コンポーネントタグでラジオボタンを作成する方法を説明します。フォームや入力項目を作成する基本的な方法については、“G.1.2 フォームを作成したい”や“G.1.3 入力項目を作成したい”を参照してください。
主に以下の4通りの方法があります。
目的 | 作成方法 |
|---|---|
uji:buttonListタグを使用します。 | |
ji:tableView, uji:treeViewタグのdataCellTypeアトリビュートで、ラジオボタンにする列を指定します。 | |
uji:radioButtonタグを使用します。 | |
uji:radioButtonタグを使用します。 |
複数の選択肢から1個を選択するための一連のラジオボタンをまとめて作成する
uji:buttonListタグを使うと、選択肢群から項目を選ぶためのラジオボタンが容易に作成できます。
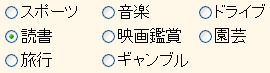
<uji:buttonList bean="body" property="button" columns="3" />
この記述によるラジオボタンの表示例は以下のようになります。

uji:buttonListタグは以下のように使用します。
uji:buttonListタグに対応づけるプロパティをデータBeanに作成します。プロパティの型はuji:buttonList用の項目クラスである必要があります。項目クラスとは、入力や表示を行なうデータが格納されるクラスです。uji:buttonListでは、com.fujitsu.uji.compo.ButtonListクラスを項目クラスとして使用します。
表示する選択肢のラベルは項目クラスに格納します。ButtonListクラスの場合は、add, setメソッドで選択肢を追加、設定します。
JSPにuji:buttonListタグを記述します。1 で作成したプロパティを、uji:buttonListタグのbean, propertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
データBeanの記述例
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.compo.ButtonList;
public class MyDataBean extends DataBean {
protected ButtonList button = new ButtonList();
....
public ButtonList getButton() {
return button;
}
....
}ここでは、ButtonList型のプロパティbuttonをデータBeanに作成しています。
選択肢のラベルをビジネスクラスのメソッドで指定するための記述例
public void startup(DispatchContext context) {
String[] ivalue={
"スポーツ","音楽","ドライブ","読書",
"映画鑑賞","園芸","旅行","ギャンブル"
};
MyDataBean dataBean = new MyDataBean();
ButtonList button = dataBean.getButton();
for (int i = 0; i < ivalue.length; i++) button.add(ivalue[i]);
....
context.setResponseBean("body",dataBean);
}ButtonListクラスのaddメソッドで選択肢を追加します。
JSPの記述例
<uji:buttonList bean="body" property="button" columns="3" />bean, propertyアトリビュートで、buttonプロパティを指定します。columnsアトリビュートには、1行に何個のラジオボタンを表示するかを指定します。
フォームが送信されたあと、どの選択肢がチェックされたのかを項目クラスからgetSelectedIndexメソッドで取得できます。このメソッドはチェックされている選択肢のインデックスを返します。
チェックされた選択肢のインデックスを取得する処理の記述例
public void update(DispatchContext context, MyDataBean dataBean) {
ButtonList button = dataBean.getButton();
int index = button.getSelectedIndex();
....
