以下の3通りの作成方法を説明します。
用途 | 作成方法 |
|---|---|
表示するデータの指定や装飾を含め、簡単な記述で表を表示したい場合 | uji:tableViewタグを使用します。1個のタグで表を表示できます。 |
uji:tableタグを使用します。セルの表示内容をHTMLのタグやUJIタグで記述できます。 | |
uji:listタグを使用します。 |
簡単な記述で表を表示したい
uji:tableViewタグを使用すると、1個のタグで表を表示できます。uji:tableViewタグのアトリビュートで、罫線や枠線の指定、色やフォントの指定が可能です。
uji:tableViewタグの使用例
<uji:tableView bean="body" property="table"
borderWidth="1" ruleWidth="1" background="gray"/>この記述ではborderWidth, ruleWidth, backgroundアトリビュートでそれぞれ、枠線の幅、罫線の幅、背景色を指定しています。
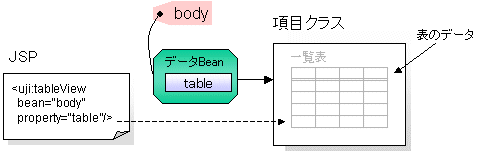
表示する表のデータは、uji:tableViewタグ用の項目クラスに格納します。項目クラスとは、UJIタグで入力や表示を行なうデータが格納されるクラスです。uji:tableViewタグでは、com.fujitsu.uji.compo.TableViewクラスを項目クラスとして使用します。

uji:tableViewタグを使用する手順は以下のとおりです。
データBeanにuji:tableView用の項目クラスをプロパティとして追加します。
表示するデータを項目クラスに格納する処理をビジネスクラスに追加します。
JSPにuji:tableViewタグを記述します。1 で作成したプロパティを、uji:tableViewタグのbean, propertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
データBeanの記述例
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.compo.TableView;
public class ViewBean extends DataBean {
protected TableView table = null;
....
public TableView getTable() {
return table;
}
public void setTable(TableView table) {
this.table = table;
}
....
}ここでは、TableView型のプロパティtableをデータBeanに追加しています。
表のデータを項目クラスに格納する処理の記述例
private static final String[][] initialData = {
{"1","島崎 智弘","男","1968/08/11","スポーツ","月1回野球の試合を開いています。参加者随時募集中"},
{"2","大槻 太助","男","1968/04/02","読書",null},
....
};
private static final String[] header = {
"会員番号","氏名","性別","生年月日","趣味","プロフィール"
};
public void startup(DispatchContext context) {
ViewBean view = new ViewBean();
TableView table = new TableView(initialData);
table.setHeader(header);
view.setTable(table);
context.setResponseBean("body",view);
}TableViewのコンストラクタで表のデータを格納しています。また、ヘッダ行に表示する文字列をsetHeaderメソッドで格納しています。
JSPの記述例
<uji:tableView bean="body" property="table" borderWidth="2" borderType="solid"
ruleWidth="1" ruleType="solid" />bean, propertyアトリビュートでtableプロパティを指定します。また、borderWidth, borderType, ruleWidth, ruleTypeアトリビュートでそれぞれ枠線の幅、枠線の形式、罫線の幅、罫線の形式を指定しています。
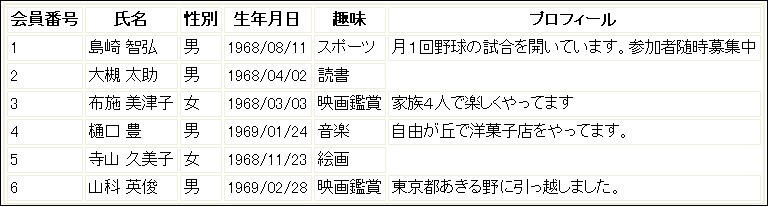
表の表示例

dataCellTypeアトリビュートを使うと特定の列を入力項目、ボタン、リンクに指定できます。入力項目に指定した場合、入力されたデータはフォーム送信時に項目クラスに格納され、項目クラスのgetValueAtメソッドで取得できます。ボタンやリンクに指定した場合、クリックされたボタンやリンクの行番号、列番号が項目クラスに格納されます。この値は、TableViewクラスの場合、getLastPushedメソッドで取得できます。headerアトリビュートを使うと、ヘッダ行をボタンやリンクに指定することもできます。これらのアトリビュートの詳細は“UJIタグリファレンス”を参照してください。
ポイント
com.fujitsu.uji.compo.TableViewModelインタフェースを実装したクラスを作成し、項目クラスとして使用することもできます。
セルの表示形式を細かく制御したい
uji:tableタグを使用すると、セルの表示内容をHTMLのタグやUJIタグで記述できます。
uji:tableタグの使用例
<uji:table bean="body" property="table">
<uji:tableRenderer type="table" >
<TABLE border="2" width="100%"><uji:children/></TABLE>
</uji:tableRenderer>
<uji:tableRenderer type="row" >
<TR><uji:children/></TR>
</uji:tableRenderer>
<uji:tableRenderer type="column" >
<TD><uji:value/></TD>
</uji:tableRenderer>
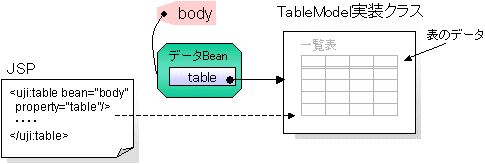
</uji:table>表示する表のデータは、com.fujitsu.uji.model.table.TableModelインタフェースを実装したクラスに格納します。TableModelインタフェースのデフォルトの実装クラスとしてcom.fujitsu.uji.model.table.DefaultTableModelクラスが用意されています。

