HTMLモードで提供するスクリプト連携機能について説明します。
入力アシストはスクリプト機能と連携して、エミュレータのホスト画面上にユーザがあらかじめ用意した入力項目を設定し、ホスト画面への入力操作を補助することができます。
ポイント
入力アシストを利用するホスト画面や画面項目の条件指定、また、入力する文字列候補を絞り込むための条件などは、スクリプトによる記述が必要です。
入力アシストは次の3つの使い方があります。
ホスト画面の入力項目にプルダウン形式の選択リストを表示します。オペレータはリストから入力する文字列をマウスにより選択できるためキーボード操作を行うことなく入力が可能です。また、あらかじめ用意された文字列から選択できるため入力間違い低減や、入力すべき項目のヒントとしても有効です。
使い方
リストボックスを表示させるホスト画面と入力フィールドを選びます。

対象とする画面と入力フィールドを判定するための条件を選定します。
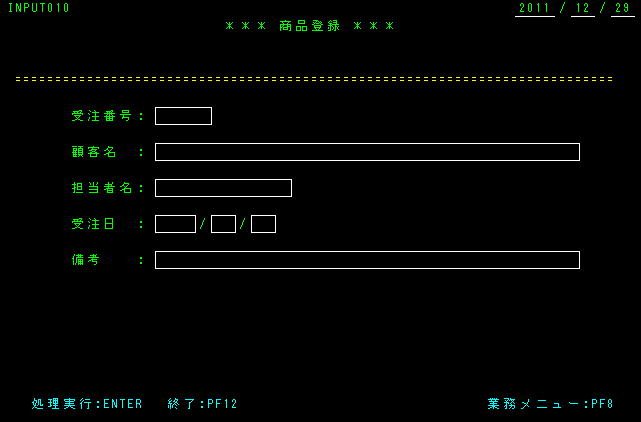
例えば、画面の一致条件は"INPUT010"という画面IDが存在する画面、フィールドの一致条件は"担当者名:"という文字列が含まれるフィールドの、次のフィールドを判定の条件とします。
判定条件によりスクリプト処理を「UserScript.js」に記述します。以下は処理の抜粋です。
var dspemu = new WsmgrDspemu();
dspemu.screen.bind("receive", onReceive); // 画面受信時のイベント登録
function onReceive(e) {
// 1行1桁~1行10桁の範囲に画面ID"INPUT010"を含むフィールドがあるか判定
if (e.contains("INPUT010", 1, 1, 1, 10)) {
// 1行10桁~24行20桁の矩形範囲内に"担当者名:"を含むフィールドを検索
var tagName = e.findField("担当者名:", 1, 10, 24, 20);
if (tagName != null) {
// "担当者名:"の入力フィールドを取得
var charge = tagName.getNextInputField();
if (charge != null) {
// フィールドをリストボックススタイルに変更
charge.setStyle("select");
// "担当"を含む名前のリストボックスのデータを設定するユーザ関数を登録
charge.bind("load", getChargeName, "担当");
}
}
}
}
function getChargeName(e) {
// リスト用のデータ
var data = ["担当者1", "責任者1", "担当者2", "担当者3", "責任者2", "担当者4", "責任者3"];
var array = new Array();
// リスト用のデータから"担当"が付くものをリストアップ
for (var i = 0; i < data.length; i++) {
if (data[i].toString().indexOf(e.data) != -1) {
array.push(data[i].toString());
}
}
return array;
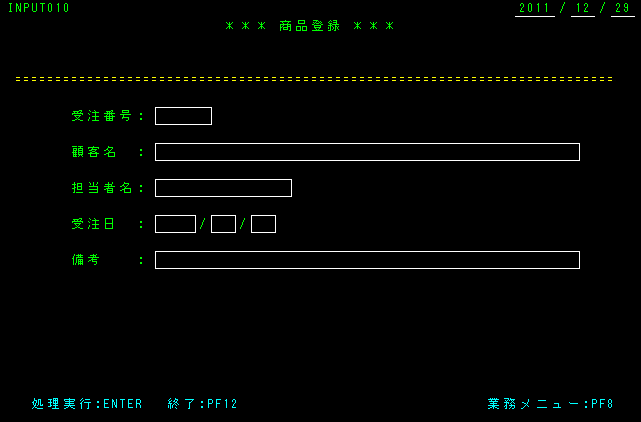
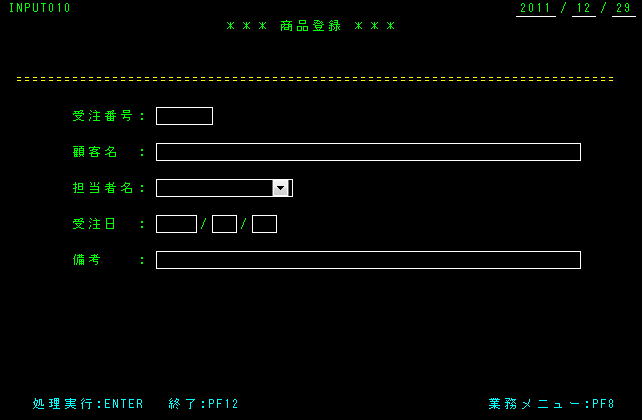
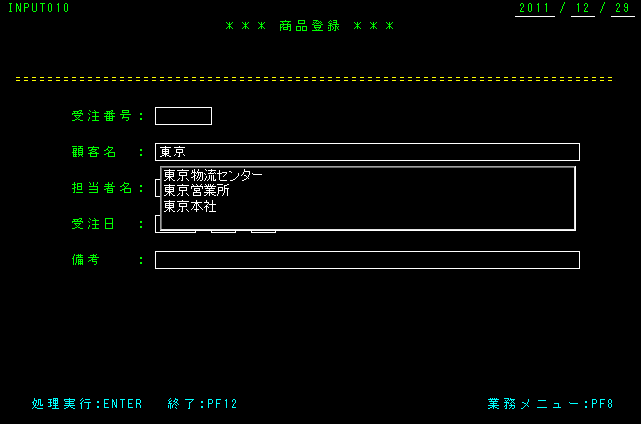
}エミュレータ画面を遷移し、目的の画面が表示されると入力フィールドにリストボックスが表示されます。

