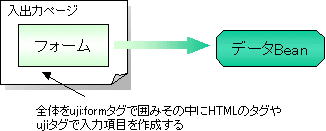
フォームを作成するには、入出力ページでuji:formタグを使用します。 フォーム内の入力項目は、HTMLタグやUJIタグで作成します。フォームが送信されると、入力項目に入力されたデータはデータBeanのプロパティに代入されます。フォームとデータBeanの対応関係はuji:formタグのアトリビュートで指定します。

ここでは、まずuji:formでフォームを作成する場合の基本的な方法について説明したあと、フォームとデータBeanの対応関係の指定方法を以下の2通りに分けて説明します。
uji:formタグによるフォームの基本的な作成方法
uji:formタグで囲った範囲がフォームになります。uji:formタグのコンテントにHTMLタグやUJIタグで入力項目や送信ボタンを作成します。
<uji:form name="order" method="post" verbs="ok,cancel" ...> 商品コード: <INPUT NAME="code"><BR> 個数: <INPUT NAME="count"><BR> <INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定"> <%--(1)--%> <INPUT TYPE="SUBMIT" NAME="cancel" VALUE="キャンセル"> <%--(2)--%> </uji:form>
uji:formタグのnameアトリビュートでフォーム名を指定します。同じ画面にフォームを複数作成する場合は、名前が一意になるようにしてください。verbsアトリビュートには、フォーム内のボタンで使用されるコマンドをカンマで区切って指定します。HTMLのINPUTタグで送信ボタンを作成した場合は、NAMEアトリビュートの値がコマンドとして使用されます。コマンドは、リクエストが送信されたときに実行させたい処理を指定する情報です。上記例では、(1)、(2)の行でそれぞれコマンドokとcancelを使用しているため、verbsアトリビュートに"ok,cancel"と指定します。
入力項目をUJIタグで作成する方法については、“G.1.3 入力項目を作成したい”を参照してください。
データBeanインスタンスを新しく作成して入力データを格納する
フォームが送信されたときに、データBeanのインスタンスを新しく作成して、そのインスタンスに入力データを格納することができます。この場合、uji:formタグのbeanClsアトリビュートにデータBeanのクラス名を指定してください。クラス名はパッケージ名を含めて指定します。
<uji:form name="order" method="post" verbs="ok,cancel" beanCls="my.pkg.MyDataBean">
商品コード: <INPUT NAME="code"><BR>
個数: <INPUT NAME="count"><BR>
<INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定">
<INPUT TYPE="SUBMIT" NAME="cancel" VALUE="キャンセル">
</uji:form>フォームが送信されると、my.pkg.MyDataBeanクラスのインスタンスが新規に作成され、そのcode, countプロパティにそれぞれ商品コードと個数が代入されます。
前回のリクエストで使用したデータBeanに入力データを格納する
前回のリクエストにおいて画面の表示に使用したデータBeanへ、入力データを格納することができます。この場合、以下を指定してください。
uji:formタグのbeanIdアトリビュートにデータBeanの名前を指定してください。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
フォームを作成した入出力ページにuji:useBeanタグを記述し、データの格納に使うデータBeanが次回のリクエストまで保存されるように指定してください。具体的にはアトリビュートに以下を指定します。
アトリビュート | 指定内容 |
|---|---|
id | データBeanの名前 |
cls | データBeanのクラス名(パッケージ名含む) |
request | "true" |
request="true"を指定することにより、画面表示時に使用したデータBeanが、次回リクエストを受信するときまで保存されます。
setResponseBeanの実行の例
public void someMethod(DispatchContext context, MyDataBean dataBean) {
....
context.setResponseBean("body",dataBean);
}この例では、名前はbodyです。次の記述例のようにuji:formでbeanId="body"と指定すると、入力項目の値はdataBean変数で表されるデータBeanに格納されます。
"body"データBeanに入力データを格納する場合のフォームの例
<uji:useBean id="body" cls="my.pkg.MyDataBean" request="true" /> ... <uji:form name="order" method="post" verbs="ok,cancel" beanId="body"> 商品コード: <INPUT NAME="code"><BR> 個数: <INPUT NAME="count"><BR> <INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定"> <INPUT TYPE="SUBMIT" NAME="cancel" VALUE="キャンセル"> </uji:form>
beanId="body"を指定することにより、フォームが送信されると、"body"という名前が割り当てられたデータBeanのcode, countプロパティにそれぞれ商品コードと個数が代入されます。
セションがタイムアウトしたあとでフォームが送信された場合、保存してあったデータBeanがタイムアウトによって失われるため、フォームに入力されたデータをデータBeanに格納できず、ビジネスクラスが呼び出されません。タイムアウト後のリクエストでもビジネスクラスが呼び出されるようにするには、uji:formタグにbeanClsアトリビュートを追加し、データBeanのクラス名を指定します。
<uji:useBean id="body" cls="my.pkg.MyDataBean" request="true" />
...
<uji:form name="order" method="post" verbs="ok,cancel" beanId="body" beanCls="my.pkg.MyDataBean">
商品コード: <INPUT NAME="code"><BR>
個数: <INPUT NAME="count"><BR>
<INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定">
<INPUT TYPE="SUBMIT" NAME="cancel" VALUE="キャンセル">
</uji:form>
タイムアウト後にリクエストが送信されると、my.pkg.MyDataBeanのインスタンスが新規に作成され、そこに入力データが格納されます。
HTMLのFORMタグでフォームを作成する
HTMLのFORMタグでフォームを作成することもできます。ただし、以下の機能を使用する場合はuji:formタグを使う必要があります。
JavaScriptを生成する以下の機能
uji:action, uji:validateタグ
コンポーネントタグが提供する入力値のチェック、自動脱出などの機能 (具体的にどの機能でuji:formが必要になるかは“UJIタグリファレンス”を参照してください。)
ウィンドウ制御機能、フレーム制御機能
HTMLのFORMタグでフォームを作成する方法は、verbs, beanId, beanClsアトリビュートの指定を除いてuji:formタグの場合と同じです。uji:formの場合にverbs, beanId, beanClsアトリビュートで指定した内容は、FORMタグの場合はINPUTタグで次のように記述します。
uji:formタグでの指定 | INPUTタグでの記述方法 |
|---|---|
verbs="xxx,yyy" | <INPUT TYPE="HIDDEN" NAME="uji.verbs" VALUE="xxx,yyy"> |
beanId="xxx" | <INPUT TYPE="HIDDEN" NAME="uji.id" VALUE="xxx"> |
beanCls="xxx" | <INPUT TYPE="HIDDEN" NAME="uji.bean" VALUE="xxx"> |
FORMタグを使ったフォームの記述例
<FORM METHOD="POST"> <INPUT type="HIDDEN" name="uji.verbs" value="ok,cancel"> <INPUT type="HIDDEN" name="uji.id" value="body"> <INPUT type="HIDDEN" name="uji.bean" value="my.pkg.MyDataBean"> 商品コード: <INPUT NAME="code"><BR> 個数: <INPUT NAME="count"><BR> <INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定"> <INPUT TYPE="SUBMIT" NAME="cancel" VALUE="キャンセル"> </FORM>
関連項目
UJIタグリファレンス