以下に、Ajaxページエディタのビューの概要を説明します。
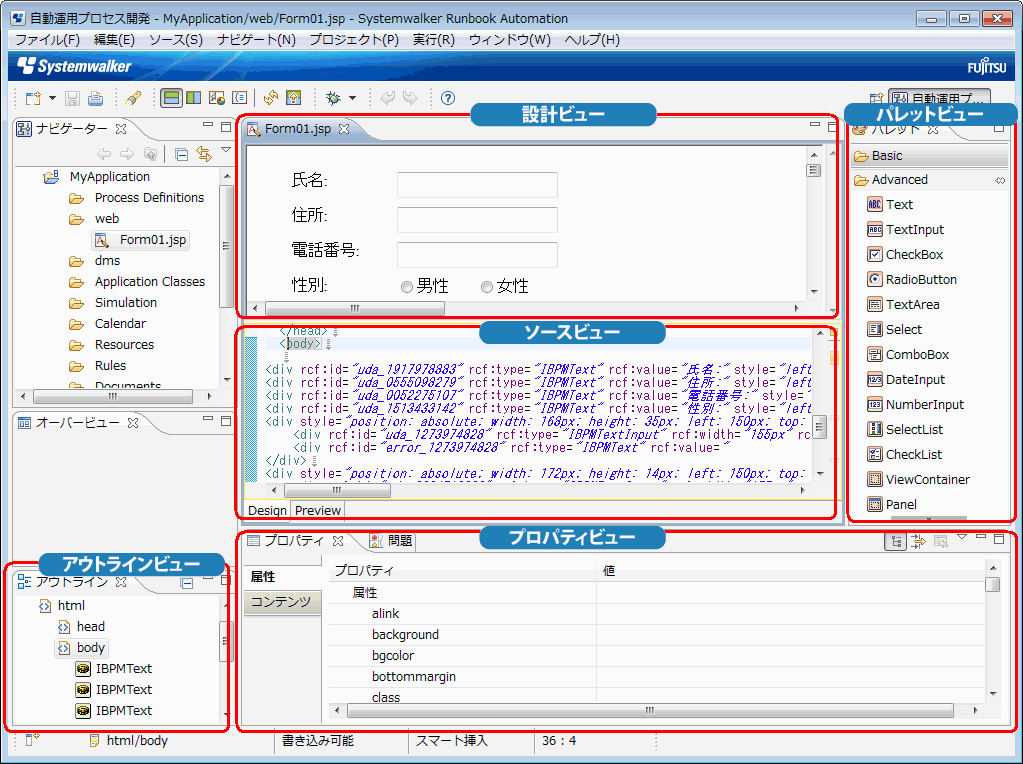
図8.2 Ajaxページエディタのビュー

設計ビュー
UI部品を使用したQuickFormをWYSIWYGで編集するビューです。
以下の特長があります。
絶対座標を使用した編集が可能
パレットからマウスで選択した部品を配置
選択した部品をマウスで移動、リサイズすることが可能
UI部品、HTMLタグに対してクリップボードを使用した編集操作が可能
編集結果は、ソースビュー、プロパティビュー、アウトラインビューと連動
ソースビュー
UI部品を使用したQuickFormのソースコードを編集するビューです。
以下の機能を提供します。
編集結果を、設計ビュー、プロパティビュー、アウトラインビューに反映
パレットビュー
HTMLタグおよびUI部品をパレットに表示して、設計ビュー上に配置するためのビューです。
アウトラインビュー
編集中の画面のタグの構造を表示するビューです。
プロパティビュー
設計ビューで選択されたUI部品、ソースビューでキャレットのあるタグおよびUI部品、アウトラインビューで選択されたタグおよびUI部品のプロパティを表示するビューです。
以下のように、タブによって表示内容を切り替えることができます。
[属性]タブ: 選択されたタグや部品のプロパティの属性が表示されます。
[コンテンツ]タブ:選択されたタグや部品のコンテンツ内容が表示されます。
プレビュー
エディタのタブにより、設計ビュー/ソースビューとプレビューを切り分けて表示することができます。
[Design]タブ: 設計ビューとソースビューが表示されます。
[Preview]タブ: プレビューが表示されます。
プレビューでは、Internet ExplorerのIEコンポーネントを使用して、実行時の画面表示およびブラウザで動作するイベント処理を確認することができます。
編集可能なファイル
Ajaxページエディタで編集できるファイルは、以下の条件を満たすQuickFormです。
XHTML 1.0に適合している
以下のDOCTYPE宣言が記述されている
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Ajaxフレームワークの動作定義(rcf_config.js)を使用している
Ajaxフレームワークの初期化処理(rcf.js)を使用している
ワークフローアプリケーションプロジェクトのwebフォルダ配下のQuickFormでは、上記のファイル(rcf_config.js、rcf.js)のパスは以下のように定義されなければなりません。
