|
InfoDirectory使用手引書
|
目次
索引
 
|
D.7.4 オブジェクトクラスの作成
- [スキーマ制御]ウィンドウ内の[オブジェクトクラスのカテゴリ]を"user"に切替えます。
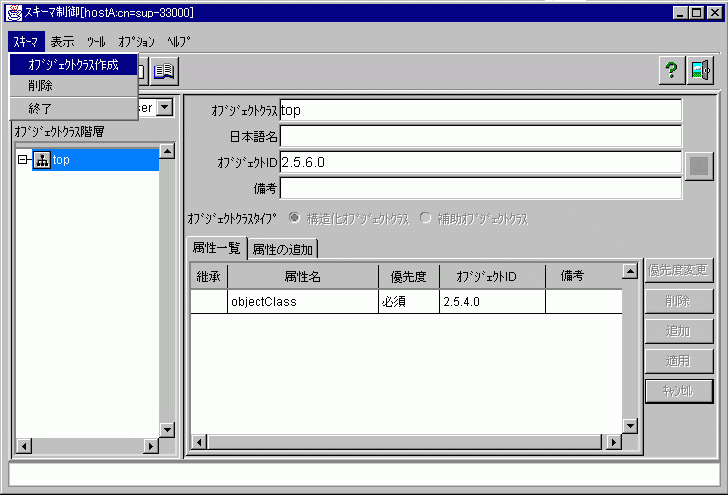
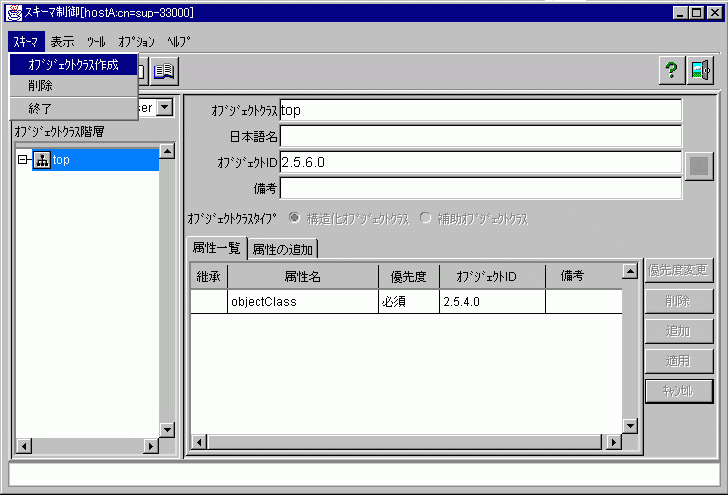
- [オブジェクトクラス階層]一覧の"top"を選択後、[スキーマ] メニューより[オブジェクトクラス作成]を選択します。
[図: オブジェクトクラスの作成]

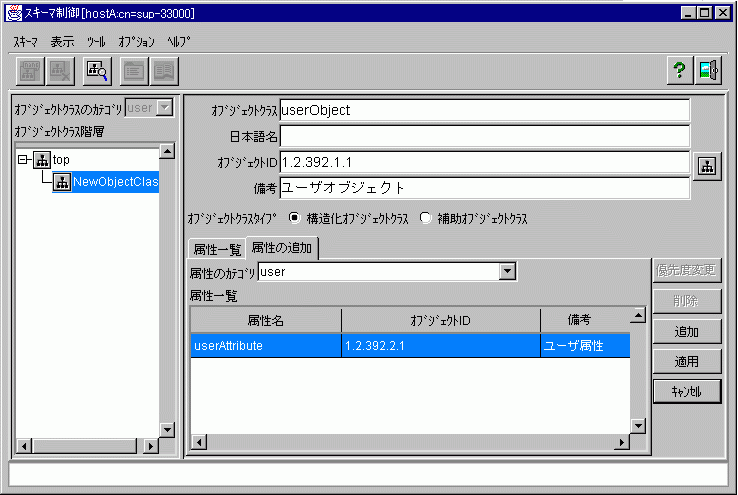
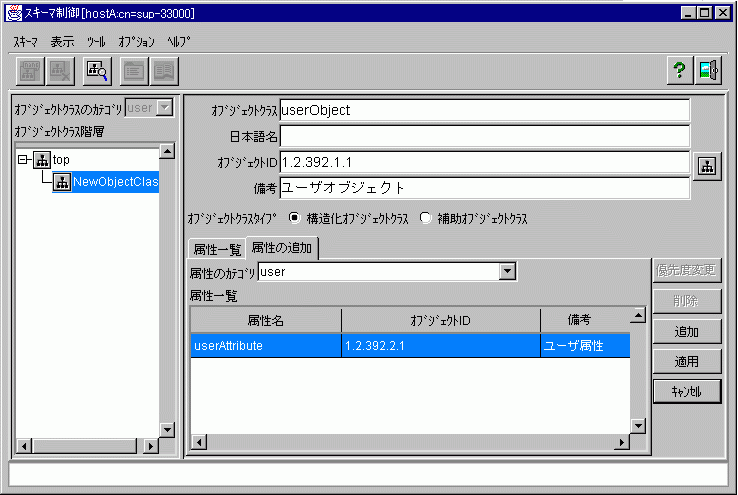
- [オブジェクトクラス名]入力域に"userObject"と入力します。
ここでのオブジェクトクラス名以外の入力例の値を以下に記述します。
[図: オブジェクトクラスの入力例]

