル、リンクセルを使用している場合、ボタンやリンクによってどの列が選択されたのかを取得するために selectedColumnXPathを指定する必要があります。ボタンやリンクが押されるとselectedColumnXPathで指定された要素は更新され、選択された列の値になります。第n列が選択された場合、列の値として使用されるデータは次のとおりです。
columnValueAttrを指定した場合は、第1行第n列目のセルのcolumnValueAttrで指定した属性の値
columnValueAttrを省略した場合は、第n列目の要素名
(*1) 要素の集合または属性の集合を指定した場合の動作は“7.4.3 要素や属性の集合を指定した場合の動作”を参照してください。
表示のみ
XML
<root>
<table>
<row>
<品名>米酢</品名>
<内容量>500ml</内容量>
<価格>200</価格>
</row>
<row>
<品名>りんご酢</品名>
<内容量>300ml</内容量>
<価格>500</価格>
</row>
</table>
</root>JSP
<uji:tableView bean="body" xpath="table" borderWidth="1" ruleWidth="1"/>
表示画面

ボタンセルによる行の選択
XML
<root>
<selectedRow></selectedRow>
<table>
<row>
<品名>米酢</品名>
<内容量>500ml</内容量>
<価格>200</価格>
</row>
<row>
<品名>りんご酢</品名>
<内容量>300ml</内容量>
<価格>500</価格>
</row>
</table>
</root>JSP
<uji:tableView bean="body" xpath="table" firstDataColumn="verb:select"
selectedRowXPath="selectedRow" rowValueXPath="品名"
borderWidth="1" ruleWidth="1"/>表示画面

この画面で「りんご酢」のボタンを押すと、XMLは更新されて以下のようになります。
XML
<root>
<selectedRow>りんご酢</selectedRow>
<table>
<row>
<品名>米酢</品名>
<内容量>500ml</内容量>
<価格>200</価格>
</row>
<row>
<品名>りんご酢</品名>
<内容量>300ml</内容量>
<価格>500</価格>
</row>
</table>
</root>イベントモデル
uji:tableViewタグは、データを表形式で表示します。
uji:tableViewタグは、uji:formタグの中に記述します。
uji:tableViewタグの動作については、“基本機能”を参照してください。以下では、イベントモデルに特有の事項を説明します。
ボタンセルのボタンまたはリンクセルのリンクがクリックされると、以下の処理が実行されます。
クリックされたボタンまたはリンクの座標が、com.fujitsu.uji.compo.TableViewModel#buttonPushed()を用いて通知されます。この処理は、Update Model Valuesフェーズで実行されます。
ActionEventのサブクラスであるcom.fujitsu.uji.faces.collect.TableActionEventを発生させます。クリックされたボタンまたはリンクの座標は、TableActionEvent#getTableCoord()でcom.fujitsu.uji.compo.TableCoordクラスとして取得できます。
アクションリスナ(f:actionListenerタグで指定)、アクションリスナメソッド(actionListenerアトリビュートで指定)、アクションメソッド(header, firstDataColumn, dataCellTypeアトリビュートで指定)を呼び出します。この処理は、デフォルトではInvoke Applicationフェーズで実行されますが、immediateアトリビュートの指定によって変更できます。
スクロールボタンがクリックされた場合には上記の処理は実行されません。
uji:tableViewタグは、イベントモデルで使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | managed beanの名前を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | managed beanのプロパティ名を指定します。指定したプロパティはTableViewModelインタフェースまたはTableModelインタフェースを持つオブジェクトを返す必要があります。 | managed bean自体がTableViewModelインタフェースまたはTableModelインタフェースを持つオブジェクトとして使用されます。 |
validator | 可 | バリデータメソッドをメソッドバインディング式で指定します。 | バリデータを使用しません。 |
valueChangeListener | 可 | バリューチェンジリスナメソッドをメソッドバインディング式で指定します。 | バリューチェンジリスナメソッドを使用しません。 |
actionListener | 可 | アクションリスナメソッドをメソッドバインディング式で指定します。 | アクションリスナメソッドを使用しません。 |
immediate | 可 | 値の検証とActionEventの通知を実行するフェーズを指定します。
| false |
id | 可 | コンポーネントのIDを指定します。 | 自動的に付与されます。 |
header | 可 | ヘッダ行のセルの形式を各列ごとに指定します。(*)
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。 | title |
firstDataColumn | 可 | データ行の第一列目のセルの形式を指定します。
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。1列目だけでなく、他の列の形式も指定したい場合は、dataCellTypeアトリビュートを使用してください。なお、firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
dataCellType | 可 | データ行のセルの形式を指定します。(*)
上記で、xxxには以下のいずれかを指定できます。
アクションメソッドや結果文字列を使用せずに、actionListenerアトリビュートやf:actionListenerタグを使用したい場合は、xxxを省略します。firstDataColumnとdataCellTypeは同時に使用することはできません。 | data |
(*)“7.5.2 列のアトリビュートの指定方法”を参照してください。
uji:tableViewタグのコンテントには以下のタグが記述できます。
