表示例
記述形式
<div rcf:type="CheckList" ... ></div>
注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
本部品は前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
options | Array | 表示される項目のリストを指定します。 | 可 | [] | 値、バインド(注3) | 可 | 可 |
getLabel関数を持つObject | 各選択項目の文字列を確定する関数を指定します。options配列のメンバに応じた文字列変換ロジックを定義します。getLabel関数には、options配列の個々の要素が渡されます。
| 可 | null(デフォルトlabelProvider) | 値 | 不可 | 不可 | |
multiple | Boolean | 複数選択または単一選択を指定します。
| 可 | false | 値 | 不可 | 不可 |
selectedIndex | Number | 単一選択の場合
複数選択の場合
optionsプロパティの値が変更された場合、本プロパティは-1(選択なし)に設定されます。 | 可 | -1 | 値、バインド | 可(注1) | 不可 |
selectedIndexes | NumberのArray | 選択されている項目のインデックス(先頭は0)配列を指定します。選択順にインデックスが格納されます。 | 可 | [] | 値、バインド | 可(注2) | 可(注2) |
title | String | optionsプロパティがStringまたはObjectの配列で、かつ各Objectがtitle属性でない場合に、ツールチップで表示されるテキストを指定します。 | 可 | "" | 値 | 可 | 不可 |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true | 値、バインド | 可 | 不可 |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 | 値 | 可 | 不可 |
注1) 単一選択(multiple=false)の場合にだけ更新可能
注2) 複数選択(multiple=true)の場合にだけ更新可能
注3) Objectの配列の場合は、バインディング式だけ記述可能
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
また、発生位置はブラウザにより異なります。
なお、空文字列を指定した場合は、表示されません。
ポイント
選択状態の初期値は、selectedIndexプロパティで指定します。指定がない場合、すべて非選択状態となります。
単一選択の場合
↑↓カーソルキーで、選択項目を移動できます。
複数選択の場合
↑↓カーソルキーで、フォーカスを当てる項目を移動できます。
スタイルプロパティ
部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-CheckList |
|
詳細は、「2.9 スタイルプロパティ」を参照してください。
プレフィックス | クラス | スタイルプロパティ | 説明 | デフォルト |
|---|---|---|---|---|
optionSelected | rcf-CheckList-optionSelected | backgroundColor | 選択項目の背景色を指定します。 | #004E98 |
color | 選択項目のフォント色を指定します。 | #FFFFFF(白) | ||
optionHovered | rcf-CheckList-optionHovered | backgroundColor | マウスオーバー項目の背景色を指定します。 | #316AC5 |
color | マウスオーバー項目のフォント色を指定します。 | #FFFFFF(白) |
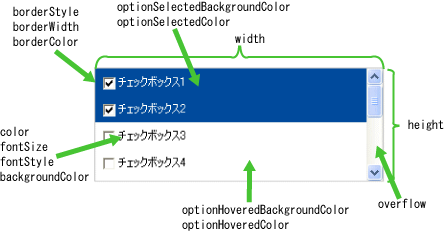
図2.11 表示とスタイルプロパティの関係

表示領域よりも選択項目のサイズが大きくなった場合、以下のように表示されます。
横方向に大きくなった場合:
表示領域を超えた部分は隠されます。(横スクロールバーは表示されません。)
縦方向に大きくなった場合:
スクロールバーの操作によって全体を表示することができます。
イベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onFocus | 部品がフォーカスを得たときに呼ばれます。 | |
onBlur | 部品がフォーカスを失ったときに呼ばれます。 | |
onChange | 部品の選択状態が変更されたときに呼ばれます。 | |
onOptionSelected | 項目が選択されたときに呼ばれます。 | |
onOptionDeselected | 項目の選択が解除されたときに呼ばれます。 |
注) マウス、キーボードなどの入力装置によってUI部品を操作した場合に呼ばれるイベントリスナ
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
独自のキー操作を設定している場合は、「5.2.3 keypressイベントに関する注意事項 」および「5.2.5 部品に対するキー入力に関する注意事項」を参照してください。
JavaScript API
固有のJavaScript APIはありません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
Tabキーによるフォーカス移動について
Internet Explorerで単一選択の場合、Tabキーによるフォーカス移動を行うと、部品内のラジオボタンにフォーカスが移動します。このとき、blurイベントが発生します。
次の部品にフォーカスを移動するには、もう一度Tabキーを押下してください。
部品上のラジオボタン、チェックボックスをクリックした場合の動作について
CheckList上のラジオボタンまたはチェックボックスをクリックした場合、CheckList部品に対してフォーカスを設定します。
すでにCheckListにフォーカスが設定されている状態でこの操作を行った場合、CheckList部品からフォーカスが外れてラジオボタンやチェックボックスに移動したあと、CheckList部品に再設定されます。このとき、blur→focusの順で、イベントが発生します。
またInternet Explorerの場合、CheckList部品の左上隅が表示される位置にブラウザがスクロールします。