画面部品に関する注意事項を示します。
画面部品は、HTML、JavaScript、およびCSSにより実現されています。
そのため、ブラウザによる機能範囲の違いや動作の違いにより、部品の表示や動作が異なる部分があります。
画面部品では、サロゲートペアの文字を2文字として扱います。
例えば、TextInputの入力できる文字列の長さを制限するmaxLengthプロパティでは、サロゲートペアの文字は2文字と解釈して処理が行われます。
画面部品の表示時に発生する代表的なエラーは、以下のとおりです。
エラーが発生すると、画面部品の表示が中断されます。
rcf:idで指定したIDが重複している場合(RCF11000)
Booleanを指定する属性で、“true”または“false”以外の文字列を指定した場合(RCF11001)
Numberを指定する属性で、数値と解釈できない文字列を指定した場合(RCF11001)
その部品の必須プロパティが指定されていない場合(RCF11003)
子要素を持たない部品に、子要素を記述しないでください。子要素を記述した場合、以下の動作になりますので、注意してください。
子要素に<div>タグまたは<span>タグによりUI部品を記述した場合
子要素に記述された部品は無視されます。
子要素に上記以外の一般的なHTMLタグを記述した場合
動作は不定です。
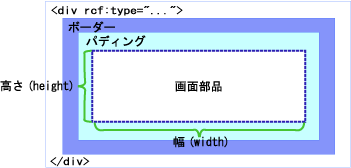
画面部品は、<div>タグまたは<span>タグで記述します。
画面部品の幅と高さは、ボーダーおよびパディングを含みません。
<div>タグで記述した場合の高さと幅について、下図に示します。
図4.8 <div>タグでの幅と高さ

ただし、以下の部品では、ボーダーは幅と高さに含まれます。
Calendar
画面部品は、Windowsの標準のレイアウトを前提として設計されています。
Windowsの[画面のプロパティ]-[デザインの詳細]などでレイアウトを変更している場合、画面部品のレイアウトが崩れる場合があります。
また、ブラウザの文字サイズを動的に変更した場合も、画面部品のレイアウトが崩れる場合があります。
テキスト入力部品でCtrlキー+zが押された場合、その部品にフォーカスが当たったときの状態に戻ります。
テキスト入力部品とは、以下のものです。
ページあたりの画面部品の個数については、“4.1.2.4 ページあたりの画面部品の個数”を参照してください。
ページの拡大/縮小機能は使用できません。ページを拡大/縮小した場合、表示が乱れる場合があります。