- アイコンマッピングを行うために、画面内入力域右のアイコン"
 "ボタンを押して、アイコンマッピングウィンドウを表示します。
"ボタンを押して、アイコンマッピングウィンドウを表示します。
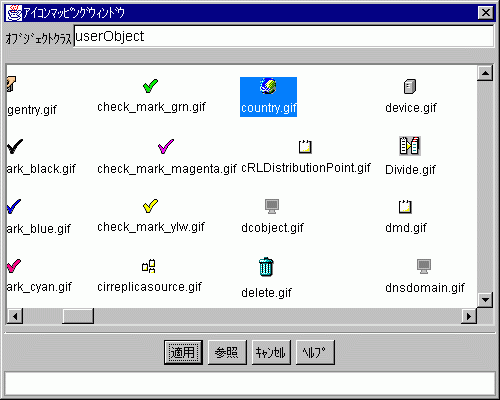
[図: アイコンマッピングウィンドウの設定例]

- 任意のアイコンを選択し、[適用]ボタンを押します。
この例でのアイコンマッピングは"country.gif"をマッピングしています。
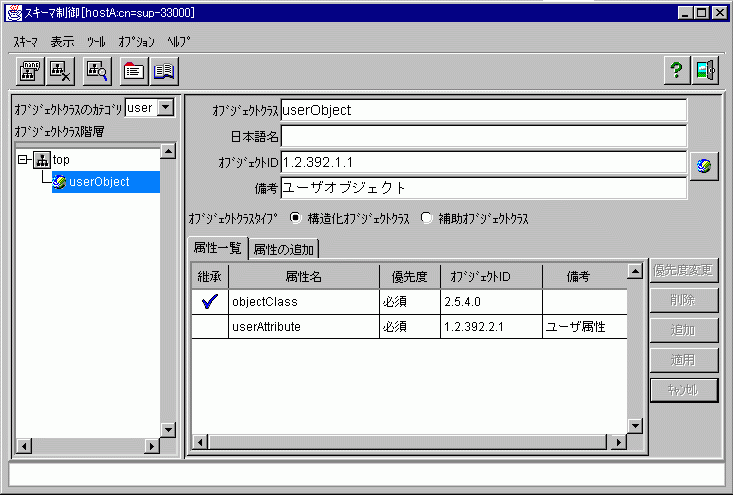
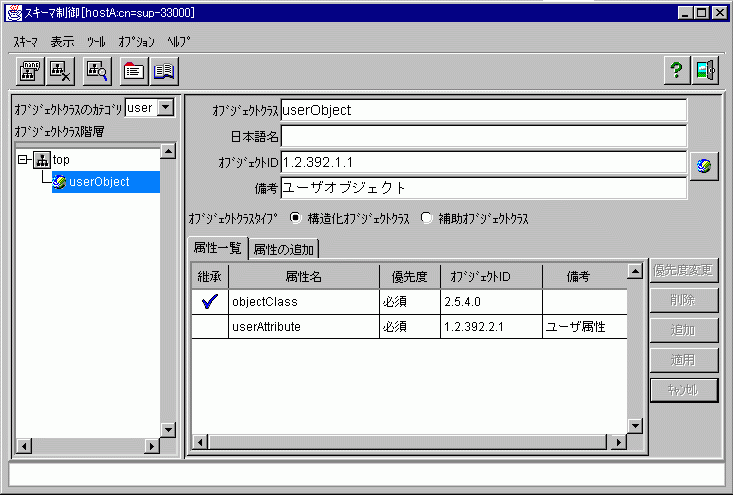
- [属性の追加]タブを選択し、属性のカテゴリを"user"に切替え、属性操作で新規作成した"userAttribute"を選択し、[追加]ボタンを押します。
[図: オブジェクトクラス拡張後の[スキーマ制御]ウィンドウ]

- 入力項目を確認後、[適用]ボタンを押します。
適用を確認後、[スキーマ制御]ウィンドウ右上部の" "または"
"または" "で[スキーマ制御]ウィンドウを終了します。
"で[スキーマ制御]ウィンドウを終了します。
上記の設定例では、カテゴリ、属性およびオブジェクトクラスのすべてを新規に作成しているので設定していませんが、更新/削除を行う場合は、[スキーマ制御]ウィンドウの[オプション]メニューで[スキーマガード]を外す必要があります。
All Rights Reserved, Copyright(C) 富士通株式会社 2005






 "ボタンを押して、アイコンマッピングウィンドウを表示します。
"ボタンを押して、アイコンマッピングウィンドウを表示します。


 "または"
"または" "で[スキーマ制御]ウィンドウを終了します。
"で[スキーマ制御]ウィンドウを終了します。
