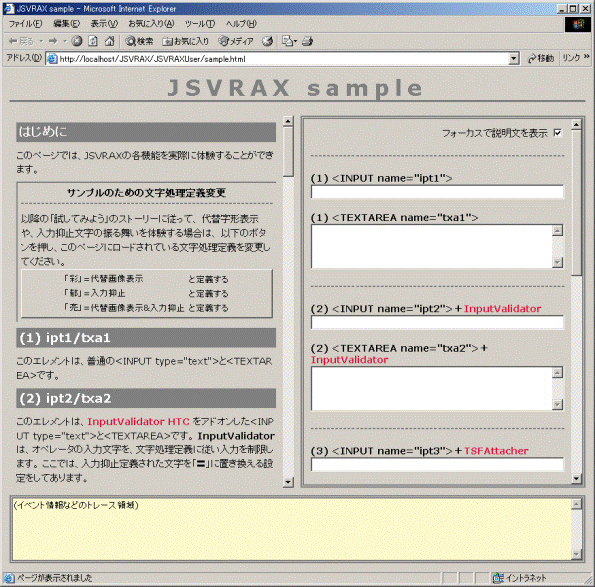
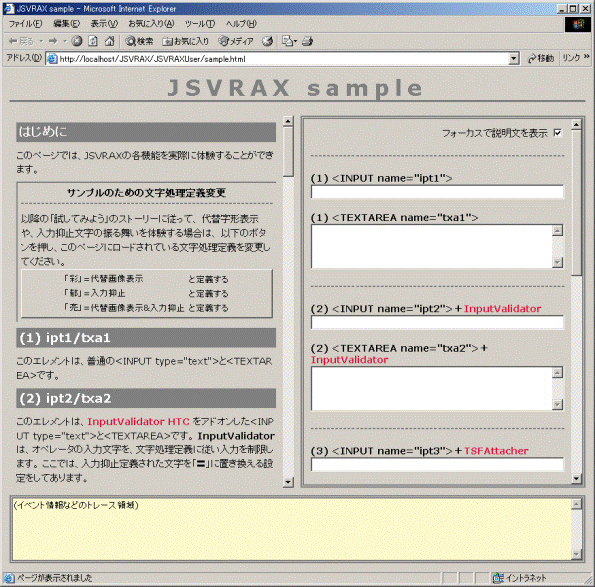
JSVRAXのサンプルをWebブラウザで開くと、次のように表示されます。

画面左側に、サンプルについての説明が表示されます。
画面右側に、JSVRAXの機能のサンプルが表示されます。ここでの操作の結果、イベント情報などのトレース情報が、画面下側に表示されます。
参考
JSVRAXの各機能について詳しくは、「コマンドリファレンス JSVR部品 JSVR-Webサービス JSVRAX編」の第8章を参照してください。
サンプル上では、JSVRAXの機能が画面右側の各入力領域に割りあたっています。その説明は「表4.8 サンプルの機能説明」のとおりとなります。
なお、画面右側の「フォーカスで説明文を表示」のチェックボックスをONにすると、画面右側の各入力領域をクリックしたときに、画面左側の説明が該当個所に切り替わります。そちらの内容も参照してください。
表4.8 サンプルの機能説明画面上のキャプション | 説明 |
|---|
ipt1 / txa1 | 通常の<INPUT>および<TEXTAREA>による入力領域です。他の入力領域との動作比較などに使用します。 |
ipt2 / txa2 | <INPUT>および<TEXTAREA>に、InputValidator HTCをアドオンしています。キー入力または文字列ペースト操作によって入力された文字列に対し、文字処理定義に従った入力抑止機能が働きます。この入力領域でかな漢字変換する場合は、システムIMEが使用されます。 |
ipt3 / txa3 | <INPUT>および<TEXTAREA>に、TSFAttacher HTCをアドオンしています。[alt]+[1]により、JSVRAXのIMEが起動し、それを使って文字入力(かな漢字変換や文字検索からの入力)ができます。 |
ipt4_jsvrax / txa4_jsvrax | Textarea HTCによる入力領域です。入力領域自体が、JSVRAXの機能であり、サーバ側の外字を使った文字表示が可能です。また、このサンプルではInputValidator HTCとTSFAttacher HTCもアドオンしています。そのため、入力抑止機能や[alt]+[1]によるJSVRAXのIMEも使用できます。 |
Check API | [Check]ボタンにより、JSVRAX.Utility.CharBehavior.Parser APIが呼び出されます。ボタン左側の入力領域に入力された文字列に対して、文字処理定義に従ったチェックを行い、その結果をボタン右側の表示領域に表示します。 |