フォームの作成方法は“G.1.2 フォームを作成したい”を参照してください。ここでは、uji:formタグやHTMLのFORMタグのコンテントにタグを記述して入力項目を作成する方法を説明します。
入力項目を作成する主な方法は以下のとおりです。
種類 | 用途 | タグの例 |
|---|---|---|
コンポーネントタグ | 表示内容、装飾、入力項目のチェックを含めて、簡単に記述したい場合 | uji:fieldString, uji:comboBox, uji:tableView |
クライアントスクリプトタグ | JavaScriptを直接記述して入力項目のチェックや操作を行ないたい場合 | uji:input, uji:select, uji:textarea |
コンポーネントタグ
少ないタグで画面を容易に作成するためのUJIタグです。
クライアントスクリプトタグ
ブラウザ上で実行するJavaScriptを入力項目に関連づけて生成するUJIタグです。
基本的な考え方
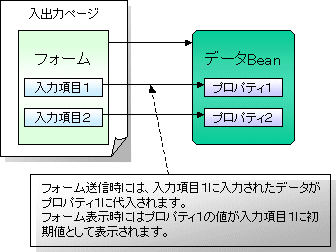
フォームにはデータBeanが対応付けられています。フォームが送信されると、入力されたデータは、対応づけられたデータBeanに格納されます。フォームとデータBeanを対応付ける方法は、“G.1.2 フォームを作成したい”を参照してください。
入力項目は、それぞれデータBeanのプロパティに対応付ける必要があります。フォームが送信されると、入力項目に入力されたデータは、対応付けられたプロパティに格納されます。対応付けは、UJIタグのアトリビュートで定義します。
入力項目に対応付けたプロパティの値は入力項目の初期値としても使用されます。この初期値は、フォームが表示される際に、入力項目に表示される文字列や、コンボボックスの既選択状態の選択肢として使用されます。

コンポーネントタグを使う
入力項目の形式ごとに、以下のコンポーネントタグが用意されています。
形式 | UJIタグ |
|---|---|
1行入力(文字列) | uji:fieldString |
1行入力(整数) | uji:fieldLong |
1行入力(実数) | uji:fieldDouble |
1行入力(十進整数) | uji:fieldBigInteger |
1行入力(十進小数点数) | uji:fieldBigDecimal |
1行入力(日付、時刻) | uji:fieldDate |
複数行入力 | uji:fieldTextArea |
コンボボックス | uji:comboBox |
リストボックス | uji:listBox |
チェックボックス | uji:checkBox |
ラジオボタン | uji:radioButton |
また、以下のタグを使うと複数の入力項目の組を簡単に作成できます。
入力項目の形式 | UJIタグ |
|---|---|
複数の選択肢からチェックボックスまたはラジオボタンで選択 | uji:buttonList |
レコード形式の入力項目の組 | uji:recordView |
テーブルの表示と入力 (列ごとに、1行文字列入力、チェックボックス、ラジオボタンに指定可能) | uji:tableView |
ツリー付きのテーブルの表示と入力 (列ごとに、1行文字列入力、チェックボックス、ラジオボタンに指定可能) | uji:treeView |
ここでは、コンポーネントタグの基本的な使用方法として、1行入力項目の作成方法を説明します。その他のタグについては、“UJIタグリファレンス”や以下のマニュアルを参照してください。
UJIタグ | マニュアル |
|---|---|
uji:comboBox, uji:listBox | |
uji:radioButton | |
uji:checkBox | |
uji:buttonList | |
uji:tableView | |
uji:treeView, uji:recordView |
1行入力項目の作成方法をuji:fieldStringを例に説明します。
Stringの値を入力する場合はuji:fieldStringを使用します。uji:fieldStringに対応付けるプロパティは、beanアトリビュートとpropertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
beanアトリビュートで指定したデータBeanは、次回のリクエストまで保存されるようにuji:useBeanタグで指定する必要があります。 uji:useBeanタグのアトリビュートに以下を指定してください。
アトリビュート | 指定内容 |
|---|---|
id | データBeanの名前 |
cls | データBeanのクラス名(パッケージ名含む) |
request | "true" |
request="true"を指定することにより、画面表示時に使用したデータBeanが、次回リクエストを受信するときまで保存されます。
uji:fieldStringタグで入力項目を作成する
<uji:useBean id="body" cls="my.pkg.MyDataBean" request="true" />
...