}ポイント
com.fujitsu.uji.compo.ButtonListModelインタフェースを実装したクラスを作成し、項目クラスとして使用することもできます。
uji:tableView, uji:treeViewタグで作成した表の特定の列をラジオボタンに指定する
uji:tableView、uji:treeViewタグで表を作成している場合、dataCellTypeアトリビュートで各列の表示形式をセミコロンで区切って指定できます。ラジオボタンにする列には表示形式として"radio"を指定します。なお、uji:tableView, uji:treeViewタグで表を作成する方法は、“G.1.4 表を表示したい”を参照してください。
<uji:tableView bean="body" property="table" dataCellType="data;data;radio" />この記述では、3列目がラジオボタンで表示されます。
ラジオボタンに対応するセルの値はBooleanクラスで表します。フォームが送信されると、チェックされたセルの値にはBoolean.TRUEが、チェックされていないセルの値にはBoolean.FALSEがセットされます。 画面表示時は、セルの値に従ってチェック状態が決定されます。
uji:list, uji:tableタグで作成した表の特定の列をラジオボタンに指定する
uji:list, uji:tableタグで作成した表の特定の列をラジオボタンに指定し、ラジオボタンで行を選択したい場合、uji:radioButtonタグをレンダラの中で使用します。uji:list, uji:tableタグで表を作成する方法は、“G.1.4 表を表示したい”を参照してください。
uji:radioButtonタグは、アトリビュートで以下の2種類の情報を指定します。
ラジオボタンに関連付けるオブジェクトを指定します。このオブジェクトは、個々のラジオボタンを識別するために使用します。例えば、会員番号(会員一覧の表の場合)、商品コード(商品カタログの表の場合)などをラジオボタンに関連付けます。
ラジオボタンのチェック状態を記録するプロパティを指定します。このプロパティには、チェックされたラジオボタンに対応付けたオブジェクト(前項の例では、会員番号や商品コード)が格納されます。また、ラジオボタンの初期選択状態はこのプロパティの値に従います。
以降、uji:listタグでテーブルを作る場合と、uji:tableで作る場合に分けて説明します。
uji:listタグで作成した表の場合、以下のようにuji:radioButtonタグを使用します。
データBeanに、選択された行の情報を記憶するためのプロパティを追加します。プロパティの型は行を識別する値 ( 2で説明します) に合わせます。
1行分のデータを持つデータBeanに行を識別する値のプロパティを作成します。例えば、会員一覧の表なら、会員番号をこのプロパティにセットします。
uji:listRendererタグのコンテントに、uji:radioButtonタグを記述します。selectedBean, selectedPropertyアトリビュートには1で作成したプロパティを指定します。propertyアトリビュートには、2で作成したプロパティを指定します。beanアトリビュートは省略します。これにより、行を識別する値がラジオボタンに対応付けられます。
データBeanの記述例
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.model.list.DefaultListModel;
public class ViewBean extends DataBean {
protected DefaultListModel table = null;
protected String selectedMember = null;
....
public String getSelectedMember() {
return selectedMember;
}
public void setSelectedMember(String selectedMember) {
this.selectedMember = selectedMember;
}
....
}ここでは、String型のプロパティselectedMemberをデータBeanに追加しています。
JSPの記述例
<uji:list bean="body" property="table">
<uji:listRenderer type="list">
<TABLE border="2" width="100%">
<TR><TH>会員番号<TH>氏名<TH>....</TR>
<uji:children/>
</TABLE>
</uji:listRenderer>
<uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
<TD><uji:radioButton selectedBean="body" selectedProperty="selectedMember" property="id"/>
<TD><uji:getProperty property="name"/>
....
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer>
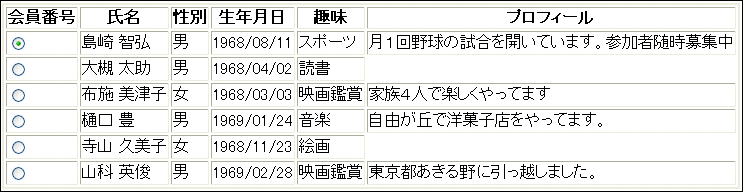
</uji:list>表示結果は以下のようになります。

フォームが送信されると、チェックされた行を識別する値が1で作成したプロパティにセットされます。また、画面表示時のデフォルトのチェック状態は、1で作成したプロパティの値に従います。
uji:tableタグで作成した表の場合、以下のようにuji:radioButtonタグを使用します。
データBeanに、選択された行の情報を記憶するためのプロパティを追加します。プロパティの型は行を識別する値 ( 3で説明します) に合わせます。
ラジオボタンの列のセルにデータ属性を与えて、他の列のセルと区別できるようにします。データ属性を与えるために、TableModelインタフェースを実装したクラスを作成し、その getColumnClassメソッドを実装します。
TableModel実装クラスに格納された表のデータのうち、ラジオボタンの列には行を識別する値を入れます。例えば、会員一覧の表なら、会員番号をラジオボタンの列にセットします。
uji:tableタグのコンテントに、ラジオボタンのセルを表示するためのレンダラを追加します。このレンダラに、uji:radioButtonタグを記述します。selectedBean, selectedPropertyアトリビュートには1で作成したプロパティを指定します。bean, propertyアトリビュートを省略することにより、セルの値がラジオボタンに対応付けられます。
データBeanの記述例
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.model.table.DefaultTableModel;
public class ViewBean extends DataBean {
protected MyTable table = null;
protected String selectedMember = null;
....
public String getSelectedMember() {
return selectedMember;
}
public void setSelectedMember(String selectedMember) {
this.selectedMember = selectedMember;
}
....