uji:tableタグを使用する手順は以下のとおりです。
TableModelを実装したクラスをデータBeanにプロパティとして追加します。
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.model.table.DefaultTableModel;
public class ViewBean extends DataBean {
protected DefaultTableModel table = null;
....
public DefaultTableModel getTable() {
return table;
}
public void setTable(DefaultTableModel table) {
this.table = table;
}
....
}ここでは、DefaultTableModel型のプロパティtableをデータBeanに追加しています。
TableModel実装クラスに表示データを格納する処理をビジネスクラスに追加します。
private static final String[][] initialData = {
{"会員番号","氏名","性別","生年月日","趣味","プロフィール"},
{"1","島崎 智弘","男","1968/08/11","スポーツ","月1回野球の試合を開いています。参加者随時募集中"},
{"2","大槻 太助","男","1968/04/02","読書",null},
....
};
public void startup(DispatchContext context) {
ViewBean view = new ViewBean();
DefaultTableModel table = new DefaultTableModel(initialData);
view.setTable(table);
context.setResponseBean("body",view);
}DefaultTableModelのコンストラクタで表のデータを格納しています。
JSPにuji:tableタグを記述します。1 で作成したプロパティを、uji:tableタグのbean, propertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
<uji:table bean="body" property="table">
....
</uji:table>bean, propertyアトリビュートでtableプロパティを指定しています。
uji:tableタグのコンテントにレンダラを記述します。レンダラは、表の表示方法をHTMLのタグやUJIタグで定義します。uji:tableタグのレンダラはuji:tableRendererタグです。セルの表示形式を定義するには、type="column"を指定したuji:tableRendererタグを記述します。
<uji:table bean="body" property="table">
<uji:tableRenderer type="column">
<TD nowrap><uji:value/></TD>
</uji:tableRenderer>
....
</uji:table>表示時にuji:valueタグはセルの値に置き換えられます。この記述によって、各セルの値がTDタグで囲まれて出力されます。
セルのレンダラのほかに、行のレンダラ、表全体のレンダラも記述します。行のレンダラにはtype="row"を、表全体のレンダラにはtype="table"を指定します。
<uji:table bean="body" property="table">
<uji:tableRenderer type="table">
<TABLE border="2" width="100%"><uji:children/></TABLE>
</uji:tableRenderer>
<uji:tableRenderer type="row">
<TR><uji:children/></TR>
</uji:tableRenderer>
<uji:tableRenderer type="column">
<TD nowrap><uji:value/></TD>
</uji:tableRenderer>
</uji:table>行のレンダラの中のuji:childrenタグは、表示時に列数分のセルに置き換えられます。各セルはセルのレンダラに従って出力されます。また、表全体のレンダラの中のuji:childrenタグは行数分の行に置き換えられます。上記の記述では、1行がTRタグで囲まれて、表全体がTABLEタグで囲まれて出力されます。
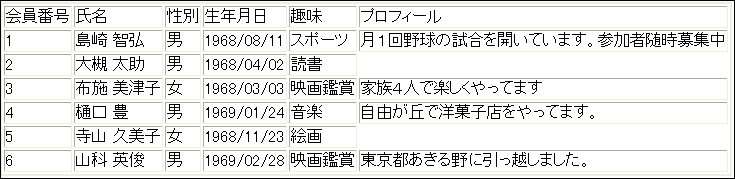
表示結果は以下のようになります。