<uji:form name="order" method="post" verbs="ok" beanId="body">
商品コード: <uji:fieldString bean="body" property="code"/><BR>
<INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定">
</uji:form>商品コードの入力項目は、"body"と名前を付けたデータBeanのcodeプロパティに対応付けられます。フォームが表示される際は、codeプロパティの値が初期値として表示されます。
1行入力項目を作成する場合、プロパティの型に応じて、使用するUJIタグを以下のように使い分けます。
プロパティの型 | UJIタグ |
|---|---|
java.lang.String | uji:fieldString |
int, long | uji:fieldLong |
float, double | uji:fieldDouble |
java.math.BigInteger | uji:fieldBigInteger |
java.math.BigDecimal | uji:fieldBigDecimal |
java.util.Date | uji:fieldDate |
入力項目のフォント、サイズ、色などはアトリビュートで指定できます。また、ビジネスクラスから動的に変更することも可能です。具体的な方法については、“G.1.9 入力項目やボタンの色、サイズ、フォントを指定したい”を参照してください。
入力可能な値の範囲や文字種をアトリビュートで指定することにより、フォーム送信前に入力値をチェックできます。具体的な方法については、“G.2.1 入力項目に入力されたデータが適切かどうかチェックしたい”を参照してください。
注意
JSPのサイズに関する留意事項は“G.1.15 JSPのサイズの制限について知りたい”を参照してください。
クライアントスクリプトタグを使う
uji:input, uji:select, uji:textareaは、入力項目に対してユーザ定義のJavaScriptによる処理を行ないたい場合に、HTMLのINPUT, SELECT, TEXTAREAタグの代わりに使用するタグです。したがって、基本的な使用方法は対応するHTMLタグと同じです。例えば、uji:selectタグでコンボボックスを作成する場合、コンテントにHTMLのOPTIONタグを記述して選択肢を定義します。
対応付けるプロパティを指定するには、beanアトリビュートとpropertyアトリビュートを使用します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前はsetResponseBeanメソッドで割り当てたものです。フォームに割り当てたデータBeanと同じものを指定する必要があります。
uji:inputタグで入力項目を作成する
<uji:useBean id="body" cls="my.pkg.MyDataBean" request="true" />
...
<uji:form name="order" method="post" verbs="ok" beanId="body">
商品コード: <uji:input bean="body" property="code"/><BR>
<INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定">
</uji:form>商品コードの入力項目は、"body"と名前を付けたデータBeanのcodeプロパティに対応付けられます。フォームが表示される際は、codeプロパティの値が初期値として表示されます。
JavaScriptを記述して入力された値をチェックする方法については、“G.2.1 入力項目に入力されたデータが適切かどうかチェックしたい”を参照してください。
注意
uji:inputタグで入力項目を繰り返し表示したい場合は、uji:listタグと組み合わせてください。
HTMLのタグを使う
特に機能を必要としない場合は、HTMLのINPUT, SELECT, TEXTAREAタグで入力項目を作成できます。HTMLのタグで入力項目を作成する場合は、NAMEアトリビュートでプロパティ名を指定することにより、プロパティと入力項目を対応付けます。対応付けるプロパティは、フォームに対応付けられたデータBeanのプロパティです。以下の型のプロパティと対応付けることができます。
String、boolean、byte、char、int、long、float、double、BigDecimal、BigInteger
INPUTタグで入力項目を作成する
<uji:useBean id="body" cls="my.pkg.MyDataBean" request="true" />
...
<uji:form name="order" method="post" verbs="ok" beanId="body">
商品コード: <INPUT NAME="code"><BR>
<INPUT TYPE="SUBMIT" NAME="ok" VALUE="決定">
</uji:form>商品コードの入力項目は、"body"と名前を付けたデータBeanのcodeプロパティに対応付けられます。
UJIタグの場合と異なり、HTMLのタグを使用した場合、入力項目の初期値は自動的には設定されません。 INPUTタグを使用した場合で、入力項目の初期値をデータBeanから取得したい場合は、uji:getPropertyタグを使用して、VALUEアトリビュートの値の部分にプロパティの値を出力します。
<INPUT NAME="code" VALUE="<uji:getProperty bean='body' property='code' />">関連項目