ContextMenuは、マウスの右クリックによりコンテキストメニューを表示する部品です。ContextMenuのメニュー項目の内容は、Ajaxフレームアプリケーションで独自に定義することが可能です。また、表示や非表示のほか、内容を動的に変更することができます。
注意
WebブラウザのデフォルトのContextMenuの表示と重複しないように、アプリケーション側で制御する必要があります。詳細は「ContextMenuManagerクラス」を参照してください。
表示例

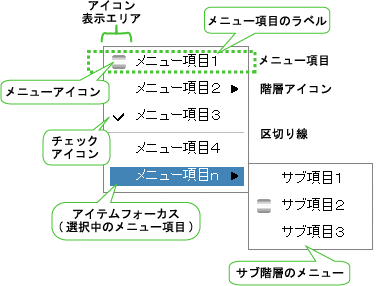
ContextMenuで表示される部分を、以下のように呼びます。
メニュー項目(1行分の項目)
メニューアイコン
メニュー項目のラベル
区切り線
階層アイコン
アイテムフォーカス:メニュー項目上にマウスポインタがあり背景色が変わっている状態
選択可状態:メニュー項目から選択できるようになっている状態
選択不可状態:メニュー項目から選択できなくなっている状態(グレー表示)
マウスの右クリック時のマウスポインタの座標とブラウザの表示領域に応じて、コンテキストメニューの表示座標(サブメニューも含む)を移動させ、表示領域のスクロール処理が発生しないように最大限表示できるようにします。
記述形式
<div rcf:id="model1" rcf:type="MenuModel" rcf:object="modelData"></div>
<div rcf:type="ContextMenu" rcf:id="ctxm1" rcf:data="{model1.menuData}"></div>注意
子要素は指定できません。詳細は、「5.1.4 子要素を持たない部品に子要素を記述した場合の動作」を参照してください。
ポイント
MenuModelの仕様については、「3.1.3 MenuModel」を参照してください。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
data | String | メニュー形式のObjectのルートを指定します。データには、ルート以降の各メニュー項目のデータを記述します。 | 不可 | なし | バインド | 可 | 可 |
timerInterval | Number | 子階層のメニューを表示するまでの操作待ち時間をミリ秒で設定します。 | 可 | 200 | 値 | 不可 | 不可 |
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
以下のJavascriptデータで1つのメニュー項目を表現し、1つのルートのメニュー項目から子階層のメニュー項目のデータを入れ子形式で指定します。
{
name: "item01", // メニュー項目名
label: "項目1", // メニュー項目のラベルの表示文字列
isChecked: false, // メニュー項目のチェック済みフラグ(true:チェック済み、false:チェック未)
isSelectable: true, // メニュー項目の選択可否(true:選択可、false:選択不可)
headImage:
{ normal: "/img/icon_item01.gif" // メニューアイコン
},
eventType: "ctxm_item01", // メニュー項目が選択されたときに送出されるイベントタイプのベース名
children: [] // 子階層のメニュー項目のリスト
};子階層のメニュー項目を持つ場合は、以下のように記述します。
{
name: "item01",
label: "項目1",
isSelectable: true,
isChecked: false,
headImage:
{ normal:"/img/icon_item01.gif"
},
eventType: "ctxm_item01",
children: [
{
name: "input_list1",
label: "入力候補1",
eventType: "ctxm_item01"
},
{
name: "input_list2",
label: "入力候補2",
eventType: "ctxm_item01"
},
{
name: "input_list3",
label: "入力候補3",
eventType: "ctxm_item01"
}
] // children
};
メニュー項目ごとに持つプロパティを説明します。
プロパティ名 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
name | String | メニュー項目の名前を指定します。 | 不可 | なし |
label | String | メニュー項目のラベルに表示する文字列です。 | 可 | nameの値 |
eventType | String | メニュー項目を選択した場合に送出されるイベントタイプ名を指定します。 | 可 | なし |
isChecked | Boolean | チェック済みかどうかを指定します。
trueの場合、メニューアイコンより優先してチェックアイコンがアイコン表示エリアに表示されます。 | 可 | false |
isSelectable | Boolean | 選択可能かどうかを指定します。
| 可 | true |
Object | メニューアイコンのイメージを指定します。 | 可 | なし | |
children | Array | 子階層のメニュー項目のデータを保持するObjectの配列を指定します。 | 可 | なし |
注意
ルート階層のchildren配列には、必ず1つ以上のメニュー項目のデータを定義してください。空の配列(children: [])は指定できません。
ルート階層は表示されません。
dataプロパティに対する処理については、「JavaScript API」を参照してください。
同一メニュー項目の子階層のメニュー項目間でname値の重複があった場合は、エラーとなり、ブラウザのエラーメッセージが表示されます。また、name値が重複したメニュー項目を検出した時点で、メニュー項目の描画は中止されます。name値に / を含む場合も同様のエラーとなります。
