Formcoordinatorでのデータ処理の流れと、処理に使用されるデータについて説明します。
■ 処理の流れ
電子フォームのデータが、WebブラウザとWebアプリケーションとの間でどのような形で送受信されるのかを次に示します。
◆ Webブラウザで電子フォームを表示するとき
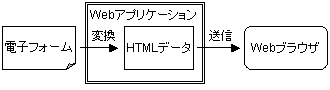
電子フォームは、そのままではWebブラウザでは表示できない形式であるため、WebアプリケーションでHTMLデータに変換します。変換した電子フォームのHTMLデータをWebブラウザに送信することでWebブラウザに電子フォームが表示されます。

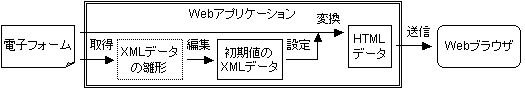
電子フォームをWebブラウザに表示するときに、初期値が入力された状態で表示する場合は、Webアプリケーションで電子フォームから雛形となるXMLデータを取得して編集します。初期値のXMLデータをWebアプリケーションで取り込んで、HTMLデータに変換します。

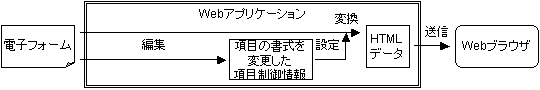
また、電子フォームをWebブラウザに表示するときに、電子フォームに設定された項目の書式をWeb アプリケーションで動的に変更できます。Webアプリケーションで変更できる項目の設定情報を「項目制御情報」と呼びます。Webアプリケーションで項目制御情報を変更することで、1つの電子フォームを使用して、表示の異なる複数のHTMLデータを作成できます。
電子フォームをWebブラウザに表示するときに項目の書式を変更するには、Webアプリケーションで電子フォームの項目制御情報を編集します。編集した項目制御情報をWebアプリケーションで取り込んで、HTMLデータに変換します。

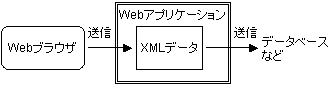
◆ WebブラウザからWebアプリケーションにデータを送信するとき
Webブラウザで入力されたデータは、XMLデータとしてWebアプリケーションに送信されます。