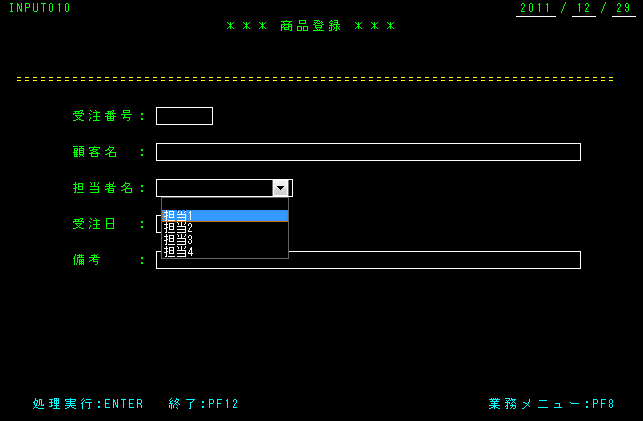
リストボックスの[▼]をマウスでクリックすると一覧がリストに表示され、マウス選択により入力する対象を選択することができます。

ホスト画面の入力項目に入力中の文字にマッチした入力候補を表示します。入力候補はキーボードから入力中の文字によりリアルタイムに絞り込まれるため、少ないキー操作で文字列を入力することが可能です。
使い方
入力候補を表示させるホスト画面と入力フィールドを選びます。

