HTMLファイルは、初期化を行う部分、処理を記述する部分および、WSMGR for Webを表示する部分に分かれます。
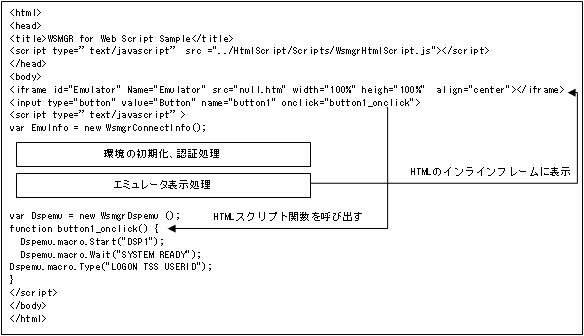
HTMLファイルの構成の概念図を以下に示します。

注意
HTMLのフレームを使用する場合はWsmgrDspemuオブジェクトをトップ(FRAMESETを定義するHTML)に配置してください。
クライアントスクリプトで、alert、comfirmのダイアログによりメッセージを表示している場合、エミュレータの通信がタイムアウトしてしまうことがあります。スクリプトでエミュレータ表示後にメッセージを表示させる場合は、WSMGR for Webが提供するMsgBoxメソッドを利用してください。
WsmgrDspemuオブジェクトをHTMLで利用する場合は、下記サンプルのように記述してください。
実際に動作するHTMLのサンプルは次のようになります。
■JavaScriptの例
<HTML>
<HEAD>
<TITLE>WSMGR for Webスクリプトサンプル</title>
</HEAD>
<BODY>
<!-- WSMGR for Web スクリプトのJavaScriptライブラリを指定 -->
<SCRIPT TYPE="text/javascript" src="../Htmlscript/Scripts/WsmgrHtmlScript.js"></SCRIPT>
<SCRIPT TYPE="text/javascript">
<!--
var EmuInfo = new WsmgrConnectInfo();
//*** ここを書き換えてください **********************************************
EmuInfo.url = "http://www.example/wsmgrweb/"; // WSMGR for WebのURL
EmuInfo.user = "user1"; // ユーザ名
EmuInfo.pw = "password"; // パスワード
EmuInfo.icon = "接続1"; // 接続アイコン名
//*** ここまで **************************************************************
ret = EmuInfo.Init();
if(ret != 0) {
dspemu.macro.MsgBox("初期化エラーです");
} else {
document.forms["WSMGR_Emulator"].target = "_self";
document.forms["WSMGR_Emulator"].submit();
}
-->
</SCRIPT>
</BODY>
</HTML>また、スクリプトの作成作業を容易にするためにサンプルHTMLを用意しました。
サンプルHTMLの格納先は次のようになります。
<インストール先フォルダ配下>\wwwroot\sample\HTML\ 例) C:\wsmgrweb\wwwroot\sample\HTML\
サンプルHTMLのURLは次のようになります。
<WebサーバのURL>/<仮想ディレクトリ>/htmlsample/ 例) http://www.example/wsmgrweb/sample/html/default.htm
サンプルHTMLの構成は以下のとおりです。
サンプルHTMLについて | default.htm |
基本サンプル(ノーフレーム) | JSample0.htm |
基本サンプル(フレーム) | JSample1.htm、JMenu1.htm |
指定ログオンサンプル | JSample2.htm |
接続アイコン取得サンプル | JSample3.htm、JMenu3.htm |
処理サンプル | JSample4.htm、JMenu4.htm |
メソッド呼び出しサンプル | JSample5.htm、JMenu5.htm |
基本サンプル(インラインフレーム) | JSample6.htm |
接続先一覧画面の表示サンプル | JSample7.htm |
注意
基本サンプル、処理サンプルのHTMLはWSMGR for WebのURL、ユーザ名、パスワード、接続アイコン名をユーザ環境に合わせて書き換える必要があります。
各サンプルのHTMLはエラーメッセージをユーザ環境・動作に合わせて書き換えて利用してください。