フォーム部品は、Webアプリケーションを開発する際に主に入力部品として利用するもので、テキストボックスやラジオボタンなどがあります。
ここでは、フォーム部品の設定内容および設定方法について説明します。
Textは、テキストを表示する部品です。
表示例
![]()
記述形式
<div rcf:type="IBPMText" ... ></div>
または
<span rcf:type="IBPMText" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は、以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味
表の項目の意味は、以下のとおりです。
省略:省略できるプロパティかどうかを示します。
省略値:省略した場合の値を示します。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
value | String | テキストを指定します。 | 可 | "" |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
labelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
以下の特殊文字を含むテキストを表示する場合、特殊文字に対応するエスケープ文字をvalueプロパティに指定します。
特殊文字 | エスケープ文字 |
|---|---|
& | & |
< | < |
> | > |
" | " |
' | ' |
改行文字 | <br/> |
空白(半角空白およびタブ) | |
変換例:<formatted"テキスト">という文字列を表示する場合は、以下の文字列をvalueプロパティに指定します。
[表示する文字列]
<formatted"テキスト">
↑ ↑ ↑↑
(1) (2) (2)(3)[valueプロパティに指定する文字列]
<formatted"テキスト">
↑ ↑ ↑ ↑
(1) (2) (2) (3)誤ってvalueプロパティに特殊文字を指定後、その文字を削除してもQuickFormが正しく表示されない場合は、ソースビューで該当のText部品のvalueプロパティの値が正しく削除されているか確認してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-Text |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
注意
ボーダーを指定した場合の注意事項
Textにボーダーを指定した場合、以下のようにボーダーの一部が欠けて表示される場合があります。
![]()
この場合、以下のどちらかの方法で回避できます。
Text部品を記述した<div>タグまたは<span>タグの下に空行を追加します。
<div rcf:type="IBPMText" rcf:value="文字列"></div> <br/>
Text部品を記述した<div>タグまたは<span>タグに、style属性でposition:relativeを指定します。
<div rcf:type="IBPMText" style="position:relative" rcf:value="文字列"></div>
TextInputは、テキスト(単一行)の入力フィールドを表示する部品です。
表示例
![]()
本部品では、Ctrlキー + z が使用できます。詳細は、“4.4.1.7 テキスト入力部品でのCtrlキー+zによるやり直し”を参照してください。
記述形式
<div rcf:type="IBPMTextInput" ... ></div>
または
<span rcf:type="IBPMTextInput" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
value | String | テキストを指定します。 | 可 | "" |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
labelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
readOnly | Boolean | 書込み禁止/許可を指定します。
| 可 | false |
password | Boolean | パスワードを入力する形式にするかどうかを指定します。表示後に変更することはできません。
| 可 | false |
maxLength | Number | 最大文字数を指定します。
文字コードが、SJIS、UCS2、UTF-8などのマルチバイト文字も1文字と数えます。ただし、UTF-16のサロゲートペアは2文字と数えます。詳細は“4.4.1.2 サロゲートペア”を参照してください。 | 可 | 指定なし(-1) |
autoEscape | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
uppercase | Boolean | 半角および全角の英文字を大文字にするかどうかを指定します。
| 可 | false |
imeMode | String | IMEのモードを指定します。以下の値以外が指定された場合は、無視されます。
| 可 | auto |
mandatory | Boolean | テキストの入力を必要とするかどうかを指定します。
| 可 | false |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティに関する注意事項
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
ポイント
maxLengthプロパティを指定してIMEで入力したとき変換前の文字列が存在する場合、maxLengthプロパティで指定した文字数に達した段階で強制的に無変換の状態で文字列が確定します。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-IBPMTextInput |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