対象となる画面と入力フィールドを判定するための条件を選定します。
例えば、画面の一致条件は"INPUT010"という画面IDが存在する画面、フィールドの一致条件は"顧客名:"という文字列が含まれるフィールドの、次のフィールドを判定の条件とします。
判定条件によりスクリプト処理を「UserScript.js」に記述します。以下は処理の抜粋です。
var dspemu = new WsmgrDspemu();
dspemu.screen.bind("receive", onReceive); // 画面受信時のイベント登録
function onReceive(e) {
// 1行1桁~1行10桁の範囲に画面ID"INPUT010"を含むフィールドがあるか判定
if (e.contains("INPUT010", 1, 1, 1, 10)) {
// 1行10桁~24行20桁の矩形範囲内に"顧客名 :"を含むフィールドを検索
var tagName = e.findField("顧客名 :", 1, 10, 24, 20);
if (tagName != null) {
// "担当者名:"の入力フィールドを取得
var charge = tagName.getNextInputField();
if (charge != null) {
// フィールドを入力候補スタイルに変更
charge.setStyle("assist");
// フィールドに選択リストデータを設定するユーザ関数を登録
charge.bind("change", getCustomerName);
}
}
}
}
function getCustomerName(e) {
// 入力候補用のデータ
var data = ["東京物流センター", "東大阪物流センター", "東京営業所", "東京本社", "京都支社"];
var array = new Array();
for (var i = 0; i < data.length; i++) {
if (e.data != "") {
// 入力候補用のデータから入力された文字が付くものをリストアップ
if (data[i].toString().indexOf(e.data) == 0) {
array.push(data[i].toString());
}
}
}
return array;
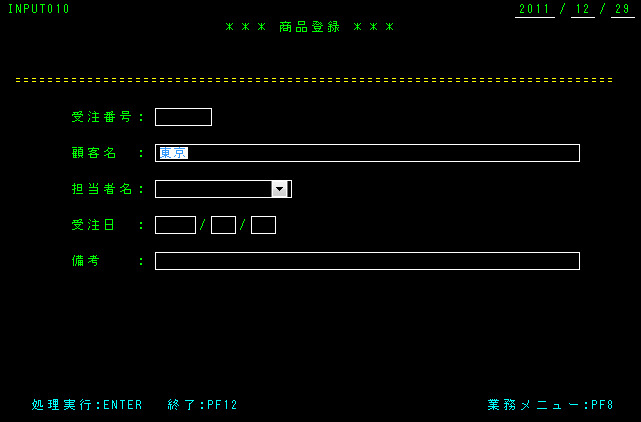
}エミュレータ画面を遷移し、目的の画面が表示されると入力フィールドに入力候補の属性が設定されます。

顧客名の次のフィールドに文字列「東京」を入力すると、文字列「東京」に前方一致する一覧が入力候補に表示され、カーソル選択により入力する対象を選択することができます。

ホスト上で複数画面に分割して表示される表を1つの画面にまとめてテーブル表示する機能です。これによりホスト上での検索結果など、複数の画面を切り替えて表示する必要があった情報を、1つの画面で確認することが可能になります。また、テーブルより表形式のまま結果をコピーして他のアプリケーションに貼りつけることもできます。
ポイント
まとめ表示の処理、および、まとめ表示を行うホスト画面の条件や表範囲の条件はスクリプトによる記述が必要です。
使い方
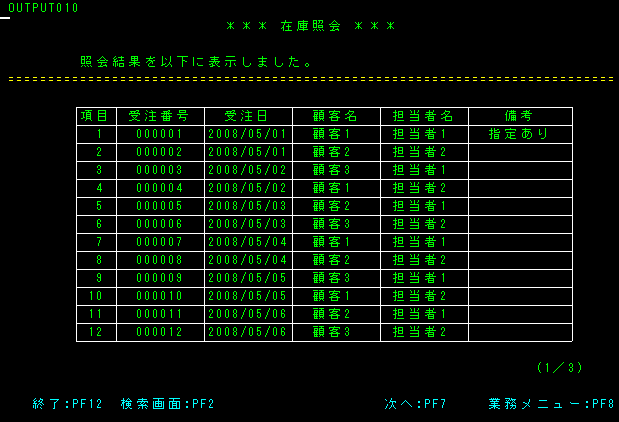
分割して表示されるホスト画面(複数)を選びます。ここでは在庫照会結果の3画面を対象とします。
1ページ目

