Interstage Studioワークベンチは、J2EEに準拠したアプリケーションの開発に対応したワークベンチです。Interstage Studioの標準インストールでインストールされます。
Interstage Studioワークベンチを利用して、Apcoordinatorと連携するAjaxフレームワークアプリケーションを開発する場合、以下の手順で開発します。
なお、サーブレットと連携するAjaxフレームワークアプリケーションを開発する場合は、“5.7.14 サーブレット連携アプリケーションの開発”を参照してください。
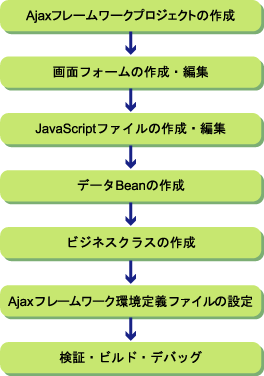
図5.3 Interstage Studioワークベンチを利用した開発手順

Ajaxフレームワークプロジェクトの作成
Ajaxフレームワークアプリケーションを開発するためのプロジェクトを作成します。
詳細は、“5.7.1 Ajaxフレームワークプロジェクトの作成”を参照してください。
画面フォームの作成・編集
Ajaxフレームワークアプリケーションで使用する画面フォームを作成します。
画面フォーム(ひな形)の作成の詳細は、“5.7.2 画面フォーム(ひな形)の作成”を参照してください。画面フォームの編集の詳細は、“5.7.3 画面フォームの編集”を参照してください。
ユーザデータ/ユーザロジックを定義する外部ファイルの作成については、“5.7.4 ユーザロジック定義の作成”を参照してください。
JavaScriptファイルの作成・編集
Ajaxフレームワークアプリケーションで使用するJavaScriptファイルを作成します。
JavaScriptファイルの作成の詳細は、“5.7.5 JavaScriptファイルの作成”を参照してください。JavaScriptファイルの編集の詳細は、“5.7.6 JavaScriptファイルの編集”を参照してください。
データBeanの作成
Apcoordinator用のデータBeanを作成します。
データBeanの作成の詳細は、“5.7.7 データBeanの作成”を参照してください。
ビジネスクラスの作成
Apcoordinator用のビジネスクラスを作成します。
ビジネスクラスの作成の詳細は、“5.7.8 ビジネスクラスの作成”を参照してください。
Ajaxフレームワーク環境定義ファイルの設定
Ajaxフレームワーク環境定義ファイルに必要な設定を行います。
Ajaxフレームワーク環境定義ファイルの設定の詳細は、“5.7.9 Ajaxフレームワーク環境定義ファイルの作成”および“5.7.10 Ajaxフレームワーク環境定義ファイルの編集”を参照してください。
検証・ビルド・デバッグ
環境定義の検証、実行環境のビルド、アプリケーションのデバッグを行います。
詳細は、それぞれ、“5.7.11 検証”、“5.7.12 ビルド”、“5.7.13 実行・デバッグ”を参照してください。
ポイント
画面フォームの文字コードは、UTF-8を推奨します。UTF-8以外の文字コードを使用する場合は、“5.12 文字コードについて”を参照してください。