IMAPSがサポートするアプリケーション形態の特徴と留意点を以下に示します。
|
IMAPSエージェント |
ネイティブ |
ハイブリッド |
Web |
|
|---|---|---|---|---|
|
開発言語 |
HTML5,JavaScript,CSS3 |
ネイティブ iOS:Objective-C Android:Java Windows:C# |
HTML5,JavaScript,CSS3 ネイティブ(iOS:Objective-C、Android:Java、Windows:C#) |
HTML,JavaScript,CSS3 |
|
開発環境 |
テキストエディタ iOSの場合はMac+Xcodeも必要 |
iOS:Mac+Xcode Android:Android SDK Windows:Windows ストア アプリ用.NET |
iOS:Mac+Xcode Android:Android SDK Windows:Windows ストア アプリ用.NET |
テキストエディタ |
|
事前作業 |
iOSの場合はApple社との開発ライセンス契約(注)が必要 |
iOSの場合はApple社との開発ライセンス契約(注)が必要 |
iOSの場合はApple社との開発ライセンス契約が(注)必要 |
特になし |
|
操作性 |
ブラウザ機能と同等 |
スマートデバイスの特徴を活かした操作性 |
ブラウザ機能と同等 |
ブラウザ機能と同等 |
|
アプリタイプ |
クラサバ型 |
クラサバ型 |
クラサバ型 |
Web型 |
|
配布方法 |
IMAPSのアプリ配布機能 |
Google Play(注),App store,Windowsストア,IMAPSのアプリ配布機能 |
Google Play(注),App store,Windowsストア ,IMAPSのアプリ配布機能 |
なし(サーバに配備) |
注) 必要なライセンス、契約については、1.2.2 開発環境とライセンスを参照
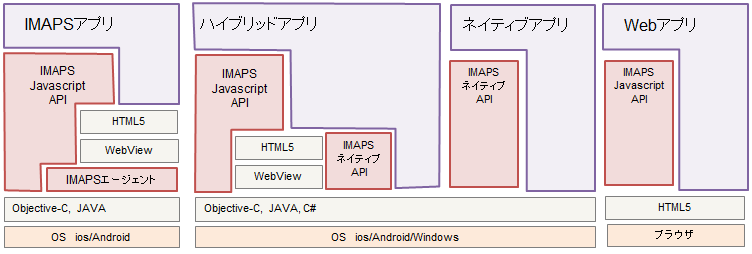
各アプリケーションの形態とIMAPSが提供するAPIの関係は以下になります。図中のWebViewとはIMAPSが提供しているCordovaフレームワークに含まれているブラウザ機能であり、アプリケーションに記述されたHTML5, JavaScript CSS3を解釈するものです。