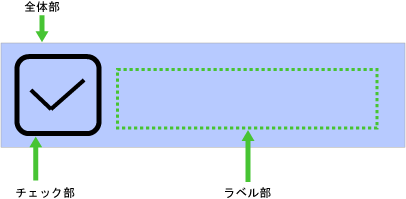
CheckBoxは、チェックボックスを表示する部品です。
表示例
![]()
記述形式
<div rcf:type="IBPMCheckBox" ... ></div>
または
<span rcf:type="IBPMCheckBox" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
value | String | チェックボックスの値を指定します。 | 可 | "" |
checked | Boolean | チェックの有無を指定します。
| 可 | false |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
label | String | チェックボックスの右側に表示されるラベルテキストを指定します。 | 可 | "" |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティに関する注意事項
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
labelプロパティに関する注意事項
ラベルテキストにCheckBoxの幅より長い文字列を指定した場合、デフォルトでは自動改行が行われ、2行目がチェック部の下から始まります。
スタイルプロパティ
スタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
全体部 | なし | rcf-CheckBox |
|
ラベル部 | label | rcf-CheckBox-label |
|
図4.1 CheckBoxの部品構成

詳細は、“4.2.5 スタイルプロパティ”を参照してください。
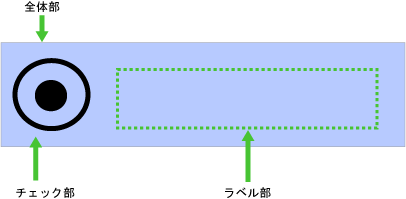
RadioButtonは、ラジオボタンを表示する部品です。
ポイント
RadioButtonGroupと組み合わせて、相互に排他的なラジオボタングループを形成することができます。
表示例
![]()
記述形式
<div rcf:type="IBPMRadioButton" ... ></div>
または
<span rcf:type="IBPMRadioButton" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
value | String | ラジオボタンの値を指定します。 | 可 | "" |
checked | Boolean | チェックの有無を指定します。
| 可 | false |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
label | String | ラジオボタンの右側に表示されるラベルテキストを指定します。 | 可 | "" |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティに関する注意事項
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
labelプロパティに関する注意事項
ラベルテキストにRadioButtonの幅より長い文字列を指定した場合、デフォルトでは自動改行が行われ、2行目がチェック部の下から始まります。
スタイルプロパティ
スタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
全体部 | なし | rcf-RadioButton |
|
ラベル部 | label | rcf-RadioButton-label |
|
図4.2 RadioButtonの部品構成

詳細は、“4.2.5 スタイルプロパティ”を参照してください。
注意
複数のRadioButtonの選択状態を1つのUDAで管理したい場合は、Javaアクション(Scriptの評価)と組み合わせることで実現します。
この例では次の3つのUDAを使用します。
lang [種別(STRING)]: 2つのラジオボタンの選択状態を管理するUDAです。
lang_en [種別(STRING)]: ラジオボタン(English)の選択状態を管理するUDAです。
lang_jp [種別(STRING)]: ラジオボタン(Japanese)の選択状態を管理するUDAです。
![]()
<div rcf:id="uda_0744236677" rcf:type="IBPMText" rcf:value="Language:" style="left: 31px; top: 30px; position: absolute"></div> <div rcf:id="uda_lang_en" rcf:type="IBPMRadioButton" rcf:value="English" rcf:label="English" rcf:width="100px" rcf:height="20px" style="left: 104px; top: 29px; position: absolute"></div> <div rcf:id="uda_lang_jp" rcf:type="IBPMRadioButton" rcf:value="Japanese" rcf:label="Japanese" rcf:width="100px" rcf:height="20px" style="left: 190px; top: 29px; position: absolute"></div> <div rcf:type="RadioButtonGroup" rcf:targets="uda_lang_en;uda_lang_jp"></div>
※2つのラジオボタンを、RadioButtonGroupでグループ化する必要があります。RadioButtonGroupについては、“4.3.1 グループ化機能付加部品”を参照してください。