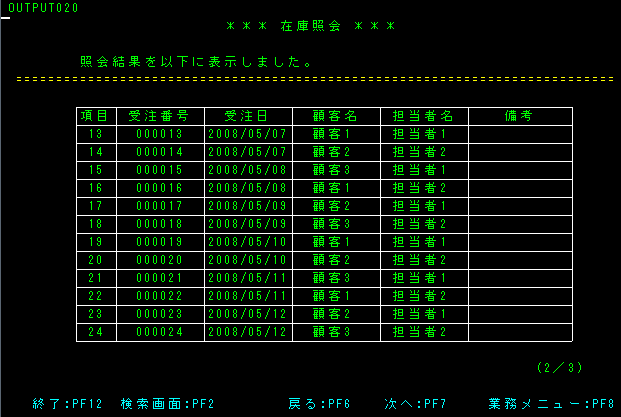
2ページ目

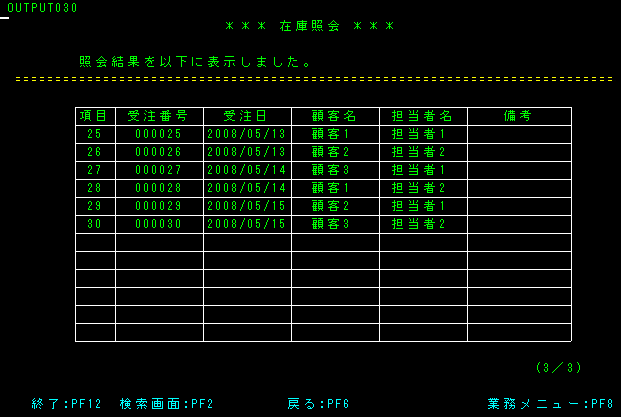
3ページ目

対象となる画面、およびテーブルとして表示するフィールドを判定するための条件を選定します。例えば、画面の一致条件を下記の判定条件とします。
・1画面目:"OUTPUT010"という画面IDが存在する画面
・2画面目:"OUTPUT020"という画面IDが存在する画面
・3画面目:"OUTPUT030"という画面IDが存在する画面
フィールドの条件は、画面上の行位置と桁位置の組み合わせにより矩形範囲の開始位置と終了位置を指定します。
判定条件によりスクリプト処理を「UserScript.js」に記述します。以下は処理の抜粋です。
var dspemu = new WsmgrDspemu();
dspemu.screen.bind("change", onChange); // 画面更新時のイベント登録
function onChange(e) {
if (e.byHost) {
// 画面チェック
if (e.contains("OUTPUT10", 1, 2, 1, 10)) {
// テーブル初期化
dspemu.view.table.clear();
// ページング処理
dspemu.view.table.addData(e.toTable(7, 11, 19, 71));
// 次の画面へページ遷移
dspemu.macro.Type("[PF7]");
return;
} else if (e.contains("OUTPUT20", 1, 2, 1, 10)) {
// ページング処理
dspemu.view.table.addData(e.toTable(8, 11, 19, 71));
// 次の画面へページ遷移
dspemu.macro.Type("[PF7]");
return;
} else if (e.contains("OUTPUT30", 1, 2, 1, 10)) {
// ページング処理
dspemu.view.table.addData(e.toTable(8, 11, 19, 71));
// テーブルの表示
dspemu.view.table.show(7, 10, 19, 72, true);
return;
}
}
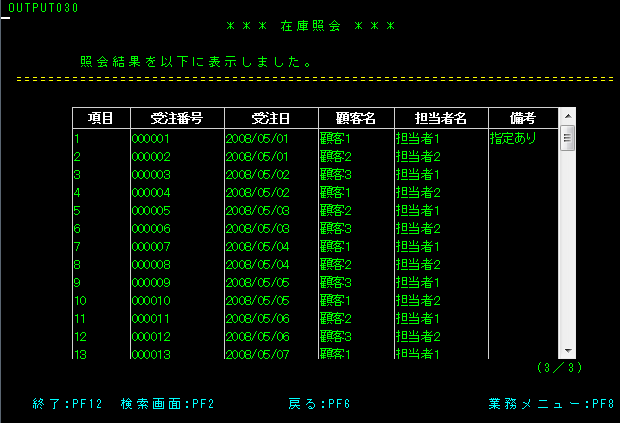
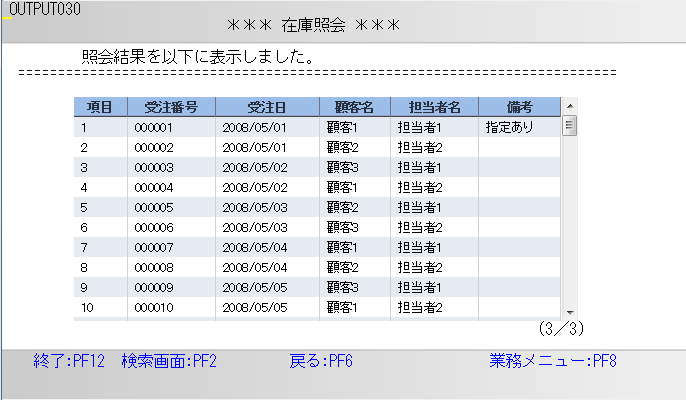
}エミュレータ画面で在庫照会を行うと、結果表示画面の遷移を自動的に行い、在庫照会結果のテーブルが表示されます。