データプロバイダによりisSelectableプロパティをfalseに変更した場合、該当するメニュー項目は選択不可の状態となります。
labelまたはnameに以下の特殊文字が指定された場合は、ContextMenu表示時に以下の値に変換されます。
元の文字 | 変換後の文字 |
|---|---|
& | & |
< | < |
> | > |
" | " |
' | ' |
空白(半角空白およびタブ) | |
以下にheadImageのプロパティを示します。
プロパティ名 | データ型 | 説明 |
|---|---|---|
normal | String | メニューアイコンのURLまたはパスを指定します。 |
unselected | String | 選択不可のメニューアイコンのURLまたはパスを指定します。 |
headImageプロパティで指定するメニューアイコンは、14×14ピクセルまたは16×16ピクセルの大きさの透過GIFを推奨します。
それぞれのURLには、クエリ文字列およびURLリライティングで用いるセションIDを付加することができます。詳細は、「ユーザーズガイド」を参照してください。
注意
プロパティで指定した文字列に対するエスケープ処理は行いません。フォーム画面などからユーザーが入力したデータを本プロパティに設定する場合は、アプリケーション側で < > & " ' の5つの文字をエスケープするようにしてください。
以下にdataプロパティの記述例を示します。
<script type="text/javascript">
//<![CDATA[
var modelData = { // モデルデータ名は任意
menuData: {
name: "root", // ルート階層
children: [
{ // 1つ目のメニュー項目
name: "item01",
label: "項目1",
isChecked: false,
isSelectable: true,
headImage:
{ normal: "/img/icon_img1.gif"
},
eventType: "ctxm_item01"
},
{
name: "rcf-ContextMenu-hline"
},
{ // 2つ目のメニュー項目
name: "item02",
label: "項目2",
isChecked: false,
isSelectable: true,
headImage:
{ normal: "/img/icon_img3.gif"
},
eventType: "ctxm_item02",
children: [
{
name: "list1",
label: "候補1",
eventType: "ctxm_item02"
},
{
name: "list2",
label: "候補2",
eventType: "ctxm_item02"
},
{
name: "list3",
label: "候補3",
eventType: "ctxm_item02"
}
] // children
}
] // children
}
};
//]]>
</script>
<body>
<div rcf:id="modelData1" rcf:type="MenuModel" rcf:object="modelData"></div>
<div rcf:id="ctxm1" rcf:type="ContextMenu" rcf:data="{modelData1.menuData}"></div>
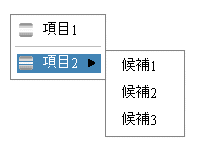
</body>このdataプロパティが指定された場合のContextMenuの表示例は、以下になります。

ContextMenu部品にフォーカスを当てることはできません。メニュー項目上にマウスポインタがある場合は、メニュー項目にはアイテムフォーカスがあたります。
マウスを右クリックしたあと、マウスポインタをContextMenu上で移動して操作できます。
ContextMenu上のメニュー項目上にマウスポインタを重ねると、アイテムフォーカスが表示されます。当該メニュー項目に子階層のメニュー項目がある場合、子階層のメニュー項目が表示されます。
ContextMenu上のマウスポインタの上下移動により、上下方向にアイテムフォーカスが移動します。
ContextMenuのエリアからマウスポインタが外れると、メニュー項目のアイテムフォーカスは解除されます。
操作 | 処理 |
|---|---|
ContextMenuのエリア上をクリック | アイテムフォーカス状態のメニュー項目を選択します。 |
ContextMenuのエリア外をクリック | ContextMenuを非表示にするようにアプリケーション側で制御する必要があります。詳細は、「ContextMenuManagerクラス」を参照してください。 |
マウスを右クリックしたあと、キーによるContextMenuの操作ができます。
操作 | 処理 |
|---|---|
↑ | アイテムフォーカスが上に移動します。 |
↓ | アイテムフォーカスが下に移動します。 |
→ | 子階層がある場合は子階層を表示し、アイテムフォーカスを子階層に移動します。 |
← | 子階層を非表示にして親階層に戻ります。 |
Enter | アイテムフォーカス状態にあるメニュー項目を選択します。 |
ESC | ContextMenuを非表示にします。 |
スタイルプロパティ
本部品全体のスタイルプロパティを以下に示します。
パーツ名 | プレフィックス | クラス名 | 指定可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-ContextMenu |
|
メニュー項目 | itemMain | rcf-ContextMenu-itemMain |
|
アイテムフォーカスが当たっているメニュー項目 | itemFocus | rcf-ContextMenu-itemFocus |
|
メニュー項目のラベル | label | rcf-ContextMenu-label |
|
メニュー項目のラベル(アイテムフォーカスが当たっているラベル) | focusedLabel | rcf-ContextMenu-focusedLabel |
