
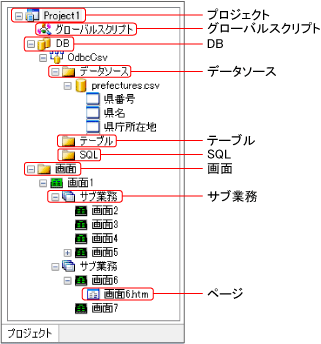
ホスト画面が画面アイコンのツリー形式で表示されます。ツリーには「グローバルスクリプト」、「DB」、「プロジェクト」、「画面」、「サブ業務」、「サブ画面」、「ページ」アイコンが表示されます。各アイコンを選択することでアイコンに対する操作、動作条件など設定できます。設定はアイコンをマウスで選択し、右クリックして行います。また、アイコンをマウスで選択し、[プロパティ]ペインで設定することもできます。
現在編集中のプロジェクト名を表示します。
必要に応じてプロジェクト内の各画面で呼び出すことができる共通のスクリプトを定義できます。グローバルスクリプトの定義はアイコンの右クリックで表示されるメニューから[グローバルスクリプトの定義]を選択し、[カスタマイズアクションの編集]ダイアログで実行する処理をJavaScriptで記述します。クライアントスクリプトを選択した場合に設定できます。ここで記述したものはJavaScriptのグローバル変数や、グローバル関数になりますので、各画面部品のカスタマイズアクションのJavaScriptから使用することができます。
スクリプトエディタで使用できるデータベース関連の情報をdataProvider.configより取得した接続先ごとの情報をツリーで表示します。取得した「データ接続先」を選択することで、[プロパティ]ペイン上で接続情報を参照することができます。クライアントスクリプトを選択した場合に設定できます。
dataProvider.configの詳細については「31.4.15 dbオブジェクト」を参照してください。
データベースから取得したテーブル情報を表示します。クライアントスクリプトを選択した場合に設定できます。
テーブル情報の右クリックで表示されるメニューから次の操作ができます。
![]()
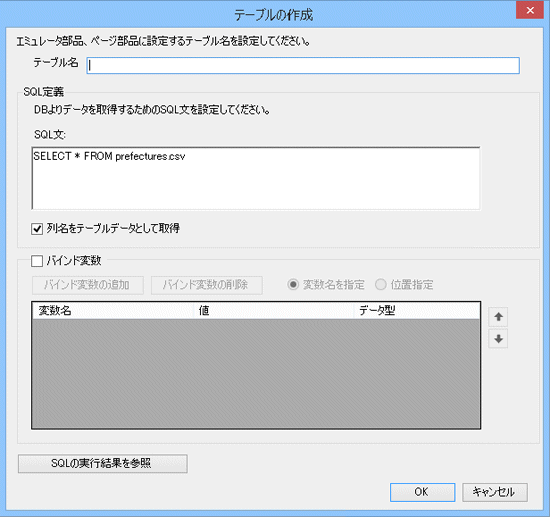
エミュレータ部品、ページ部品に設定するテーブルの定義を指定します。

[テーブルの作成]では以下の項目を指定できます。
項目 | 説明 | |
|---|---|---|
テーブル名 | 画面部品またはページ部品から参照するテーブル名を指定します。 | |
SQL文 | DBよりデータを取得するためのSQL文を指定します。 | |
列名をテーブルデータとして取得 | DBより列データを含めたデータベースのデータをテーブルデータとして取得します。 | |
バインド変数 | バインド変数を指定します。 | |
変数名を指定 | 変数名を指定して、バインド変数の値を入力する場合に指定します。 | |
位置指定 | 位置を指定して、バインド変数の値を入力する場合に指定します。 | |
[SQLの実行結果を参照]ボタン | SQLを実行し、DBから取得した結果を表示します。 | |
データソースから[テーブルの作成]で作成したテーブルを表示します。
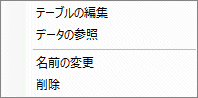
テーブルを右クリックすると次のメニューが表示されます。

選択したテーブルを編集します。[テーブルの編集]ダイアログの項目については「17.2.2 プロジェクトペイン」の[テーブルの作成]を参照してください。
テーブルのデータを表示します。本項目は参照のみ可能です。
選択したテーブルの名前を変更します。
選択したテーブルを削除します。
スクリプトエディタで作成していないWsmgrDataAccess.iniに記載されているSQLキーを表示します。また、SQLキーのコンテキストメニュー「テーブルの作成」から作成したテーブルを表示します。
WsmgrDataAccess.iniの詳細については「31.4.15 dbオブジェクト」を参照してください。
エミュレータ画面により操作されたホスト画面が表示されます。また、画面部品を追加することでエミュレータ画面に対しカスタマイズを行うことができます。ホスト操作により記録できるホストの画面数は100個までです。
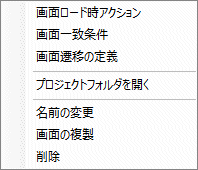
記録された「画面」を選択することで、[プロパティ]ペイン上で動作や条件などを個別に設定することができます。「画面」を右クリックすると次のメニューが表示されます。

