◆JSVRAXとは
JSVRAXは、文字表示/入力に関するWebブラウザ上のフレームワークです。特別なアプリケーションをインストールすることなく、外字を含む文字列の表示/入力を行う機能や、入力文字列のチェックを行う機能を提供します。
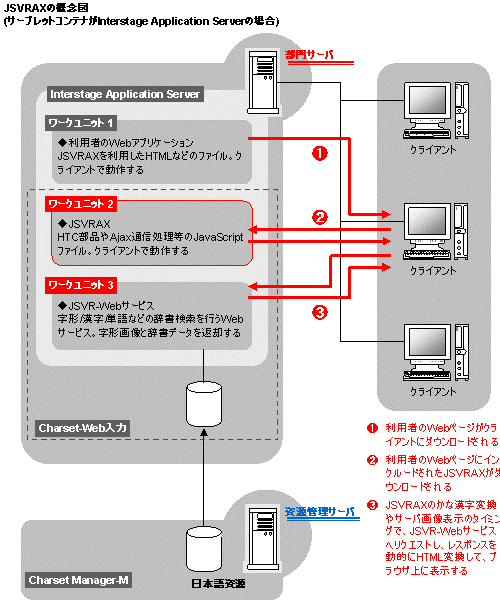
JSVRAXは、サーバアプリケーションではなく、JavaScript/HTMLによるクライアントアプリケーションです。外字表示データの生成や、かな漢字変換などでの辞書検索は、JSVR-Webサービスに対して非同期通信を行って実現しています。概念を「図2.1 JSVRAXの構成の概念」に示します(各アプリケーションのワークユニットへの配置状況はあくまでも概念を示したものです)。
注意
JSVRAX運用は、Charset-Web入力の旧互換用に提供される機能であり、次バージョン・レベルから提供を停止する予定です。
図2.1 JSVRAXの構成の概念

ユーザは、HTMLタグを業務Webページへ記述することで、JSVRAXの各機能を利用することができます。
主にJSVR部品と比較した場合の、JSVRAXの特長は次のとおりです。
JSVRAXの文字表示/入力部品では、JSVRAXが提供する専用IMEのほかに、クライアントのWindowsで動作する日本語IME(システムIME)も利用できます。例えば、内字を入力する場合はMS-IMEを使って普段通りに入力し、外字交じりの単語の入力や外字の検索が必要になった場合にのみJSVRAXの専用IMEを起動させるということが可能です。これにより、微妙な操作感の違いにストレスを感じるシーンを最低限に抑えることができます。
また、JSVR部品では不可能だった、入力フィールド上での範囲選択やコピー&ペーストなどの一般的な編集操作が行え、通常の入力フィールドとの機能差を感じにくくなっています。
JSVRAXでは、文字に対して入力不可属性を設定することができます。これらの設定を利用すれば、例えば次のような場合に、特定文字の入力抑止や、サーバから取得した文字イメージを用いた字形統一が行えます。
Windowsクライアントからの4byte文字の入力を抑止したい場合
また、JSVRAXの公開APIを用いて、<INPUT>や<TEXTAREA>、その他の任意の文字列を設定に従ってチェックすることもできます。
さらに、従来の「ブラウザ上での外字表示/入力」という守備範囲を広げ、外字に特化しない文字入力ツールとして、次のような新しい利用方法を提供します。
JSVRAXは、文字表示/入力部品機能と、IMEフレームワーク機能とが分離しており、IMEフレームワークだけを<INPUT>や<TEXTAREA>にバインドすることができます。例えば、<TEXTAREA>で作成された既存の住所入力フィールドに住所入力機能を付けたい場合や、<INPUT>で作成された既存の名前入力フィールドに氏名入力機能を付けたい場合、ターゲットフィールドを変更することなく、JSVRAXの住所辞書検索機能や氏名変換機能を追加することができます。
<INPUT><TEXTAREA>で作成された既存の入力フィールドにおいて、例えばJIS第一/第二水準の範囲に入力を抑止したい場合などでは、ターゲットフィールドに入力文字列のチェック機能を割り当てておけば、抑止文字(入力不可能な文字)を自動的に代替文字に置換することができます。また、文字列チェック用のAPIを利用すれば、好きなタイミングで好きな文字列のチェックも可能です。
◆クライアントインストールレス/配付レス
JSVR部品運用の場合と同様に、Charset-Web入力の各機能で必要なコンポーネントや資源はサーバ側にのみインストールします。クライアント側へ外字データや変換辞書などの資源をインストールしたり配付したりする必要はありません。
◆他製品との連携