|
メニューアイコン | headImage | rcf-ContextMenu-headImage |
|
非選択のメニュー項目のラベル | unselectable | rcf-ContextMenu-unselectable |
|
注1) デフォルトの背景色は、#FFFFFF(白)です。
注2) デフォルトのボーダー色は、#808080(灰色)です。
注3) zIndexのデフォルトは、30000です。
注4) デフォルトの背景色は、#4682B4(スチールブルー)です。
注5) デフォルトのフォントサイズは14pxです。
フォントサイズは一定にしてください。一定にしない場合、表示が崩れる可能性があります。
注6) padding-left、padding-rightが有効となります。
パディングサイズは一定にしてください。一定にしない場合、表示が崩れる可能性があります。
注7) デフォルトのフォント色は、#FFFFFF(白)です。
注8) デフォルトのフォント色は、#C0C0C0(シルバー)です。
詳細は、「2.9 スタイルプロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 |
|---|---|---|---|---|
cursor | String | マウスポインタの形状を指定します。 | 可 | ブラウザのデフォルトの形状 |
ポイント
ContextMenuの横幅、および子階層の横幅は、メニュー項目のラベルの最大長に合わせて表示されます。
イベントリスナ
本部品全体のイベントリスナを以下に示します。
アプリケーションでは、以下のイベントリスナの発生をキャッチして、アプリケーション独自の動作を記述することができます。
各ContextMenuを表示したとき
各ContextMenuを非表示としたとき
メニュー項目を選択したとき
モデルのデータが変更されたとき
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onContextMenuShow | ContextMenuを表示したときに呼ばれます。 | |
onContextMenuHide | ContextMenuを非表示したときに呼ばれます。 | |
onContextMenuSelect | メニュー項目を選択したときに呼ばれます。 | |
指定イベントタイプ名(注) | メニュー項目を選択したとき | |
onDataChange | モデルのデータが変更されたとき |
注) メニュー項目が選択された際に、MenuModelのオブジェクトのeventTypeで指定されたイベントタイプ名を持つイベントが送出されます。
このとき、イベント名は一意性保証のため、「ContextMenuのID」 + 「_」 + eventType の形式となります。
例) ContextMenuのID=「ctxm1」、 eventType= item01 の場合
送出されるイベント名=「ctxm1_item01」
eventTypeが省略された場合は、上記イベントタイプ名のイベントは送出されません。
部品共通のイベントリスナもあります。詳細は、「2.8.2 画面部品共通イベントリスナ」を参照してください。
ポイント
dblclickイベントは発生しません。最初のクリックでContextMenuが非表示になるためです。
JavaScript API
ContextMenuのJavascript APIには、ContextMenuクラスとContextMenuManagerクラスがあります。
ContextMenuクラス
他部品と同様、部品で使用できるJavascript APIです。
ContextMenuManagerクラス
ContextMenuを管理するクラスで、ブラウザの右クリックの制御やContextMenuを表示するための制御などを行います。
以下に、ContextMenuクラスのJavaScript APIを説明します。
メソッド | show(eventObject) | |
引数 | eventObject | イベントオブジェクト(ActionEventまたはnativeEvent) |
戻り値 | なし | |
例外 | なし | |
説明 | ContextMenuを表示します。すでに表示済みの場合は何もせず復帰します。 | |
メソッド | getNodeDataProvider(nodePath) | |
引数 | nodePath | メニュー項目のパス名 |
戻り値 | [Object] | 指定したメニュー項目のデータにアクセスするためのDataProvider |
例外 | 以下の場合にエラーとなります。
| |
説明 | 指定したメニュー項目のデータにアクセスするためのデータプロバイダを取得します。メニュー項目のデータは、dataプロパティ中の指定メニュー項目とその配下を表示するための部分データとなります。 | |
部品共通のJavaScript APIもあります。ただし、部品共通のshowメソッドは使用できません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
ContextMenuManagerは、ContextMenuの表示に関わる動作を管理するクラスです。
ContextMenuManagerクラスとそのメソッドを使用するには、「rcf.widget.menu.ContextMenuManager.getInstance();」により、オブジェクトを生成してから使用する必要があります。
以下に、ContextMenuManagerクラスのJavascript APIを説明します。
メソッド | getInstance() | |
引数 | なし | |
戻り値 | [Object] | ContextMenuManagerのオブジェクト |
例外 | なし | |
説明 | ContextMenuManagerのオブジェクトを返します。 | |
メソッド | getContextMenuList() | |
引数 | なし | |
戻り値 | [Arrey] | ContextMenuManagerに登録されているContextMenuのオブジェクトの配列 |
例外 | なし | |