ヘッダ行を表示したり、特定の列だけ表示形式を変更したりする場合は、行やセルにデータ属性を付加します。異なるデータ属性を持つ行やセルにそれぞれ別のレンダラを定義することができるため、データ属性に応じて表示形式を変更することができます。例として、ヘッダ行だけTDタグの変わりにTHタグで表示する方法を説明します。
TableModelインタフェースを実装したクラスを作成し、getColumnClassメソッドを作成します。DefaultTableModelクラスを継承すると作成が容易になります。getColumnClassメソッドは、引数として行番号、列番号を受け取り、そのセルのデータ属性を返却します。
import com.fujitsu.uji.model.table.DefaultTableModel;
public class MyTable extends DefaultTableModel {
public String getColumnClass(int rowIndex, int columnIndex) {
if (rowIndex == 0 ) {
return "header";
}
return null;
}
}この例では、ヘッダ行の場合だけ"header"を、その他の場合はnullを返却するようにしています。
1 で作成したクラスのプロパティをデータBeanに追加します。また、uji:tableタグのbean, propertyアトリビュートでそのプロパティを指定します。
データ属性が"header"の場合のレンダラをuji:tableタグのコンテントに追加します。データ属性は、uji:tableRendererタグのclsアトリビュートで指定します。
<uji:table bean="body" property="table">
<uji:tableRenderer type="table">
<TABLE border="2" width="100%"><uji:children/></TABLE>
</uji:tableRenderer>
<uji:tableRenderer type="row">
<TR><uji:children/></TR>
</uji:tableRenderer>
<uji:tableRenderer type="column">
<TD nowrap><uji:value/></TD>
</uji:tableRenderer>
<uji:tableRenderer type="column" cls="header">
<TH nowrap><uji:value/></TH>
</uji:tableRenderer>
</uji:table>セルに入力項目を作成するには、入力項目を作成するタグをセルのレンダラの中に記述します。以下は、uji:fieldStringタグで入力項目を作成する例です。 通常、uji:fieldStringなどのコンポーネントタグは、bean, propertyアトリビュートでデータBeanのプロパティと対応付けて使用します。uji:tableRendererのコンテントで使用する場合は、bean, propertyを省略することにより、表のセルの値と対応付けられます。
<uji:table bean="body" property="table">
....
<uji:tableRenderer type="column">
<TD><uji:fieldString/></TD>
</uji:tableRenderer>
....
</uji:table>特定の列だけ入力項目にするには、前述のようにデータ属性を利用して、入力項目を作成したレンダラと通常の表示のレンダラを作成してください。
uji:tableタグの詳細は“UJIタグリファレンス”を参照してください。
表の各行をデータBeanで表し、各プロパティを列に対応付けて表を表示したい
表の1行分のデータを1個のデータBeanで表し、その各々のプロパティを表の列に対応付けて表示させたい場合、uji:listタグを使用します。uji:listはリスト構造のデータを表示するためのタグで、表の表示にも応用できます。uji:tableを使用した方法と同様に、セルの表示内容をHTMLのタグやUJIタグで記述できます。
uji:listタグでテーブルを表示する例
<uji:list bean="body" property="table">
<uji:listRenderer type="list">
<TABLE border="2" width="100%">
<TR><TH>会員番号<TH>氏名<TH>....</TR>
<uji:children/>
</TABLE>
</uji:listRenderer>
<uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
<TD><uji:getProperty property="id"/>
<TD><uji:getProperty property="name"/>
....
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer>
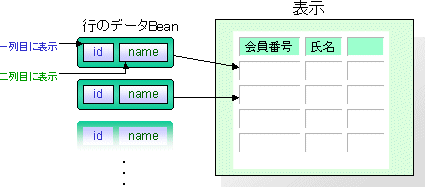
</uji:list>以下の図のような表示を行う場合を例に表の作成方法を説明します。

1行分のデータを持つデータBeanにはid, nameなどのプロパティがあり、idを1列目に、nameを2列目に表示させます。
以降の説明では、1行分のデータを持つデータBeanを行データBeanと呼びます。
表のデータは、行データBeanのリストとして表すことができます。uji:listタグを使用するため、リストを表すクラスとしてcom.fujitsu.uji.model.list.ListModelインタフェースを実装したクラスを使用します。デフォルトの実装クラスとしてcom.fujitsu.uji.model.list.DefaultListModelクラスをそのまま使用することもできます。