QuickFormを追加したActivityノードに終了アクション(Scriptの評価)を追加し、スクリプトフィールドを次のように記述します。
if (uda.get("jang_en") == "true") {
uda.set("lang", "English");
} else if (uda.get("lang_jp") == "true") {
uda.set("lang", "Japanese");
}この例では、Englishを選択するとUDA(lang_en)に"true"が設定され、Japaneseを選択するとUDA(lang_jp)に"true"が設定されます。Activityノードの終了アクションでは、UDA(lang_en)の値が"true"であればラジオボタン(English)が選択されたことを示す値("English")をUDA(lang)に格納し、UDA(lang_jp)の値が"true"であればラジオボタン(Japanese)が選択されたことを示す値("Japanese")をUDA(lang)に格納しています。
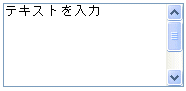
TextAreaは、テキスト(単一行または複数行)の入力フィールドを表示する部品です。
注意
改行コードについて
TextAreaに入力した文字列に改行を含む場合、valueプロパティの文字列値では“\n”(LF、文字コード10)として表現されます。
表示例

本部品では、Ctrlキー + z が使用できます。詳細は、“4.4.1.7 テキスト入力部品でのCtrlキー+zによるやり直し”を参照してください。
記述形式
<div rcf:type="IBPMTextArea" ... ></div>
または
<span rcf:type="IBPMTextArea" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
value | String | テキストを指定します。 idプロパティにUDAを指定した場合、初期化時にUDAの値が設定されます。そして、入力されたテキストは、UDAに保存されます。 | 可 | "" |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
labelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
readOnly | Boolean | 書込み禁止/許可を指定します。
| 可 | false |
rows | Number | 行数を指定します。1以上の値を指定できます。 | 可 | 2 |
cols | Number | テキストエリアの平均的文字幅による文字数を指定します。1以上の値を指定できます。 | 可 | 20 |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
imeMode | String | IMEのモードを指定します。以下の値以外が指定された場合は、無視されます。
| 可 | auto |
mandatory | Boolean | テキストの入力を必要とするかどうかを指定します。
| 可 | false |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティについて
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-TextArea |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
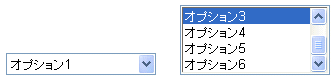
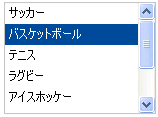
Selectは、単一選択および複数選択が可能なリストボックスを表示する部品です。
表示例

記述形式
<div rcf:type="IBPMSelect" ... ></div>
または
<span rcf:type="IBPMSelect" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
options | String のArray | 選択項目を表す値を指定します。 prop_optionsプロパティにUDAを指定した場合、初期化時にUDAの値が設定されます。 | optionsプロパティとprop_optionsプロパティのどちらかを指定する必要があります。 | [] |
prop_options | String | 特定の形式でString型のUDAを指定します。
詳細は、“4.2.4 画面部品共通プロパティ”の“プロパティにUDAを指定する方法”を参照してください。 | "" | |
multiple | Boolean | 複数選択または単一選択を指定します。
| 可 | false |
selectedIndex | Number | 単一選択の場合
複数選択の場合
| 可 | -1 |
selectedIndexes | NumberのArray | 選択されている項目のインデックス(先頭は0)の配列を指定します。選択順にインデックスが格納されます。 | 可 | [] |
selectedValue | String | 単一選択の場合
複数選択の場合
| 可 | "" |
selectedValues | StringのArray | 選択されている項目の値の配列を指定します。選択順に値が格納されます。 | 可 | [] |
size | Number | 選択リストの高さ(行数)を指定します。 | 可 | (自動設定) |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
mandatory | Boolean | 選択を必要とするかどうかを指定します。
| 可 | false |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