その他
テーブルは配色の変更など、CSSファイルの指定により表示をカスタマイズできます。
あらかじめ編集したCCSファイルを、管理ツールのリソースの関連付けにて登録してください。
すでにCCSファイルが登録済みの場合は、WSMGR for Webサーバの下記フォルダにあるCSSファイルを編集してください。
共通のリソースを使用する場合
<WSMGR for Webインストール先>\config\common\resource\ccs
グループのリソースを使用する場合
<WSMGR for Webインストール先>\config\group\<グループ名>\resource\ccs
ユーザのリソースを使用する場合
<WSMGR for Webインストール先>\config\users\<ユーザ名>\resource\ccs
指定方法
カスタマイズしたいテーブル部分のクラスをCCSファイルに定義し、各プロパティの値を変更することでカスタマイズが可能です。
クラス名 | 説明 |
|---|---|
navigation-table | テーブルの要素すべてに指定されるクラスです。 |
navigation-table-header-row | テーブルの1行目をヘッダ行とした場合に、ヘッダ行に指定されるクラスです。 |
navigation-table-header-cell | テーブルの1行目をヘッダ行とした場合に、ヘッダ行の各項目(セル)に指定されるクラスです。 |
navigation-table-data-line | データ行に指定されるクラスです。 |
navigation-table-even-row | データ行の偶数行に指定されるクラスです。 |
navigation-table-odd-row | データ行の奇数行に指定されるクラスです。 |
navigation-table-data-cell | データ行の各項目(セル)に指定されるクラスです。 |
Webスタイルの画面表示では、ActiveXモードで利用可能なGUIライク機能をHTMLモードに調和させた機能です。プロファイルによる設定や、スクリプトによるカスタマイズで、エミュレータ画面でWeb表示に最適な画面を利用することができます。
ホスト画面の背景に指定の画像の表示、特定のホスト画面でユーザ作成の任意のHTML画面を表示することも可能です。
背景画像の変更:
エミュレータ画面の背景に画像を表示する機能です。画像はプロファイル設定のデザインでWebスタイルを選択し、背景画像の変更設定で指定します。設定した背景画像はプロファイル設定ごとに変更することができます。
画像の変更例

■ユーザHTML画面の表示:
クライアントスクリプトを記述して、特定のホスト画面の表示時に、あらかじめ用意したユーザ作成のHTML画面を表示する機能です。画面上の入力項目をカスタマイズした画面と切り替えて必要な項目のみを表示するなどの使い方が可能です。
使い方
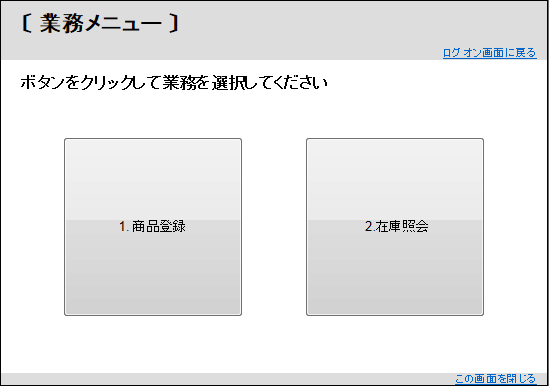
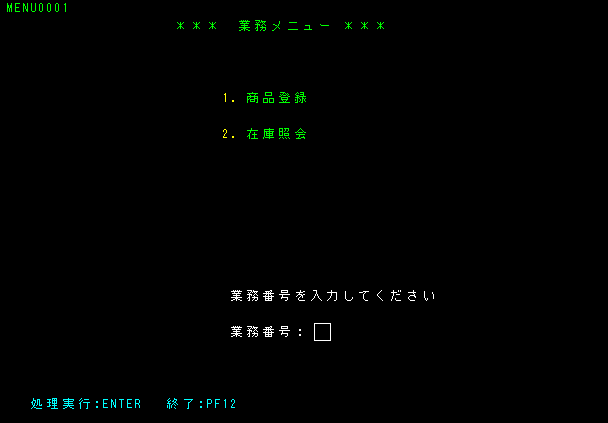
ここでは、ホストの1画面(業務を選択するメニュー画面)をユーザ作成のHTML画面に差し替えて、画面入力の簡易化を行うパターンを例として説明します。
ユーザHTML画面に切り替え表示を行うホスト画面(業務メニューの画面)を選びます。

