基本機能
uji:listBoxタグは、リストボックスを作成します。uji:listBoxタグは以下の動作をします。
beanとpropertyで指定されたデータBeanのプロパティに対応して、データを表示・入力します。取得したオブジェクトはListBoxModelインタフェースを持つ必要があります。ListBoxModelインタフェースの代わりに外付け属性を利用する方法については、“Apcoordinatorユーザーズガイド”を参照してください。
データBean側で文字色などのいくつかの書式を指定することができます。データBean側とアトリビュートと双方で書式を設定した場合は、データBeanの指定が優先されます。
uji:listBoxタグは、HTMLのFORMタグか、uji:formタグまたはuji:mcFormタグの中に記述します。
uji:listBoxタグのアトリビュートは以下を指定します。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanのJSP変数を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | データBeanのプロパティ名を指定します。 | データBean自体がListBoxModelインタフェースを持つオブジェクトとして使用されます。 |
width | 可 | リストボックスの幅を指定します。(*) | 標準の幅となります。 |
background | 可 | リストボックスの背景色を指定します。(*) | 標準の背景色となります。 |
foreground | 可 | 文字色を指定します。(*) | 標準の文字色となります。 |
fontStyle | 可 | 文字スタイルを指定します。(*) | 標準の文字スタイルとなります。 |
fontWeight | 可 | 文字の太さを指定します。(*) | 標準の太さとなります。 |
fontSize | 可 | 文字の大きさを指定します。(*) | 標準の大きさとなります。 |
textDecoration | 可 | 文字の装飾形式を指定します。(*) | 標準の装飾形式となります。 |
enabled | 可 | 項目選択の可否をtrue/falseで指定します。 | true |
tabIndex | 可 | タブ順を数値で指定します。 | 配置順となります。 |
size | 不可 | リストボックスの表示行数を数値で指定します。 | 省略できません。 |
multipleMode | 可 | 複数選択が可能かどうかをtrue/falseで指定します。 | false |
css | 可 | class属性の属性値を指定します。以下のタグにclass属性を設定します。 | class属性を出力しません。 |
visible | 可 | 項目の表示の有無をtrue/falseで指定します。 | true |
event | 可 | イベント発生時に実行するJavaScriptを記述します。 | イベント発生時にJavaScriptを実行しません。 |
(*)“7.7.1 項目の指定方法”を参照してください。
uji:listBoxタグのコンテントは記述できません。
JSP
<uji:listBox bean="body" property="list"
size="3" width="120" foreground="blue" />beanアトリビュートは画面部品タグのレンダラの中で、カレントオブジェクトが利用できる場合にのみ省略できます。
各ブラウザでそれぞれのアトリビュートが有効かどうかは“ブラウザ対応状況”を参照してください。
XML連携機能
uji:listBoxタグは、リストボックスを作成します。uji:listBoxタグは以下の動作をします。
propertyまたはxpathで指定された要素を取得し、リストボックス情報として使用します。
リストボックス情報の子要素が選択肢となります。
selectedXPathが指定されていれば、指定されたデータに従ってデフォルトの選択状態を決定します。
![]() イベントモデルではXML連携機能は利用できません。
イベントモデルではXML連携機能は利用できません。
uji:listBoxタグでは、XML連携機能を使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | データBeanまたはXMLデータBeanのJSP変数を指定します。(*) | カレントオブジェクトを使用します。 |
property | 可 | リストボックス情報として使用する要素をルート要素の子要素名を指定します。(*) | ルート要素を使用します。 |
xpath | 可 | リストボックス情報として使用する要素をルート要素からの相対パスで指定します。(*) | ルート要素を使用します。 |
selectedXPath | 可 | リストボックスの選択状態を保持する要素または属性を指定します。要素を指定する場合はルート要素からの相対パスで、属性を指定する場合は選択肢となる要素からの相対パスで指定します。(**) | 選択状態は保持されません。 |
valueAttr | 可 | 選択肢の識別値として使用する属性を指定します。選択肢となる要素の属性名で指定します。 | 選択肢となる要素の内容を使用します。 |
(*)“7.6.1 使用するXML要素の指定方法”を参照してください。
(**)“7.6.2 属性指定時の注意”を参照してください。
propertyまたはxpathには複合要素を指定します(*1)。指定された要素がリストボックス情報として使用されます。
リストボックス情報の子要素が選択肢となります。単純要素だけが選択肢となります。選択肢となる要素の内容が選択肢の表示文字列として使用されます(*2)。
selectedXPathには単純要素または属性を指定します。このアトリビュートで選択状態の保持方法を指定します。
単純要素を指定した場合、その要素の内容で選択状態を表します。その内容は選択肢を識別する値です(*2)。選択肢となる要素の属性のうち、valueAttrで指定された属性の値が選択肢の識別値として使用されます。valueAttr省略時は選択肢となる要素の要素名が識別値となります。
属性を指定した場合、選択肢となる要素の属性で選択状態を表します。選択済みの選択肢では、selectedXPathで指定された属性の値は"true"です。選択されていない選択肢では"false"です。なお、"true"、"false"の大文字小文字は区別しません。