prop_optionsプロパティを指定して選択項目を表す値にUDAの値を設定する場合、UDAの値はカンマを使用して選択項目を表す値を区切っているので、選択項目を表す値にはカンマを使用することができません。
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
selectedIndex、selectedIndexes、selectedValue、およびselectedValuesの4つのプロパティは、multipleの値により、以下のように指定できるプロパティが異なります。
multiple=false(単一選択)の場合
selectedIndex
selectedValue
selectedIndexとselectedValueが共に指定されていた場合は、selectedIndexが優先されます。
multiple=true(複数選択)の場合
selectedIndexes
selectedValues
selectedIndexesとselectedValuesが共に指定されていた場合は、selectedIndexesが優先されます。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-Select |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
複数選択操作について
キーボード、マウスなどによる複数選択の操作方法は、標準設定では、以下の方法で複数選択が可能です。
選択の追加、解除
Ctrlキーを押しながら項目をクリック
範囲選択
Shiftキーを押しながら方向キーを押下
マウスのドラッグ
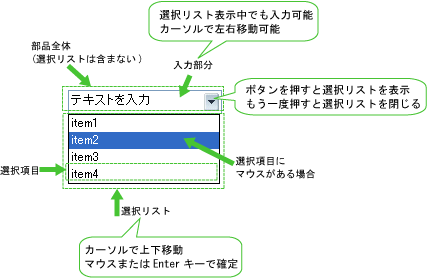
ComboBoxは、コンボボックスを表示する部品です。コンボボックスは、入力フィールドと選択リストからなる部品です。
表示例

本部品では、Ctrlキー + z が使用できます。詳細は、“4.4.1.7 テキスト入力部品でのCtrlキー+zによるやり直し”を参照してください。
注意
ComboBoxを画面の最下部に配置した場合や、選択リストの高さを設定しないで多数の選択項目を設定した場合など、選択リストを開いたときに画面に収まらないことがあります。
このような場合、ブラウザによってはキー操作でしか選択できなくなるなど操作性が悪くなってしまうため、選択リストが画面内に収まるように部品を配置してください。
記述形式
<div rcf:type="IBPMComboBox" ... ></div>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は、前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
list | String の Array | 選択リストに表示する項目の値を指定します。 | listプロパティとprop_listプロパティのどちらかを指定する必要があります。 | [] |
prop_list | String | 特定の形式でString型のUDAを指定します。
詳細は、“4.2.4 画面部品共通プロパティ”の“プロパティにUDAを指定する方法”を参照してください。 | "" | |
buttonImage | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
fixButtonImageSize | Boolean | 選択リストの表示/非表示を操作するボタンのイメージのサイズを固定にするかどうかを指定します。
詳細は、“fixButtonImageSizeプロパティの指定時の表示例”を参照してください。 | 可 | false |
buttonImageSize | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
mandatory | Boolean | 選択を必要とするかどうかを指定します。
| 可 | false |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、“4.2.1.2 TextInput”の“プロパティ”を参照してください。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
prop_listプロパティを指定して選択項目を表す値にUDAの値を設定する場合、UDAの値はカンマを使用して選択項目を表す値を区切っているので、選択項目を表す値にはカンマを使用することができません。
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
ポイント
maxLengthプロパティを指定している場合
選択リストの文字列の最大文字数は、maxLengthプロパティの値が上限となります。
uppercaseプロパティを有効に設定している場合
選択リストの文字列が英文字の場合、大文字に変換されて表示されます。
fixButtonImageSizeの値によって、ボタンの表示サイズが異なります。
fixButtonImageSizeの値がfalseのとき
スタイルプロパティのwidthプロパティとheightプロパティを変更すると、ボタンのイメージのサイズは以下のように変更されます。(単位はピクセル)
幅: width/10 (小数点以下切捨て)
高さ:height-2
![]()
fixButtonImageSizeの値がtrueのとき
スタイルプロパティのwidthプロパティとheightプロパティを変更しても、ボタンのイメージのサイズは固定されたままになります。
![]()
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ComboBox |
|
入力部分 | input | rcf-ComboBox-input |
|
選択リスト | list | rcf-ComboBox-list |
|
選択項目 | item | rcf-ComboBox-item |
|