ホスト画面を判定するための条件の選定と、画面のカスタマイズを検討します。
例えば、画面の一致条件として"*** 業務メニュー ***"という文字列が存在する画面を判定の条件とします。
画面のカスタマイズは、各業務番号の入力からENTERキーの操作、およびメニュー画面を終了するためのPF12キーの操作を、HTML画面上のボタンクリックで行えるように設計します。
切り替えるユーザHTML画面を作成します。
手順2で検討した画面カスタマイズの設計に合わせ、HTML画面を作成します。以下はHTMLファイルの記述例です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>業務メニュー</title>
<style type="text/css">
<!--
body {
background: #666666;
margin: 0;
padding: 0;
text-align: center;
color: #000000;
font-size: 0.7em;
}
#container {
width: 80%;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#header {
background: #DDDDDD;
padding: 0 10px 0 20px;
}
#header h1 {
width:280px;
margin: 0;
padding: 10px 0;
}
#header input {
margin: 10px;
padding: 10px;
}
#modoru {
text-align:right;
}
#mainContent {
padding: 0 20px;
background: #FFFFFF;
}
.btn {
width:180px;
height:180px;
margin:30px;
}
#footer {
padding: 0 10px;
background:#DDDDDD;
text-align:right;
}
#footer input {
margin: 10px;
padding: 10px;
}
-->
</style>
</head>
<script type="text/javascript">
var emu = parent.window.dspemu;
// 業務ボタンクリック時の処理
function ProductResistration_onclick(num) {
var number = emu.screen.findField("業務番号:").getNextInputField();
if (number != null) {
if (number.isNumeric() != true) {
emu.macro.MsgBox("数字フィールドではない");
return;
}
if (num == 1) {
emu.macro.Type("1[ENTER]", number.getStartRow(), number.getStartCol());
} else if (num == 2) {
emu.macro.Type("2[ENTER]", number.getStartRow(), number.getStartCol());
}
}
}
// 戻るボタンクリック時の処理
function EndMenuScreen_onclick() {
emu.macro.Type("[PF12]");
}
function EndScreen_onclick() {
emu.view.unload();
}
</script>
<body class="oneColLiqCtrHdr">
<div id="container">
<div id="header">
<h1>
〔 業務メニュー 〕</h1>
<div id="modoru">
<td align="right">
<a href="javascript:EndMenuScreen_onclick();">ログオン画面に戻る</a>
</td>
</div>
</div>
<div id="mainContent">
<h2>
ボタンをクリックして業務を選択してください
</h2>
<div style="text-align: center">
<input type="button" value="1. 商品登録" onclick="ProductResistration_onclick(1);" class="btn" onkeypress="">
<input type="button" value=" 2.在庫照会" onclick="ProductResistration_onclick(2);" class="btn" onkeypress="">
</div>
<br>
<br>
</div>
<div id="footer">
<a href="javascript:EndScreen_onclick();">この画面を閉じる</a>
</div>
</div>
</body>
</html>手順2で選定したホスト画面の判定条件により、スクリプト処理をクライアントスクリプトファイル「UserScript.js」に記述します。以下はスクリプトファイルの記述例です。
var dspemu = new WsmgrDspemu();
dspemu.screen.bind("receive", onReceive); // 画面受信時のイベント登録
function onReceive(e) {
// 画面の検索
if (e.contains("*** 業務メニュー ***", 2, 1, 2, 80)) {
// エミュレータ画面上にユーザHTMLを表示するためのオブジェクトを生成
var window = new WsmgrWindow("user_menu.htm");
// 表示スタイルを指定
window.setStyle("screen");
// エミュレータ画面にユーザHTMLを表示
dspemu.view.load(window);
} else {
// ユーザHTML画面を閉じる
dspemu.view.unload();
}
}エミュレータ画面を遷移し、該当のホスト画面が表示されるタイミングで、ユーザHTML画面に切り替わります。