<script type="text/javascript" src="../rcf_config.js"></script> <script type="text/javascript" src="../acf/file/rcf/rcf.js"></script>
同様に、webフォルダのサブフォルダ(web/sub1)配下のQuickFormでは、上記のファイル(rcf_config.js、rcf.js)のパスは以下のように定義されなければなりません。
<script type="text/javascript" src="../../rcf_config.js"></script> <script type="text/javascript" src="../../acf/file/rcf/rcf.js"></script>
注意
QuickFormを開くと、自動的に上記のパスを更新します。しかし、[別名保存]で、編集中のQuickFormを他のフォルダに保存した場合、上記のパスが自動的に更新されません。その場合は、ソースビューで上記のパスを更新してください。
注意
QuickFormを編集する場合、基本的には、<body>タグのみを編集します。
特別な説明がない限り、それ以外のタグは変更しないでください。
Ajaxページエディタの設定
[Ajaxページエディタ設定]ページを利用して、編集するファイルごとに、Ajaxページエディタの動作オプションを設定します。
[Ajaxページエディタ設定]ページは、ナビゲータービューでjspファイルのポップアップメニューから[プロパティ]を実行し、[プロパティ]画面で[Ajaxページエディタ設定]を選択すると表示されます。
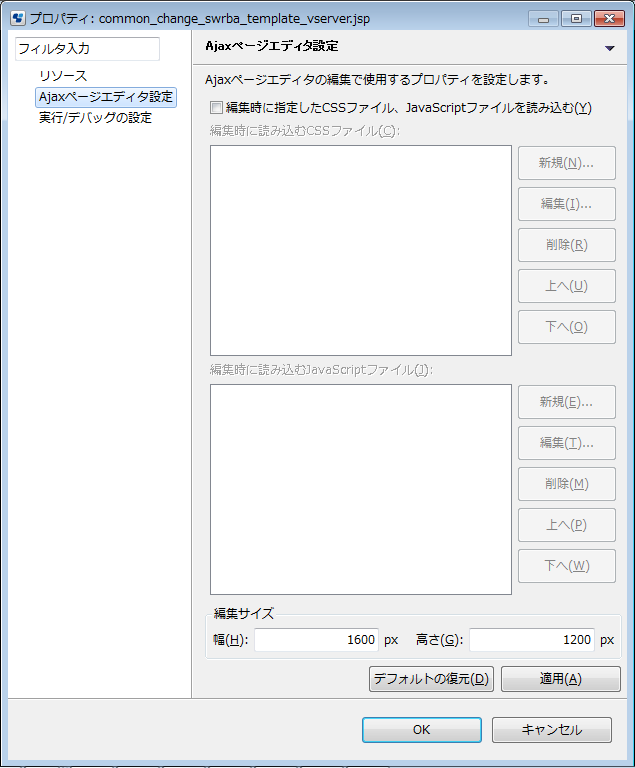
以下に、[Ajaxページエディタ設定]ページを示します。

以下の表に、[Ajaxページエディタ設定]ページの項目を説明します。
項目 | 説明 |
|---|---|
編集時に指定したCSSファイル、JavaScriptファイルを読み込む | この項目を選択しないでください。 |
編集時に読み込むCSSファイル | この項目は使用できません。 |
編集時に読み込むJavaScriptファイル | この項目は使用できません。 |
編集サイズ | 選択したファイルに対して、Ajaxページエディタで編集できるサイズ(幅と高さ)をピクセルで指定します。Ajaxページエディタの設計ビューでは、指定したサイズの範囲内でUI部品を編集することができます。 |
デフォルトの復元 | デフォルトの設定に戻します。デフォルトは何も指定しないため、指定したすべてのファイルが削除されます。 |
適用 | 指定した内容を適用します。 |