説明 | ContextMenuManagerに登録されているContextMenuのオブジェクトの配列を返します。 | |
メソッド | onClickHideMenu(listener) | |
引数 | listener | イベントリスナ |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | マウスのクリックですべてのContextMenuを非表示にするリスナを設定します。 | |
メソッド | hideAll() |
引数 | なし |
戻り値 | なし |
例外 | なし |
説明 | すべてのContextMenuを非表示にします。 |
メソッド | hide(ctxm) | |
引数 | ctxm | ContextMenuのオブジェクト |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定されたContextMenuを非表示にします。 | |
メソッド | onContextMenuByElement(element, listener) | |
引数 | element | 対象要素 |
listener | イベントリスナ | |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定された要素上にマウスポインタがある場合、マウスの右クリックで呼ばれるリスナを設定します。 | |
メソッド | onContextMenuById(id, listener) | |
引数 | id | UI部品の部品ID |
listener | イベントリスナ | |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定されたUI部品の要素上にマウスポインタがある場合、マウスの右クリックで呼ばれるリスナを設定します。 | |
■resetContextMenuByElementメソッド
メソッド | resetContextMenuByElement(element) | |
引数 | element | 対象要素 |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | onContextMenuByElementで設定されたリスナを削除します。 | |
メソッド | resetContextMenuById(id) | |
引数 | id | UI部品の部品ID |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | onContextMenuByIdで設定されたリスナを削除します。 | |
■preventDefaultCtxmByElementメソッド
メソッド | preventDefaultCtxmByElement(element) | |
引数 | element | 対象要素 |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定された要素上でのWebブラウザの右クリックの動作を抑止します。 | |
メソッド | preventDefaultCtxmById(id) | |
引数 | id | UI部品の部品ID |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定されたUI部品の要素上でWebブラウザのデフォルトの右クリックの動作を抑止します。 | |
■preventDefaultCtxmByIframeIdメソッド
メソッド | preventDefaultCtxmByIframeId(iframeId) | |
引数 | iframeId | iframeのID |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定されたiframe上でのWebブラウザの右クリックの動作を抑止します。 | |
■resetDefaultCtxmByElementメソッド
メソッド | resetDefaultCtxmByElement(element) | |
引数 | element | 対象要素 |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定された要素上でのWebブラウザの右クリックの動作を元に戻します。 | |
メソッド | resetDefaultCtxmById(id) | |
引数 | id | 部品ID |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定された要素上でのWebブラウザの右クリックの動作を元に戻します。 | |
■resetDefaultCtxmByIframeIdメソッド
メソッド | resetDefaultCtxmByIframeId(iframeId) | |
引数 | iframeId | IframeのID |
戻り値 | なし | |
例外 | 引数が不正な場合、RCF18850のエラーとなります。 | |
説明 | 指定されたiframe上でのWebブラウザの右クリックの動作を元に戻します。 | |
注意
FragmentContainer上のUI部品に対して、以下のJavaScript APIを設定している場合、FragmentContainerをアンロードする際には、それぞれに対応したJavaScript APIを使用してリセットしてください。
設定しているJavaScript API | リセットに使用するJavaScript API |
|---|---|
onContextMenuById | resetContextMenuById |
onContextMenuByElement | resetContextMenuByElement |
preventDefaultCtxmByIframeId | resetDefaultCtxmByIframeId |
コンテキストに応じて別メニューに切り替える例を以下に示します。
<script type="text/javascript">
//<![CDATA[
var modelData1 = {
menuData: {
...
