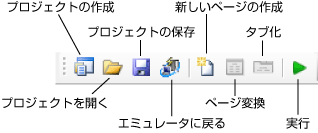
スクリプトエディタのツールバーについて説明します。

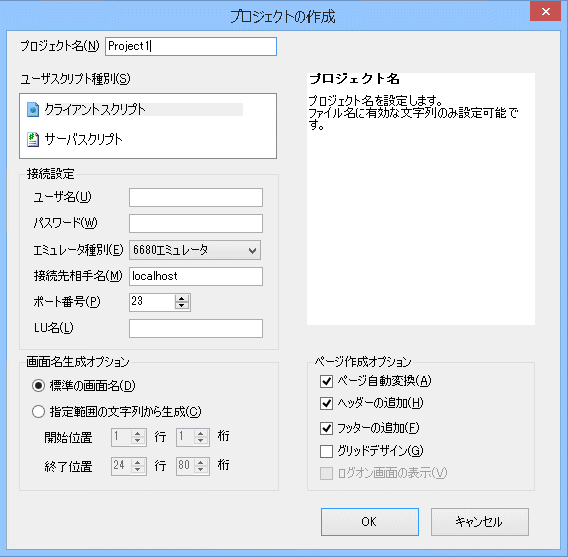
ユーザスクリプトを作成する新しいプロジェクトを作成します。
ブラウザ上で動作するクライアントスクリプトとサーバで動作するサーバスクリプトの2種類のユーザスクリプトを作成することができます。

任意のプロジェクト名を半角に換算して64文字以内で指定します。指定されたプロジェクト名はエミュレータを実行する際の接続アイコン名として使用されます。
注意
プロジェクトの作成後、管理ツールによりプロジェクト名で使用する接続アイコン名を変更した場合、ユーザスクリプトは動作しなくなります。接続アイコン名を変更しないでください。
作成するユーザスクリプトの種類を指定します。種別には「クライアントスクリプト」または「サーバスクリプト」を指定します。
ユーザスクリプトを作成するユーザ名を半角に換算して64文字以内で指定します。あらかじめ管理ツールでユーザを作成しておく必要があります。
ユーザスクリプトを作成するユーザに対するパスワードを設定します。半角に換算して64文字以内で指定します。
作成するエミュレータの種別を指定します。「6680エミュレータ」または「3270エミュレータ」を指定します。
接続先を特定するための情報(ホスト名、コンピュータ名、IPアドレス)を半角に換算して64文字以内で指定します。
接続先のポート番号を0~65535の範囲で指定します。
接続先のLUを特定するLU名を半角に換算して249文字以内で指定します。「LU名」と「端末タイプ」は合わせて半角に換算して1~250文字以内になるように設定してください。ホストの接続環境によっては、LU名の設定が必要な場合があります。この項目は省略できます。
スクリプトエディタ標準の画面名を生成します。
開始位置と終了位置の範囲内の文字列を使用し、画面名を生成します。指定された範囲の最初のフィールド文字列を画面名に設定します。画面名は半角に換算して最大32文字となります。
記録されたエミュレータ画面からHTMLページまたはASP.NET Webページを自動生成します。
作成したページにヘッダーを追加します。ページの作成時にタイトル、ページ終了のボタン、エミュレータ終了のボタンが表示されます。
作成したページにフッターを追加します。ページの作成時に標準キーパッドが表示されます。
画面幅に合わせて、部品レイアウトを自動で更新します。タブレットなどで使用する場合に適したWebデザインです。
ログオン画面を表示します。[ログオン画面の表示]設定が有効の場合は、ログオン画面を表示し、ユーザ名とパスワードを指定してログオン認証を行います。[ログオン画面の表示]設定が無効の場合は、ログオン画面を表示せず、プロジェクト作成時に指定したユーザ名とパスワードを使用してログオン認証を行います。サーバスクリプトを選択した場合に設定できます。
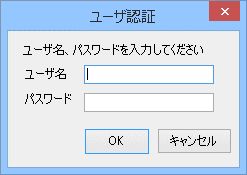
既存のプロジェクトを開きます。ユーザ名、パスワードを指定し、指定のプロジェクトを開くことができます。

プロジェクト作成時に指定されたユーザ名を指定します。
ユーザに対するパスワードを指定します。半角に換算して64文字以内で指定します。
プロジェクトの保存を行います。プロジェクトを保存することでユーザスクリプトを作成し、保存します。
[エミュレータ]ペインが編集状態から操作可能なエミュレータ画面に戻ります。
新しいHTMLページ、またはASP.NET Webページを作成します。
選択した画面より HTMLページ、またはASP.NET Webページを生成します。
複数のページから1つのタブ化したページを作成します。タブ化により作成したページ名はスクリプトエディタにより自動生成されます。
ユーザスクリプトを使用するエミュレータを起動します。実行によりブラウザが表示されます。表示されたWSMGR for Webのログオン画面よりログオンし、スクリプトエディタで指定したプロジェクト名の接続アイコンをクリックして、エミュレータを起動します。サーバスクリプトでは[開始ページ]として指定したページが表示されます。