データ入力時には、selectedXPathで指定したデータが更新されます。画面表示時は、selectedXPathで指定したデータに従って選択状態が決まります。
multipleModeアトリビュートで"true"を指定して複数選択が可能となっており、selectedXPathで要素を指定した場合、選択された選択肢の個数分だけ要素を並べることによって複数の選択肢が選択された状態を表します。各要素の内容は選択肢の識別値です。この場合に限って、selectedXPathで単純要素の集合を指定できます。ただし、すべて同じ要素名である必要があります。データ更新時には選択された選択肢の個数を超える要素は削除され、不足分は追加されます。なお、複数選択が不可能な状態でselectedXPathに集合を指定した場合の動作は、“7.6.3 要素や属性の集合を指定した場合の動作”を参照してください。
(*1) 要素の集合または属性の集合を指定した場合の動作は“7.6.3 要素や属性の集合を指定した場合の動作”を参照してください。
(*2) 要素の内容または属性の値に改行が含まれる場合、改行の直前までが使用されます。
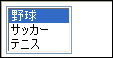
複数選択を許可しない場合
XML
<root>
<selected>soccer</selected>
<list>
<option value="baseball">野球</option>
<option value="soccer">サッカー</option>
<option value="tennis">テニス</option>
</list>
</root>JSP
<uji:listBox bean="body" xpath="list" size="3" width="120"
selectedXPath="selected" multipleMode="false" />表示画面

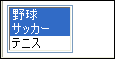
複数選択を許可する場合
XML
<root>
<selected>soccer</selected>
<selected>tennis</selected>
<list>
<option value="baseball">野球</option>
<option value="soccer">サッカー</option>
<option value="tennis">テニス</option>
</list>
</root>JSP
<uji:listBox bean="body" xpath="list" size="3" width="120"
selectedXPath="selected" multipleMode="true" />表示画面

イベントモデル
uji:listBoxタグは、リストボックスを作成します。
uji:listBoxタグは、uji:formタグの中に記述します。
uji:listBoxタグの動作については、“基本機能”を参照してください。
uji:listBoxタグは、イベントモデルで使用する際に以下のアトリビュートを指定します。これ以外のアトリビュートについては、“基本機能”を参照してください。
アトリビュート名 | 省略 | 意味 | 省略時の動作 |
|---|---|---|---|
bean | 可 | managed beanの名前を指定します。 | 画面部品タグのカレントオブジェクトを使用します。 |
property | 可 | managed beanのプロパティ名を指定します。 | managed bean自体がListBoxModelインタフェースを持つオブジェクトとして使用されます。 |
id | 可 | コンポーネントのIDを指定します。 | 自動的に付与されます。 |
immediate | 可 | 値の検証を処理するフェーズを指定します。
| false |
valueChangeListener | 可 | バリューチェンジリスナメソッドをメソッドバインディング式で指定します。 | バリューチェンジリスナメソッドを使用しません。 |
uji:listBoxタグのコンテントには以下のタグが記述できます。
f:valueChangeListener(0個以上)
JSP
<f:view>
<uji:form name="myform" method="post">
<uji:listBox bean="body" property="list"
size="3" width="120" foreground="blue" />
</uji:form>
</f:view>注意事項については、“基本機能”を参照してください。
ブラウザ対応状況
アトリビュート | IE5.5 | IE6 | IE7 | IE8 | Firefox2.0 | Firefox3.0 | Safari2.0 |
|---|---|---|---|---|---|---|---|
width | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
background | ○ | ○ | ○ | ○ | ○ | ○ | × |
foreground | ○ | ○ | ○ | ○ | ○ | ○ | × |
fontStyle | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontWeight | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
fontSize | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
textDecoration | ※1 | ※1 | ※1 | ※1 | ○ | ○ | × |
enabled | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
tabIndex | ○ | ○ | ○ | ○ | ○ | ○ | × |
size | ○ | ○ | ○ | ○ | ○ | ○ | × |
multipleMode | ○ | ○ | ○ | ○ | ○ | ○ | × |
css | ※2 | ※2 | ※2 | ※2 | ※2 | ※2 | ※2 |
visible | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
※1: blink, overlineは指定できません。
※2: CSSを使った設定が実際に表示に反映されるかどうかはブラウザの仕様に依存します。