f:validator(0個以上)
f:valueChangeListener(0個以上)
f:actionListener(0個以上)
JSP
<f:view>
<uji:form name="myform" method="post">
<uji:tableView bean="body" property="table"
borderWidth="1" ruleWidth="1"
dataCellType="data;data;aButton:#{body.selected}" />
</uji:form>
</f:view>uji:tableViewタグでバリデータを利用する場合、バリデータに渡されるオブジェクトの型はcom.fujitsu.uji.faces.collect.TableValueです。
標準バリデータを利用することはできません。
その他の注意事項については、“基本機能”を参照してください。
ブラウザ対応状況
アトリビュート | IE7 | IE8 | IE9 | IE10 | IE11 |
|---|---|---|---|---|---|
width | ○ | ○ | ○ | ○ | ○ |
height | ○ | ○ | ○ | ○ | ○ |
borderColor | ○ | ○ | ○ | ○ | ○ |
borderType | ○ | ○ | ○ | ○ | ○ |
borderWidth | ○ | ○ | ○ | ○ | ○ |
insets | ○ | ○ | ○ | ○ | ○ |
background | ○ | ○ | ○ | ○ | ○ |
foreground | ○ | ○ | ○ | ○ | ○ |
fontStyle | ○ | ○ | ○ | ○ | ○ |
fontWeight | ○ | ○ | ○ | ○ | ○ |
fontSize | ○ | ○ | ○ | ○ | ○ |
textDecoration | ※1 | ※1 | ※1 | ※1 | ※1 |
alignmentHorizontal ※3 | ○ | ○ | ○ | ○ | ○ |
alignmentVertical ※4 | ※2 | ※2 | ※2 | ※2 | ※2 |
rules | ○ | ○ | ○ | ○ | ○ |
ruleWidth | ○ | ○ | ○ | ○ | ○ |
ruleColor | ○ | ○ | ○ | ○ | ○ |
ruleType | ○ | ○ | ○ | ○ | ○ |
cellSpacing | ○ | ○ | ○ | ○ | ○ |
noWrap | ○ | ○ | ○ | ○ | ○ |
stripeBackground | ○ | ○ | ○ | ○ | ○ |
columnWidth | ○ | ○ | ○ | ○ | ○ |
columnInputWidth | ○ | ○ | ○ | ○ | ○ |
columnInputHeight | ○ | ○ | ○ | ○ | ○ |
header | ○ | ○ | ○ | ○ | ○ |
firstDataColumn | ○ | ○ | ○ | ○ | ○ |
multiRow | ○ | ○ | ○ | ○ | ○ |
pageSize | ○ | ○ | ○ | ○ | ○ |
scrollButton | ○ | ○ | ○ | ○ | ○ |
scrollButtonLabel | ○ | ○ | ○ | ○ | ○ |
tableName | ○ | ○ | ○ | ○ | ○ |
visible | ○ | ○ | ○ | ○ | ○ |
headerHeight | ○ | ○ | ○ | ○ | ○ |
headerInsets | ○ | ○ | ○ | ○ | ○ |
headerBackground | ○ | ○ | ○ | ○ | ○ |
headerForeground | ○ | ○ | ○ | ○ | ○ |
headerFontStyle | ○ | ○ | ○ | ○ | ○ |
headerFontWeight | ○ | ○ | ○ | ○ | ○ |
headerFontSize | ○ | ○ | ○ | ○ | ○ |
headerTextDecoration | ○ | ○ | ○ | ○ | ○ |
headerAlignmentHorizontal ※1 | ○ | ○ | ○ | ○ | ○ |
headerAlignmentVertical ※2 | ※3 | ※3 | ※3 | ※3 | ※3 |
headerRuleWidth | ○ | ○ | ○ | ○ | ○ |
headerRuleColor | ○ | ○ | ○ | ○ | ○ |
headerRuleType | ○ | ○ | ○ | ○ | ○ |
headerNoWrap | ○ | ○ | ○ | ○ | ○ |
headerUseImage | ○ | ○ | ○ | ○ | ○ |
headerEscape | ○ | ○ | ○ | ○ | ○ |
dataHeight | ○ | ○ | ○ | ○ | ○ |
dataInsets | ○ | ○ | ○ | ○ | ○ |
dataBackground | ○ | ○ | ○ | ○ | ○ |
dataForeground | ○ | ○ | ○ | ○ | ○ |
dataFontStyle | ○ | ○ | ○ | ○ | ○ |
dataFontWeight | ○ | ○ | ○ | ○ | ○ |
dataFontSize | ○ | ○ | ○ | ○ | ○ |
dataTextDecoration | ○ | ○ | ○ | ○ | ○ |
dataAlignmentHorizontal ※1 | ○ | ○ | ○ | ○ | ○ |
dataAlignmentVertical ※2 | ※3 | ※3 | ※3 | ※3 | ※3 |
dataRuleWidth | ○ | ○ | ○ | ○ | ○ |
dataRuleColor | ○ | ○ | ○ | ○ | ○ |
dataRuleType | ○ | ○ | ○ | ○ | ○ |
dataNoWrap | ○ | ○ | ○ | ○ | ○ |
dataUseImage | ○ | ○ | ○ | ○ | ○ |
dataStripeBackground | ○ | ○ | ○ | ○ | ○ |
dataEmpty | ○ | ○ | ○ | ○ | ○ |
dataEditable | ○ | ○ | ○ | ○ | ○ |
dataCellType | ○ | ○ | ○ | ○ | ○ |
dataEscape | ○ | ○ | ○ | ○ | ○ |
※1: 編集可能セルに対してはその位置と内部のテキストに、ボタンセルに対してはその位置にのみ適用されます。
※2: 編集可能セルとボタンセルの場合、その位置にのみ適用され、内部のテキストには適用されません。また、super, subは指定できません。
※3: 数値+単位による指定はできません。