選択項目 | itemHovered | rcf-ComboBox-itemHovered |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
補足事項
ComboBoxのサイズについて
部品全体および選択リストの高さ(height)と幅(width)の単位は、“px”にだけ対応しています。そのほかの単位による指定をした場合、表示が崩れる可能性があります。
選択リストからの値の選択
マウスでボタンをクリックして選択リストを開いた場合、そのままマウスをドラッグして選択リスト上で離しても選択操作は行われません。選択リストから値を選択するには、選択したい値の上で、再度マウスをクリックしてください。
DateInputは、日付を入力および編集する部品です。
表示例
![]()
本部品では、Ctrlキー + z が使用できます。詳細は、“4.4.1.7 テキスト入力部品でのCtrlキー+zによるやり直し”を参照してください。
記述形式
<div rcf:type="IBPMDateInput" ... ></div>
または
<span rcf:type="IBPMDateInput" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
date | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
utc | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
converter | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
refocus | Boolean | 入力フィールドからフォーカスが外れて、Dateオブジェクトへの変換に失敗した場合、フォーカスを再度DateInputに戻すかどうかを指定します。
| 可 | false |
mandatory | Boolean | 日時データの入力を必要とするかどうかを指定します。
| 可 | false |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、“4.2.1.2 TextInput”の“プロパティ”を参照してください。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
ポイント
パレットでDateInputを選択し、Ajaxページエディタに配置すると、以下のUI部品が定義されます。
DateInput
PopupCalendar
CalendarButton
![]()
DateInputにUDAを関連付けたい場合、以下のプロパティ値に“uda_<UDAの識別子>”の形式でUDAを指定します。
DateInputのidプロパティ
PopupCalendarのtargetDateInputIdプロパティ
カレンダーボタンをクリックしてカレンダーを表示し、そのカレンダーで日付を選択してOKボタンを押下した場合、DateInputのフィールドには、その選択した日付と時分秒が0の値が設定されます。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
入力テキストがJavaScriptのDateオブジェクトに変換されるのは、入力フィールドからフォーカスが外れ、前の値から変更された場合だけです。入力中にdateプロパティの値を参照すると、前回の入力テキストが変換された結果になることがあります。
Systemwalker Runbook Automation Studioでは、valueプロパティは指定できません。
refocusプロパティに関する注意事項
refocusプロパティは、入力テキストからDateオブジェクトへの変換に失敗したときに、フォーカスをDateInputに戻す機能です。ただし、以下の場合はフォーカスが戻らないことがあります。
ブラウザのアドレスバーやツールバーなど、ページ表示域以外にフォーカスを移動した場合
例えば、アドレスバーをクリックしたり、アドレスバーのドロップダウンリストを表示したりすると、フォーカスがDateInputから外れることがあります。
初期値として使用するDATE型のUDAに"1970/01/01 00:00:00"と設定した場合、DateInputの入力フィールドに表示される日時の値は空になります。
DateInputの入力フィールドを空のままにした場合、関連付けられたDATE型のUDAの値には"1970/01/01 00:00:00"が格納されます。
スタイルプロパティ
本部品のスタイルプロパティは、TextInputと同じです。詳細は、“4.2.1.2 TextInput”の“スタイルプロパティ”を参照してください。ただし、クラス名は“rcf-IBPMDateInput”となります。
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
NumberInputは、整数および実数の入力フィールドを表示する部品です。
表示例
![]()
本部品では、Ctrlキー + z が使用できます。詳細は、“4.4.1.7 テキスト入力部品でのCtrlキー+zによるやり直し”を参照してください。
記述形式
<div rcf:type="IBPMNumberInput" ... ></div>
または
<span rcf:type="IBPMNumberInput" ... ></span>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は以下のように表示されます。
<div>タグの場合:前後に改行コードが挿入されます。
<span>タグの場合:前後に改行コードは挿入されません。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
number | Number | 数値データを指定します。 idプロパティにUDAを指定した場合、初期化時にUDAの値が設定されます。そして、入力された数値データは、UDAに保存されます。 | 可 | 0 |
converter | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
