カレンダ部品は、カレンダを表示する部品です。画面に直接カレンダを表示したり、ポップアップでカレンダを表示させることができます。
ここでは、カレンダ部品の設定内容、および設定方法について説明します。
Calendarは、カレンダを表示する部品です。表示されたカレンダから日付を指定することもできます。
表示例

記述形式
<div rcf:type="IBPMCalendar" ... ></div>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は、前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
year | Number | カレンダ表示年を指定します。(1以上) | 可 | システム時計の今年 |
month | Number | カレンダ表示月(0-11)を指定します。 | 可 | システム時計の今月 |
firstDayOfWeek | Number | カレンダ左端カラムの曜日を指定します。値は、日曜日始まりの0から6です。 | 可 | 0(日曜日) |
selectedDates | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
daysOfWeek | Stringの配列 | 曜日として表示する文字列の配列を指定します。日曜日始まりで、7つの曜日文字列を指定します。 | 可 | ["Su.", "Mo.", "Tu.", "We.", "Th.", "Fr.", "Sa."] |
holidays | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
specialDates | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
dateToolTips | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
naviType | String | ナビゲータ表示を指定します。
| 可 | ALL |
naviButtonRenderer | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
naviTitleLabelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
dayOfWeekCellRenderer | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
dateCellRenderer | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
selectable | Boolean | 日付の選択可否を指定します。
| 可 | true |
selectMode | - | Systemwalker Runbook Automation Studioでは、指定できません。 常に単一選択モードになります。 | - | - |
utc | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
ポイント
曜日として表示する文字列を変更したい場合は、daysOfWeekプロパティで指定します。
例. 曜日文字列を“日;月;火;水;木;金;土”にする場合
<div rcf:type="IBPMCalendar" rcf:daysOfWeek="日;月;火;水;木;金;土" ></div>
以下の表に示します。
操作 | 処理 |
|---|---|
ナビゲータの前月ボタンをクリック | 前の月を表示します。 |
ナビゲータの次月ボタンをクリック | 次の月を表示します。 |
日付のセルをクリック | クリックした日付の選択状態を切り替えます。 |
日付のセルをダブルクリック | クリックした日付を選択された状態にします。 |
日付のセル上にマウスを移動 | マウスの位置するセルの日付をフォーカス日付にします。 |
以下の表に示します。
操作 | 処理 | |
|---|---|---|
スペース | フォーカス日付の選択状態を切り替えます。 | |
← | なし | フォーカス日付を前日に移動します。(表示されている範囲内での移動) |
+ SHIFT | 前の月を表示します。 | |
→ | なし | フォーカス日付を翌日に移動します。(表示されている範囲内での移動) |
+ SHIFT | 次の月を表示します。 | |
↑ | フォーカス日付を上(前の週)に移動します。(表示されている範囲内での移動) | |
↓ | フォーカス日付を下(次の週)に移動します。(表示されている範囲内での移動) | |
Home | フォーカス日付を表示月の1日に移動します。 | |
End | フォーカス日付を表示月の最終日に移動します。 | |
PageUp | 前の月を表示します。 | |
PageDown | 次の月を表示します。 | |
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
全体(外枠) | なし | rcf-IBPMCalendar |
|
セル(全体共通) | cell | rcf-IBPMCalendar-cell |
|
ナビゲーションタイトル | naviTitle | rcf-IBPMCalendar-naviTitle |
|
ナビゲーションボタン | naviButton | rcf-IBPMCalendar-naviButton |
|
曜日ヘッダ(共通) | dayOfWeek | rcf-IBPMCalendar-dayOfWeek |
|
曜日ヘッダ(個別) | dayOfWeek0 | rcf-IBPMCalendar-dayOfWeek0 |
|
日付(共通・当月) | date | rcf-IBPMCalendar-date |
|
日付(曜日ごと・当月) | date0 | rcf-IBPMCalendar-date0 |
|
日付(共通・他の月) | otherMonth | rcf-IBPMCalendar-otherMonth |
|
日付(曜日ごと・他の月) | otherMonth0 | rcf-IBPMCalendar-otherMonth0 |
|
フォーカス日付 | focus | rcf-IBPMCalendar-focus |
|
選択日付 | selected | rcf-IBPMCalendar-selected |
|
休日 | holiday | rcf-IBPMCalendar-holiday |
|
特別日 | special0 | rcf-IBPMCalendar-special0 |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
注意
カレンダの各セルは、tableのTD要素で表示されます。
日付(当月)、日付(他の月)、曜日ヘッダは、共通のスタイル設定のほかに、曜日ごとにスタイルを変更することができます。この場合は、曜日を表す数字をプレフィックス/クラス名に後置します。
(例:日曜日0...土曜日6)
日付セルのスタイルは、デフォルトでは、以下の優先順位を持ちます。(上の方が優先度高)
selected
focus
special0..9
holiday
