This section lists and describes the common properties for screen widgets.
The meaning of the column headers is explained in Properties topic of the section 4.2.1.1 Text.
Name | Data Type | Description | Required | Default Value |
|---|---|---|---|---|
id | String | Specifies the widget ID. (*)
Leading and trailing whitespace is ignored. If any other characters are specified, an error occurs. You cannot specify an empty string. Refer to How to specify a UDA in the property for details. | No | Widget name _Serial number |
type | String | Specifies the widget type. | Yes | None |
styleClass | String | Specifies the style class name. | No | "" |
(*)This is different to the HTML id attribute. Not a rcf:id attribute but an id attribute must be specified to specify the HTML id attribute.
Properties related with UDA specified in the id property
The following table lists widgets whose id property is used to relate it with UDA:
Widget | Property | Type of UDA which can be specified in the id property |
|---|---|---|
Text | value | STRING, BOOLEAN, INTEGER, LONG, FLOAT, BIGDECIMAL, XML |
TextInput | value | STRING, BOOLEAN, INTEGER, LONG, FLOAT, BIGDECIMAL |
CheckBox | value | STRING, BOOLEAN |
RadioButton | value | STRING, BOOLEAN |
TextArea | value | STRING, BOOLEAN, INTEGER, LONG, FLOAT, BIGDECIMAL, XML |
Select | selectedIndex, selectedIndexes | STRING, INTEGER, LONG, FLOAT, BIGDECIMAL (*) |
ComboBox | value | STRING, INTEGER, LONG, FLOAT, BIGDECIMAL |
DateInput | date | DATE |
NumberInput | number | INTEGER, LONG, FLOAT, BIGDECIMAL |
SelectList | selectedIndex, selectedIndexes | STRING, INTEGER, LONG, FLOAT, BIGDECIMAL (*) |
CheckList | selectedIndex, selectedIndexes | STRING, INTEGER, LONG, FLOAT, BIGDECIMAL (*) |
Panel | label | STRING, BOOLEAN, DATE, INTEGER, LONG, FLOAT, BIGDECIMAL, XML |
ViewStack | selectedIndex | INTEGER |
TabPanel | selectedIndex | INTEGER |
FragmentContainer | src | STRING |
Calendar | selectedDates | DATE, LONG |
PopupCalendar | selectedDate | DATE, LONG |
(*) In case of multiple selections, you can specify only String type and the values are separated by comma.
How to specify a UDA in the property
In Systemwalker Runbook Automation Studio, ou can relate the widget with UDA using some properties.
In such case, the format of the property is as follows:
rcf:<property name>="uda_<uda identifier>"
Example: If you use the value of UDA Value1 and Options with Select widget, the properties are described as follows:
<div rcf:type="IBPMSelect" rcf:id="uda_Value1" rcf:prop_options="uda_Options"...></div>
In the above example, note that:
Not the index but the value of the selected option is stored to UDA Value1.
In the case of multiple selections, all selected values are stored to UDA Value1 in comma separated format.
Note
Use commas to separate values in the prop_options property (used in Select, SelectList, and CheckList widgets) and the prop_list property (used in ComboBox widget).
Use semicolon to separate values in the options property (used in Select, SelectList, and CheckList widgets) and the list property (used in ComboBox widget).
Note the following behavior for spaces in prop_options and prop_list:
If no data is entered after comma, this leads to an empty option being created.
If value is empty or contains only spaces then an empty option will be displayed.
The Select widget throws an error in case of duplicate options, option containing only spaces, or empty option.
If spaces or empty value is the selected option, then value stored in server will be empty.
About the mapping of UI widgets and UDA:
If invalid UDA (not existing, not supported type) is mapped to the UI widget, each property (value etc.) is not overwritten.
If invalid UDA is mapped to DateInput, the empty string is displayed as initial value.
Nothing is displayed if the value of INTEGER UDA mapped to ViewStack or TabPanel is beyond the limits of the index that can be used.
When the error occurs by processing FragmentContainer added to TabPanel, other Tab of TabPanel cannot be used.
About UDA value:
All the UDA values that have leading or trailing spaces are displayed as untrimmed values (with spaces) during initial form load.
If you update this value and it contains any leading and trailing space, the value saved to the server will be trimmed.
In case of multiple selections (Select, SelectList, CheckList), leading and trailing spaces are trimmed for the joint value and not to each individual value.
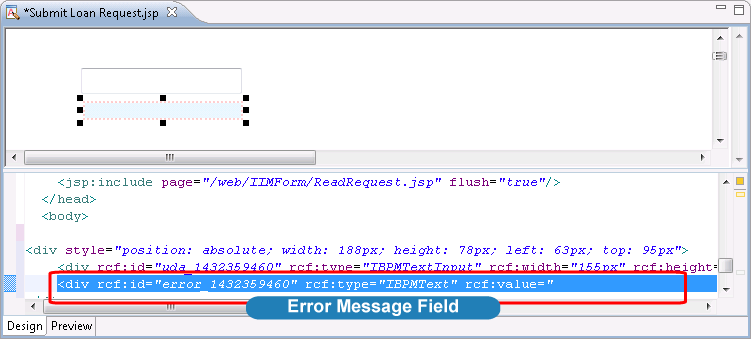
About Error Message Field
When you select the following UI widgets in the Palette View and add these UI widgets to the Ajax Page Editor, the Error Message Field is added together:
TextInput
TextArea
Select
ComboBox
DateInput
NumberInput
SelectList
CheckList

Error Message is displayed to this Error Message Field, when you execute the following operations in Console:
You define "true" to this mandatory property, but the user does not enter this field in Console.
You related a UDA which does not support type with this UI Widget; etc.
In such case, the format of the property is as follows:
rcf:id = error_<uda identifier>"
Note
If you define a Select widget and define "true" to the multiple property, this widget and this Error Message Field are overlapped. You have to move this Error Message Field.