refocus | Boolean | 入力フィールドからフォーカスが外れて、numberオブジェクトへの変換に失敗した場合、フォーカスを再度戻すかどうかを指定します。
| 可 | false |
mandatory | Boolean | 数値データの入力を必要とするかどうかを指定します。
| 可 | false |
minimumValue | Number | 数値データの最小値を指定します。 | 可 | "" |
maximumValue | Number | 数値データの最大値を指定します。 | 可 | "" |
TextInputのプロパティも指定できます。ここで説明を省略しているプロパティの詳細は、“4.2.1.2 TextInput”の“プロパティ”を参照してください。
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
入力テキストがJavaScriptのnumberオブジェクトに変換されるのは、入力フィールドからフォーカスが外れ、前の値から変更された場合だけです。
Systemwalker Runbook Automation Studioでは、valueプロパティは指定できません。
refocusプロパティに関する注意事項
refocusプロパティは、入力テキストからNumberオブジェクトへの変換に失敗したときに、フォーカスをNumberInputに戻す機能です。ただし、以下の場合はフォーカスが戻らないことがあります。
ブラウザのアドレスバーやツールバーなど、ページ表示域以外にフォーカスを移動した場合
例えば、アドレスバーをクリックしたり、アドレスバーのドロップダウンリストを表示したりすると、フォーカスがNumberInputから外れることがあります。
minimumValueプロパティとmaximumValueプロパティの値は、エディタでチェックされません。したがって、これらのプロパティには以下の値を指定する必要があります。
数値(UDAのタイプINTEGER、LONG、FLOAT、および BIGDECIMALで指定可能な値)
最大値と最小値を指定する場合は、最大値(maximumValueプロパティの値)が、最小値(minimumValueプロパティの値)以上となる値
スタイルプロパティ
本部品のスタイルプロパティは、TextInputと同じです。詳細は、“4.2.1.2 TextInput”の“スタイルプロパティ”を参照してください。ただし、クラス名は“rcf-IBPMNumberInput”となります。
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
SelectListは、単一選択および複数選択が可能なリストを表示する部品です。
表示例

記述形式
<div rcf:type="IBPMSelectList" ... ></div>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
options | String の Array | 選択項目を表す値のリストを指定します。 | optionsプロパティとprop_optionsプロパティのどちらかを指定する必要があります。 | [] |
prop_options | String | 特定の形式でString型のUDAを指定します。
詳細は、“4.2.4 画面部品共通プロパティ”の“プロパティにUDAを指定する方法”を参照してください。 | "" | |
labelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
multiple | Boolean | 複数選択または単一選択を指定します。
| 可 | false |
selectedIndex | Number | 単一選択(multiple=false)の場合
複数選択(multiple=true)の場合
| 可 | -1 |
selectedIndexes | NumberのArray | 選択されている項目のインデックス(先頭は0)配列を指定します。 | 可 | [] |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
renderer | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
mandatory | Boolean | 選択を必要とするかどうかを指定します。
| 可 | false |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
prop_optionsプロパティを指定して選択項目を表す値にUDAの値を設定する場合、UDAの値はカンマを使用して選択項目を表す値を区切っているので、選択項目を表す値にはカンマを使用することができません。
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
ポイント
単一選択の場合
常に1つだけ選択されている状態です。初期値は、selectedIndexプロパティで指定します。指定がない場合、一番上の項目が選択された状態となります。
マウスをクリックして、選択項目を変更できます。
↑↓カーソルキーで、選択項目を移動できます。
複数選択の場合
初期値は、selectedIndexesプロパティで指定します。指定がない場合、すべて非選択状態となります。
マウスをクリックすると、選択項目を追加できます。再度クリックすると、非選択状態に戻ります。
↑↓カーソルキーで、マウスオーバーの項目を移動できます。
スペースキーで、マウスオーバーの項目の選択/非選択状態を変更できます。
スタイルプロパティ
部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-SelectList |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
プレフィックス | クラス | スタイルプロパティ | 説明 | デフォルト |