また、アイコンをクリックすることでアイコンが選択状態に変わり、ツールバーから[ページ変換]が行えます。
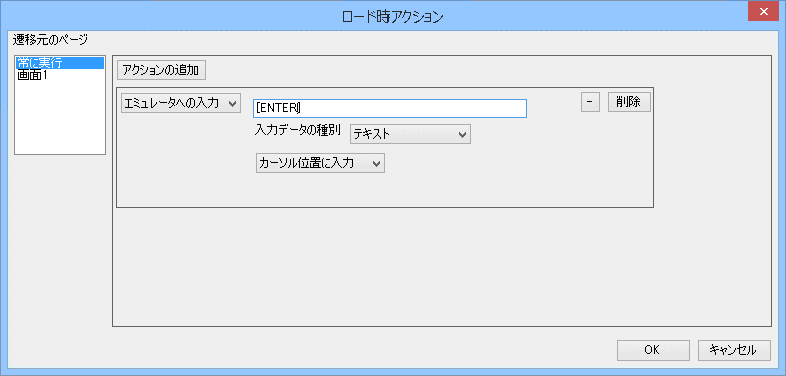
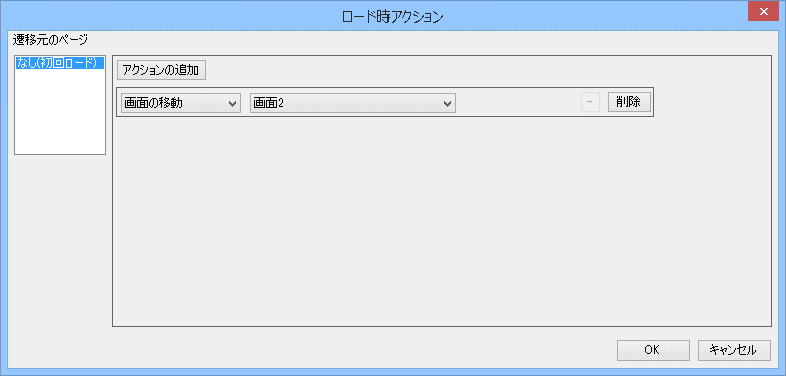
画面がロードされた際に行う動作を指定します。[遷移元の画面]を指定することで、遷移元画面ごとに処理を定義することができます。

[ロード時アクション] では以下の項目を指定できます。
項目 | 説明 | |
|---|---|---|
遷移元のページ | 遷移元のページを指定します。 | |
[アクションの追加]ボタン | 画面ロード時の動作を追加します。アクションは10個まで追加できます。
| |
エミュレータへの入力 | [入力データの種別]に種類を指定し、エミュレータへの入力動作を指定します。 | |
テキスト | 入力するテキスト、入力位置を指定します。入力位置の指定は[カーソル位置に入力]または[指定位置に入力]を指定します。 | |
画面の移動 | 指定した画面に移動します。プルダウンメニューより移動する画面を指定します。 | |
ページのロード | 対応ページをロードします。 | |
ユーザカスタマイズ | 利用者がJavaScriptで記述した動作を実行します。 | |
ページのアンロード | 対応ページをアンロードします。 | |
エミュレータ終了 | エミュレータを終了します。 | |
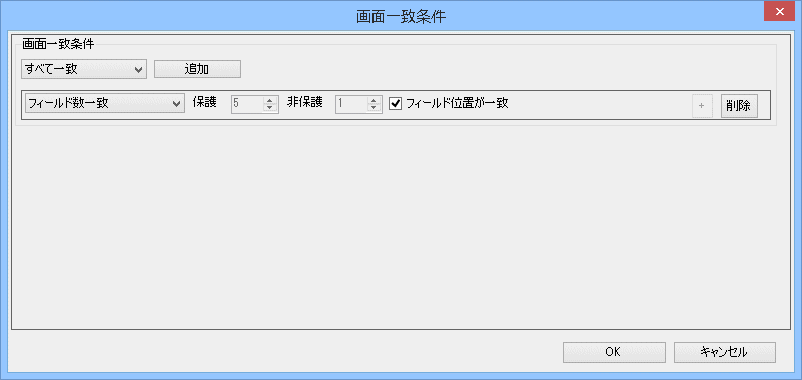
ホストから受信した画面を特定する条件を指定します。画面一致条件は複数定義することが可能です。複数定義のうち[いずれかに一致]または[すべて一致]を指定することで条件を特定することができます。