WebブラウザにFormcoordinator デザイナの電子フォームデザイナで作成した電子フォームのデータを送信します。
Webブラウザに送信するデータは、Formcoordinator デザイナの電子フォームデザイナのデータリストで確認できます。確認方法については、マニュアル「Formcoordinator デザイナ ユーザーズガイド」の「2.1.3 電子フォームで設計できるデータ構造」を参照してください。
例:
<通勤手当申請書>・・・・・・・・・・・データルートのタグ名
<申請者情報>・・・・・・・・・・・・集団項目のタグ名
<日></日> ・・・・・・・・・・・・項目のタグ名
<所属></所属>
<従業員番号></従業員番号>
<氏名></氏名>
<性別>
<男></男>
<女></女>
</性別>
<年齢></年齢>
<理由></理由>
<通勤方法>
<電車></電車>
<バス></バス>
<自動車></自動車>
<自動二輪></自動二輪>
<原付></原付>
<自転車></自転車>
<徒歩></徒歩>
</通勤方法>
</申請者情報>
・
・
・
</通勤手当申請書>
WebアプリケーションでXMLデータの雛形を編集して初期値を設定すると、次に示す形式になります。
例:
データルートのタグ名「通勤手当申請書」で、項目のタグ名「日」の初期値として「20010801」を設定した場合
<通勤手当申請書>・・・・・・・・・・データルートのタグ名
<申請者情報>・・・・・・・・・・・集団項目のタグ名
<日>20010801</日> ・・・・・・・項目のタグ名
<所属></所属>
<従業員番号></従業員番号>
<氏名></氏名>
<性別>
<男></男>
<女></女>
</性別>
<年齢></年齢>
<理由></理由>
<通勤方法>
<電車></電車>
<バス></バス>
<自動車></自動車>
<自動二輪></自動二輪>
<原付></原付>
<自転車></自転車>
<徒歩></徒歩>
</通勤方法>
</申請者情報>
・
・
・
</通勤手当申請書>
WebブラウザからWebアプリケーションには、電子フォームに入力されたデータが送信されます。電子フォームに入力されたデータは、XMLデータとしてWebアプリケーションに送信されます。
例:
<通勤手当申請書>・・・・・・・・・・・データルートのタグ名
<申請者情報>・・・・・・・・・・・・集団項目のタグ名
<日>20010801</日> ・・・・・・・・項目のタグ名
<所属>第三開発部</所属>
<従業員番号>123456</従業員番号>
<氏名>富士 太郎</氏名>
<性別>
<男>male</男>
<女></女>
</性別>
<年齢>30</年齢>
<理由>勤務地変更のため</理由>
<通勤方法>
<電車>railway</電車>
<バス></バス>
<自動車></自動車>
<自動二輪></自動二輪>
<原付></原付>
<自転車></自転車>
<徒歩></徒歩>
</通勤方法>
</申請者情報>
・
・
・
</通勤手当申請書>
なお、電子フォームに入力されたデータを送信する/しない、必ずタグを送信する/しないを設定できます。上記の例で、項目のタグ名「年齢」で電子フォームに入力されたデータを送信しないように設定すると、次に示すように項目のタグ名「年齢」は送信されません。
例:
データルートのタグ名「通勤手当申請書」で、項目のタグ名「年齢」にデータを送信しないように設定した場合
<通勤手当申請書>・・・・・・・・・・・データルートのタグ名
<申請者情報>・・・・・・・・・・・・集団項目のタグ名
<日>20010801</日> ・・・・・・・・項目のタグ名
<所属>第三開発部</所属>
<従業員番号>123456</従業員番号>
<氏名>富士 太郎</氏名>
<性別>
<男>male</男>
<女></女>
</性別>
<理由>勤務地変更のため</理由>
<通勤方法>
<電車>railway</電車>
<バス></バス>
<自動車></自動車>
<自動二輪></自動二輪>
<原付></原付>
<自転車></自転車>
<徒歩></徒歩>
</通勤方法>
</申請者情報>
・
・
・
</通勤手当申請書>
電子フォームに入力されたデータを送信する/しない、必ずタグを送信する/しないの設定については、マニュアル「Formcoordinator デザイナ ユーザーズガイド」の「5.3.1 データ/タグを送信する/しないを設定するには」を参照してください。
項目制御情報は、Java APIを使用するWebアプリケーションではXMLの属性として扱われます。
電子フォームに設定された項目の書式をWebアプリケーションで動的に変更したいときに設定します。
例:
データルートのタグ名「通勤手当申請書」の項目「申請日」を斜体、緑色にして、項目「申請理由」を赤色に設定した場合
<通勤手当申請書 version="2.0"> <Item name="申請日" font-style="italic" color="green" /> <Item name="申請理由" color="red" /> </通勤手当申請書>
項目制御情報として設定できる情報については、「付録F 電子フォームの項目制御情報」を参照してください。
■ XMLデータおよび項目制御情報の編集
電子フォームから取得したXMLデータの雛形や項目制御情報を編集するには、Java APIのXmlDataAccessクラスおよびItemAttributeAccessクラスを使用します。これらのクラスを使用すると、XMLデータの構造を意識しないで簡単にデータの設定と取得、項目制御情報の設定を行うことができます。XmlDataAccessクラスおよびItemAttributeAccessクラスについては、「C.1 Java API」を参照してください。
■ XMLデータを送受信するときの留意点
WebアプリケーションでXMLデータを送受信するときには、次に示す点に留意してください。
Webブラウザに送信するXMLデータのエンティティ参照は、展開されている必要があります。展開されていない場合、エンティティ名が表示されます。
送信データにDTDを付与していても、XMLデータの妥当性は検証されません。
送信データに名前空間が定義されている場合、タグ名が接頭辞付きになります。そのため、各項目に設定されているデータは電子フォームを表示した結果には反映されません。
同じ電子フォームであっても、送信データと受信データとでは次に示す点でデータ構造が異なる場合があります。
データ/タグを送信する/しないの設定によって、Webブラウザから送信されるデータ構造が異なります。
DTDやコメント、属性などを送信データに付与していても、受信データには付与されません。
■ 電子フォームに入力したデータをクライアントコンピュータに保存して利用
電子フォームに入力したデータをクライアントコンピュータに保存したファイルは、XMLデータ形式で保存されます。文字コードはUTF-8です。保存したファイルは、XMLデータ形式を読み込めるアプリケーションでファイルを取り込んで利用できます。
電子フォームに入力したデータの保存方法については、「9.2 電子フォームに入力したデータをファイルで管理する(読み込み/保存ボタンを使用する場合)」または「9.3 電子フォームに入力したデータをファイルで管理する(ポップアップメニューを使用する場合)」を参照してください。
保存するXMLデータ形式は、電子フォームデザイナで定義した構造で保存されます。入力データがない場合は、空要素が作成されます。保存したファイルのXMLデータ形式を次に示します。
なお、実際のデータでは、インデントおよび改行は存在しません。
例:
<通勤手当申請書>・・・・・・・・・・・データルートのタグ名
<申請者情報>・・・・・・・・・・・・集団項目のタグ名
<日>20010801</日> ・・・・・・・・項目のタグ名
<所属>第三開発部</所属>
<従業員番号>123456</従業員番号>
<氏名>富士 太郎</氏名>
<性別>
<男>male</男>
<女></女>
</性別>
<年齢>30</年齢>
<理由>勤務地変更のため</理由>
<通勤方法>
<電車>railway</電車>
<バス></バス>
<自動車></自動車>
<自動二輪></自動二輪>
<原付></原付>
<自転車></自転車>
<徒歩></徒歩>
</通勤方法>
</申請者情報>
<申請内容>
<明細>
<利用機関>JR</利用機関>
<居住地>YYYY</居住地>
<勤務地>ZZZZ</勤務地>
<定期>
<要>1</要>
<不要></不要>
</定期>
<支給期間>
<開始日>20010801</開始日>
<終了日>20011001</終了日>
</支給期間>
<金額>30000</金額>
</明細>
・
・
・
<通勤開始日>20010801</通勤開始日>
<合計>30000</合計>
</申請内容>
</通勤手当申請書>