|---|---|---|---|---|
optionSelected | rcf-SelectList-optionSelected | backgroundColor | 選択項目の背景色を指定します。 | #004E98 |
color | 選択項目のフォント色を指定します。 | #FFFFFF(白) | ||
optionHovered | rcf-SelectList-optionHovered | backgroundColor | マウスオーバー項目の背景色を指定します。 | #316AC5 |
color | マウスオーバー項目のフォント色を指定します。 | #FFFFFF(白) |
本部品のスタイルプロパティは、CheckListと同じです。ただし、チェックボタンの表示はありません。詳細は、“4.2.1.11 CheckList”の“スタイルプロパティ”を参照してください。
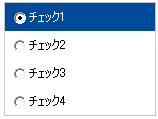
CheckListは、チェックボタンをリスト表示する部品です。チェックボタンは、単一選択および複数選択できます。
表示例
図4.3 単一選択モード

単一選択モードの場合は、ラジオボタンが表示されます。
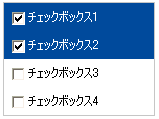
図4.4 複数選択モード

複数選択モードの場合は、チェックボックスが表示されます。
記述形式
<div rcf:type="IBPMCheckList" ... ></div>
注意
子要素は指定できません。詳細は、“4.4.1.4 子要素を持たない部品に子要素を記述した場合の動作”を参照してください。
ポイント
本部品は前後に改行コードが挿入されて表示されます。
プロパティ
表の項目の意味は、“Text”の“プロパティ”を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
options | String のArray | 表示される項目のリストを指定します。 | optionsプロパティとprop_optionsプロパティのどちらかを指定する必要があります。 | [] |
prop_options | String | 特定の形式でString型のUDAを指定します。
詳細は、“4.2.4 画面部品共通プロパティ”の“プロパティにUDAを指定する方法”を参照してください。 | "" | |
labelProvider | - | Systemwalker Runbook Automation Studioでは、指定できません。 | - | - |
multiple | Boolean | 複数選択または単一選択を指定します。
| 可 | false |
selectedIndex | Number | 単一選択の場合
複数選択の場合
| 可 | -1 |
selectedIndexes | NumberのArray | 選択されている項目のインデックス(先頭は0)配列を指定します。選択順にインデックスが格納されます。 | 可 | [] |
title | String | ツールチップで表示されるテキストを指定します。空文字列を指定した場合ツールチップは表示されません。 | 可 | "" |
enabled | Boolean | 本部品の有効/無効を指定します。
| 可 | true |
tabIndex | Number | Tabキーで移動するフォーカスの順番を指定します。 | 可 | 0 |
mandatory | Boolean | 選択を必要とするかどうかを指定します。
| 可 | false |
部品共通のプロパティも指定できます。詳細は、“4.2.4 画面部品共通プロパティ”を参照してください。
注意
prop_optionsプロパティを指定して表示される項目にUDAの値を設定する場合、UDAの値はカンマを使用して表示される項目を区切っているので、表示される項目にはカンマを使用することができません。
titleプロパティに長い文字列を指定すると、自動的に改行または省略されることがあります。
ポイント
選択状態の初期値は、selectedIndexプロパティで指定します。指定がない場合、すべて非選択状態となります。
単一選択の場合
↑↓カーソルキーで、選択項目を移動できます。
複数選択の場合
↑↓カーソルキーで、フォーカスを当てる項目を移動できます。
スタイルプロパティ
部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-CheckList |
|
詳細は、“4.2.5 スタイルプロパティ”を参照してください。
プレフィックス | クラス | スタイルプロパティ | 説明 | デフォルト |
|---|---|---|---|---|
optionSelected | rcf-CheckList-optionSelected | backgroundColor | 選択項目の背景色を指定します。 | #004E98 |
color | 選択項目のフォント色を指定します。 | #FFFFFF(白) | ||
optionHovered | rcf-CheckList-optionHovered | backgroundColor | マウスオーバー項目の背景色を指定します。 | #316AC5 |
color | マウスオーバー項目のフォント色を指定します。 | #FFFFFF(白) |
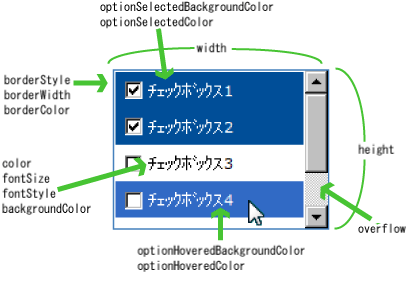
図4.5 表示とスタイルプロパティの関係

表示領域よりも選択項目のサイズが大きくなった場合、以下のように表示されます。
横方向に大きくなった場合:
表示領域を超えた部分は隠されます。(横スクロールバーは表示されません。)
縦方向に大きくなった場合:
スクロールバーの操作によって全体を表示することができます。
補足事項
Tabキーによるフォーカス移動について
単一選択の場合、Tabキーによるフォーカス移動を行うと、部品内のラジオボタンにフォーカスが移動します。
次の部品にフォーカスを移動するには、もう一度Tabキーを押下してください。