[画面一致条件]では以下の項目を指定できます。
項目 | 設定値 | 説明 |
|---|---|---|
画面一致条件 | すべて一致 | 設定された条件のすべてが一致した場合を画面一致条件として指定します。 |
いずれかに一致 | 設定された条件のいずれかが一致した場合を画面一致条件として指定します。 | |
追加条件 | フィールド数一致 | フィールド数を画面一致条件に指定します。保護フィールドの数と非保護フィールドの数で指定できます。また、フィールド位置の一致を条件として指定する場合は[フィールド位置が一致]をチェックします。 |
フィールド上の文字列の有無 | フィールド上の文字列の有無を画面一致条件に指定します。フィールドの範囲と文字列の有無を指定できます。 | |
文字列の一致 | 指定した文字列の有無を画面一致条件に指定します。画面内または選択範囲と指定した文字列の有無を指定できます。 | |
フィールド属性の一致 | フィールド属性を画面一致条件に指定します。フィールド位置とフィールドの文字色を指定し、指定のフィールドに対するフィールド属性が一致する、または一致しないを指定します。フィールド属性はプリンク、反転、下線、保護を指定できます。 | |
[追加]ボタン | ― | 画面一致条件を追加します。画面一致条件は10個まで追加できます。 |
[削除]ボタン | ― | 画面一致条件を削除します。 |
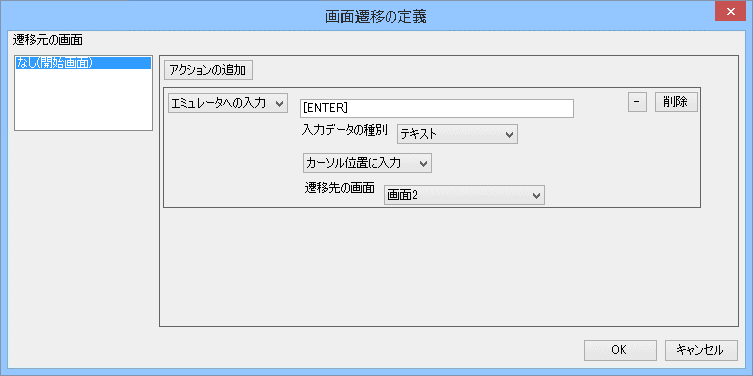
画面を遷移させるための定義を指定します。通常は画面記録時に自動で設定されます。

[画面遷移の定義]では以下の項目を指定できます。
項目 | 説明 | |
|---|---|---|
遷移元の画面 | 遷移元の画面を指定します。 | |
[アクションの追加]ボタン | 画面遷移の動作を追加します。アクションは10個まで追加できます。
| |
エミュレータへの入力 | [入力データの種別]に種類を指定し、エミュレータへの入力動作を指定します。 | |
テキスト | 入力するテキスト、入力位置、遷移先の画面を指定します。 | |
プロジェクトが保存されているフォルダを開きます。
選択した画面の名前を変更します。
選択した画面を複製します。画面複製後は画面一致条件を編集してください。画面一致条件は、複製元の画面と重複しないように設定してください。
選択した画面を削除します。サブ業務を含む画面を削除する場合は、そのサブ業務に関連する画面、およびページも削除されます。
ホスト業務が複数に分かれる場合、サブ業務としてホスト業務を分割して表示します。
エミュレータ画面により操作されたホスト画面がすでに記録された画面と同じ画面一致条件の場合、サブ画面として表示されます。
記録されたサブ画面アイコンを選択することで、[プロパティ]ペイン上で動作や条件などを個別に設定することができます。サブ画面の右クリックで表示されるメニューから操作することも可能です。
詳細については「17.2.2 プロジェクトペイン」の画面を参照してください。
画面の代わりに表示するユーザHTMLのページを表示します。クライアントスクリプトではHTMLページ(.htm)として保存され、サーバスクリプトではASP.NETページ(.aspx)として保存されます。ページ数は100個まで作成できます。
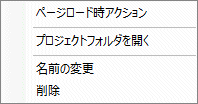
「ページ」を選択することで、[プロパティ]ペイン上で動作や条件などを個別に設定することができます。「ページ」を右クリックすると次のメニューが表示されます。

また、アイコンをクリックすることでアイコンが選択状態に変わり、ツールバーから[タブ化]が行えます。
ページがロードされた際に行う動作を指定します。遷移元のページを指定することで遷移元ページごとに処理を定義することができます。

[ロード時アクション]では以下の項目を指定できます。
項目 | 説明 | |
|---|---|---|
遷移元ページ | 遷移元のページを指定します。 | |
[アクションの追加]ボタン | 画面部品のロード時の動作を追加します。アクションは10個まで追加できます。
| |
エミュレータへの入力 | [入力データの種別]に種類を指定し、エミュレータへの入力動作を指定します。 | |
テキスト | 入力するテキスト、入力位置を指定します。入力位置の指定は[カーソル位置に入力]または[指定位置に入力]を指定します。 | |
画面の移動 | 指定した画面に移動します。 | |
ページのロード | 対応ページをロードします。 | |
ユーザカスタマイズ | 利用者がJavaScriptで記述した動作を実行します。 | |
プロジェクトが保存されているフォルダを開きます。
ページの名前を変更します。
ページを削除します。
注意
[プロジェクト]ペインで記録した画面を削除した場合、削除する前に設定したスクリプトが正常に動作しない場合があります。削除する画面が画面遷移先または画面遷移元として設定されている場合は手動で適切な値に変更してください。