}ここでは、String型のプロパティselectedMemberをデータBeanに追加しています。
TableModel実装クラスを作成し、データ属性を定義する例
import com.fujitsu.uji.model.table.DefaultTableModel;
public class MyTable extends DefaultTableModel {
public String getColumnClass(int rowIndex, int columnIndex) {
if (columnIndex == 0) {
return "radio";
}
return null;
}
}この例では、DefaultTableModelを継承してTableModel実装クラスを作成しています。getColumnClassメソッドは、最初の列のデータ属性を"radio"としています。
JSPの記述例
<uji:table bean="body" property="table">
<uji:tableRenderer type="table">
<TABLE border="2" width="100%"><uji:children/></TABLE>
</uji:tableRenderer>
<uji:tableRenderer type="row">
<TR><uji:children/></TR>
</uji:tableRenderer>
<uji:tableRenderer type="column">
<TD nowrap><uji:value/></TD>
</uji:tableRenderer>
<uji:tableRenderer type="column" cls="radio">
<TD><uji:radioButton selectedBean="body" selectedProperty="selectedMember"/></TD>
</uji:tableRenderer>
</uji:table>フォームが送信されると、チェックされた行を識別する値が1で作成したプロパティにセットされます。また、画面表示時のデフォルトのチェック状態は、1で作成したプロパティの値に従います。
ラジオボタンを個別に作成する
uji:radioButtonタグで作成します。アトリビュートで以下の2種類の情報を指定します。
ラジオボタンに関連付けるオブジェクトを指定します。例えば、ラジオボタンを識別する文字列やインデックス番号を指定します。
ラジオボタンのチェック状態を記録するプロパティを指定します。このプロパティには、チェックされたラジオボタンに対応付けたオブジェクトが格納されます。また、ラジオボタンの初期選択状態はこのプロパティの値に従います。
uji:radioButtonタグでラジオボタンを作成する手順は以下のとおりです。
以下の2種類のプロパティをデータBeanに作成します。
ラジオボタンに対応付けるオブジェクトを持つプロパティ
ラジオボタンのチェック状態を記録するプロパティ
この2種類のプロパティは同じ型にします。
データBeanの記述例
import com.fujitsu.uji.DataBean;
public class MyDataBean extends DataBean {
protected String city = null;
protected String choice1 = "ローマ";
protected String choice2 = "パリ";
....
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getChoice1() {
return choice1;
}
public String getChoice2() {
return choice2;
}
....
}ここでは、ラジオボタンに対応付けるオブジェクトのためのプロパティchoice1, choice2 と、チェック状態を記録するプロパティcityを作成しています。
この例では、DefaultTableModelを継承してTableModel実装クラスを作成しています。getColumnClassメソッドは、最初の列のデータ属性を"radio"としています。
JSPにuji:radioButtonタグを記述します。1 で作成したプロパティを以下のように指定します。
ラジオボタンに対応付けるオブジェクトのためのプロパティをbean, propertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
チェック状態を記録するプロパティをselectedBean, selectedPropertyアトリビュートで指定します。selectedBeanでデータBeanの名前を指定し、selectedPropertyでそのデータBeanのプロパティ名を指定します。
JSPの記述例
<uji:radioButton selectedBean="body" selectedProperty="city"
bean="body" property="choice1" /> <uji:getProperty bean="body" property="choice1"/> <uji:radioButton selectedBean="body" selectedProperty="city"
bean="body" property="choice2" /> <uji:getProperty bean="body" property="choice2"/>
この例では、uji:getPropertyタグでラベルを表示しています。
フォームが送信されると、チェック状態がプロパティに反映されます。チェックされたラジオボタンに関連づけられているオブジェクトが、selectedBean, selectedPropertyアトリビュートで指定したプロパティにセットされます。上記の例では、「パリ」をチェックすると、cityプロパティの値が"パリ"になります。
関連項目
UJIタグリファレンス
APIリファレンスのButtonListクラス