date0..6 / otherMonth0..6
date /otherMonth
cell
全体(外枠)以外のスタイルの設定は、CSSでだけ可能です。CSSで指定する際は、優先度の低いものから順に指定してください。
CSSで指定したスタイルの方が、デフォルトのスタイルより優先されます。cellやdateなど優先度が低いものだけをCSSで定義すると、選択日やフォーカスなどのデフォルトのスタイル指定が無効になる場合があります。必要なスタイルには、優先順位に従って、すべてを定義するようにしてください。
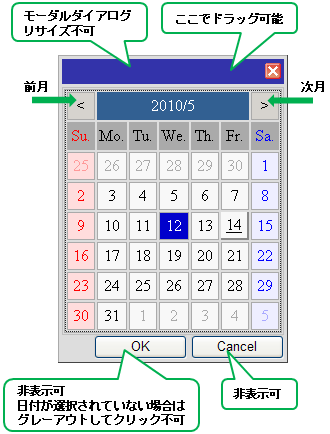
PopupCalendarは、ポップアップダイアログのカレンダを表示する部品です。CalendarButtonと組み合わせて指定します。ポップアップダイアログから日付を確定させることができます。
表示例

記述形式
<span rcf:id="uda_var1" rcf:type="IBPMDateInput" ...></span> <div rcf:id="IBPMPopupCalendar_1" rcf:type="IBPMPopupCalendar" rcf:targetDateInputId="uda_var1" ...></div> <span rcf:id="CalendarButton_1" rcf:type="CalendarButton" rcf:target="IBPMPopupCalendar_1" ...></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
selectedDate | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
labelOK | String | OKボタンの文字列を指定します。""(空文字列)を指定すると、ボタンが非表示になります。(注) | 可 | "OK" |
labelCancel | String | Cancelボタンの文字列を指定します。""(空文字列)を指定すると、ボタンが非表示になります。(注) | 可 | "Cancel" |
targetDateInputId | String | カレンダで選択された日付を表示するために、DateInputのIDを指定します。 | 可 | "" |
注) labelOKおよびlabelCancelの両方に空文字列を指定した場合は、フッター部(OKボタンおよびCancelボタンが表示される領域)が非表示になります。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
本部品では、daysOfWeekなどのCalendarのプロパティは指定できません。
ポイント
フッター部のボタンに表示する文字列を変更したい場合は、labelOKプロパティやlabelCancelプロパティで指定します。
例. Cancelボタンに表示する文字列を“キャンセル”にする場合
<div rcf:id="IBPMPopupCalendar_1" rcf:type="IBPMPopupCalendar" rcf:targetDateInputId="uda_var1" rcf:labelCancel="キャンセル"></div>
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
OK/Cancelボタン | button | rcf-PopupCalendar-button |
|
Calendarのスタイルプロパティも指定できます。詳細は、“4.2.3.1 Calendar”の“スタイルプロパティ”を参照してください。
ただし、Calendarのスタイルのうち、全体(外枠)に対応するものは、PopupCalendarでは以下のようになります。
プレフィックス: calendar
クラス名: rcf-IBPMCalendar-calendar
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
本部品は、<div>タグのstyle属性(position、top、leftなど)が利用できない部品の1つです。詳細は、“4.1.2.3 UI部品の<div>タグおよび<span>タグで利用できる属性”を参照してください。
topとleftは、スタイルプロパティで指定してください。
CSSでの指定は無効となります。
CalendarButtonは、PopupCalendarを表示するボタン部品です。PopupCalendarと組み合わせて指定します。
ボタンをクリックすること、またはフォーカス時にEnterキーまたはスペースキーを押すことで、PopupCalendarが表示されます。
表示例
![]()
記述形式
<div rcf:type="CalendarButton" rcf:target="popupCalendar1" ... ></div>
または
<span rcf:type="CalendarButton" rcf:target="popupCalendar1" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は、以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
alt | String | 画像の代替テキストを指定します。 | 可 | CalendarButton |
enabled | Boolean | ボタンの利用を許可するかどうか指定します。
| 可 | true |
target | String | 表示するPopupCalendarのIDを指定します。 | 不可 | - |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
PopupCalendarやDateInputを組み合わせて表示するための記述例を、以下に示します。
![]()
... <span rcf:id="uda_var1" rcf:type="IBPMDateInput" ...></span> <div rcf:id="IBPMPopupCalendar_1" rcf:type="IBPMPopupCalendar" rcf:targetDateInputId="uda_var1" ...></div> <span rcf:id="CalendarButton_1" rcf:type="CalendarButton" rcf:target="IBPMPopupCalendar_1" ...></span> ...
入力手順を以下に示します。
CalendarButtonをクリックします。
⇒PopupCalendarが表示されます。
PopupCalendarで日付を選択します。
⇒var1というUDAを介してDateInputに日付が入力されます。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-CalendarButton |
|
verticalAlignについて説明します。
名前 | データ型 | 説明 | 省略値 |
|---|---|---|---|
verticalAlign | String | 行内の上下の表示位置を指定します。 | baseline |
詳細は、“4.2.5 スタイルプロパティ”を参照してください。