表を作成する手順は以下のとおりです。
ListModelインタフェースを実装したクラスをデータBeanにプロパティとして追加します。
import com.fujitsu.uji.DataBean;
import com.fujitsu.uji.model.list.DefaultListModel;
public class ViewBean extends DataBean {
protected DefaultListModel table = null;
....
public DefaultListModel getTable() {
return table;
}
public void setTable(DefaultListModel table) {
this.table = table;
}
....
}ここでは、DefaultListModel型のプロパティtableをデータBeanに追加しています。
ListModel実装クラスに行データBeanを格納する処理をビジネスクラスに追加します。
private static final RowBean[] initialData = {
new RowBean("1","島崎 智弘","男","1968/08/11","スポーツ",
"月1回野球の試合を開いています。参加者随時募集中"),
new RowBean("2","大槻 太助","男","1968/04/02","読書",null),
....
};
public void startup(DispatchContext context) {
ViewBean view = new ViewBean();
DefaultListModel table = new DefaultListModel(initialData);
view.setTable(table);
context.setResponseBean("body",view);
}この記述では、行データBeanのクラス名をRowBeanとしています。DefaultListModelのコンストラクタで行データBeanを格納しています。
JSPにuji:listタグを記述します。1 で作成したプロパティを、uji:listタグのbean, propertyアトリビュートで指定します。beanでデータBeanの名前を指定し、propertyでそのデータBeanのプロパティ名を指定します。データBeanの名前とは、DispatchContextクラスのsetResponseBeanメソッドでデータBeanに割り当てた名前です。
<uji:list bean="body" property="table">
....
</uji:list>bean, propertyアトリビュートでtableプロパティを指定しています。
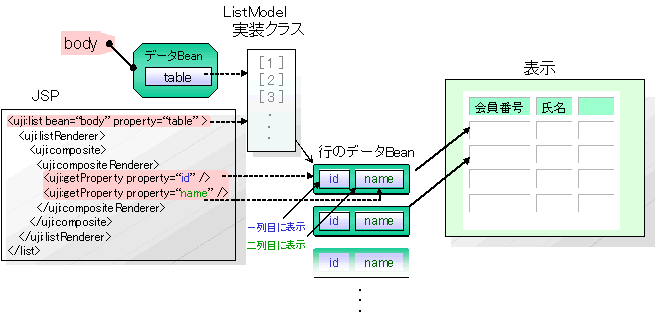
uji:listタグのコンテントにレンダラを記述します。レンダラは、リストの表示方法をHTMLのタグやUJIタグで定義します。uji:listタグのレンダラはuji:listRendererタグです。以下に示すように、type="element"を指定したuji:listRendererタグ、uji:compositeタグ、uji:compositeRendererタグを記述し、uji:compositeRendererタグのコンテントに、表の1行分を表示するためのHTMLタグやUJIタグを記述します。
<uji:list bean="body" property="table"> <uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
....
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer> .... </uji:list>
行データBeanのプロパティを表示するには、uji:compositeRendererのコンテントでuji:getPropertyタグを使用し、そのpropertyアトリビュートで行データBeanのプロパティ名を指定します。
<uji:list bean="body" property="table">
<uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
<TD><uji:getProperty property="id"/>
<TD><uji:getProperty property="name"/>
....
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer>
....
</uji:list>この記述では、行データBeanのidプロパティが1列目に、nameプロパティが2列目に表示されます。
表全体をTABLEタグで囲むために、type="list"を指定したuji:listRendererタグを以下のように追加します。また、ヘッダ行もuji:listRendererに追加します。
<uji:list bean="body" property="table"> <uji:listRenderer type="list">
<TABLE border="2" width="100%">
<TR><TH>会員番号<TH>氏名<TH>....</TR>
<uji:children/>
</TABLE>
</uji:listRenderer> <uji:listRenderer type="element"> <TR> <uji:composite> <uji:compositeRenderer> <TD><uji:getProperty property="id"/> <TD><uji:getProperty property="name"/> .... </uji:compositeRenderer> </uji:composite> </TR> </uji:listRenderer> </uji:list>
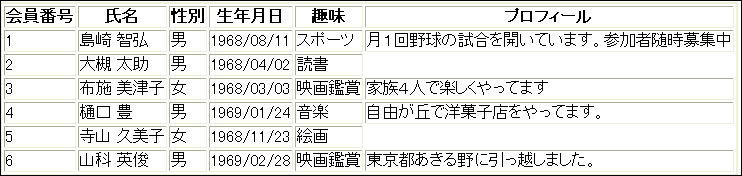
type="list"を指定したレンダラの中のuji:childrenタグは、表示時に行数分の行に置き換えられます。各行は、type="element"を指定したレンダラに従って出力されます。表示結果は以下のようになります。

表のセルに入力項目を作成するには、入力項目を作成するタグをuji:getPropertyの代わりに使用します。以下は、uji:fieldStringタグで入力項目を作成する例です。 通常、uji:fieldStringなどのコンポーネントタグは bean, propertyアトリビュートでデータBeanのプロパティと対応付けて使用します。uji:listRendererのコンテントで使用する場合は、beanを省略することにより、行データBeanのプロパティの値と対応付けられます。
<uji:listRenderer type="element">
<TR>
<uji:composite>
<uji:compositeRenderer>
<TD><uji:getProperty property="id"/>
<TD><uji:fieldString property="name"/>
....
</uji:compositeRenderer>
</uji:composite>
</TR>
</uji:listRenderer>uji:listタグの詳細は“UJIタグリファレンス”を参照してください。
関連項目
UJIタグリファレンス
APIリファレンスのTableViewクラス
APIリファレンスのDefaultTableModelクラス
APIリファレンスのDefaultListModelクラス