};
var modelData2 = {
menuData: {
...
};
var eventMap = { // メニュー項目が選択された際に呼び出されるイベントリスナ
ctxm1:{ ctxm1_item01: func01 },
ctxm2:{ ctxm2_item01: func02 }
};
RCF.addInitializedListener(function(eventObject) {
rcf.event.EventRegistrar.registerEvents(eventMap, "eventMap");
// ページ全体でWebブラウザのデフォルトの右クリックの動作を抑止。
var ctxm_mgr = rcf.widget.menu.ContextMenuManager.getInstance();
ctxm_mgr.preventDefaultCtxmByElement(document);
// 右クリックで呼び出すContextMenuを切替え表示。
ctxm_mgr.onContextMenuByElement(document, mkContextMenu);
// マウス左クリックで非表示にするためのイベントリスナを呼び出す
ctxm_mgr.onClickHideMenu( hideContextMenu);
});
function mkContextMenu(eventObject) {
var focus_id = fm1.getFocusedComponentId();
if (focus_id == "t1") { // FocusがTextInputのt1にある
ctxm1.show(eventObject); // 表示
}
else if (focus_id == "t2") { //FocusがTextInputのt2にある
ctxm2.show(eventObject); // 表示
}
else {
var ctxm_mgr = rcf.widget.menu.ContextMenuManager.getInstance();
ctxm_mgr.hideAll();
}
}
// マウス左クリックで起動されるイベントリスナ
function hideContextMenu(eventObject) {
var ctxm_mgr = rcf.widget.menu.ContextMenuManager.getInstance();
ctxm_mgr.hideAll();
}
// メニュー項目の選択された際に呼び出されるイベントリスナ
function func01(eventObject) {
alert("func01が呼び出されました");
}
function func02(eventObject) {
alert("func02が呼び出されました");
}
//]]>
</script>
<body>
<div rcf:id="model1" rcf:type="MenuModel" rcf:object="modelData1"></div>
<div rcf:id="model2" rcf:type="MenuModel" rcf:object="modelData2"></div>
<div rcf:type="ContextMenu" rcf:id="ctxm1" rcf:data="{model1.menuData}"></div>
<div rcf:type="ContextMenu" rcf:id="ctxm2" rcf:data="{model2.menuData}"></div>
<div rcf:type="FocusManager" rcf:id="fm1" rcf:targets="t1;t2"></div>
<div rcf:type="TextInput" rcf:id="t1"></div>
<div rcf:type="TextInput" rcf:id="t2"></div>
</body>
コンテキストに応じてメニューの内容を動的に切り替える例を以下に示します。
<script type="text/javascript">
//<![CDATA[
var modelData1 = {
menuData: {
name: "root"
children: [
{ // 1つ目のメニュー項目
name: "item01",
label: "項目1",
children:[]
}
...
};
RCF.addInitializedListener(function(eventObject) {
// 対象要素のViewContainer上でデフォルトの右クリックの動作を抑止する。
var ctxm_mgr = rcf.widget.tree.ContextMenuManager.getInstance();
ctxm_mgr.preventDefaultCtxmById("vc01");
// 右クリックで呼び出す関数を定義
ctxm_mgr.onContextMenuById("vc01", mkContextMenu);
});
function mkContextMenu(eventObject) {
// 例:TextInputとTextAreaでメニューの内容を切り替える
// フォーカスがTextInputにある場合はメニュー項目をTextInput用にする
// フォーカスがTextAreaにある場合はメニュー項目をTextArea用にする
var focus_id = fm1.getFocusedComponentId();
var compo = RCF.getComponent(focus_id);
if (compo.type == "TextInput" ) {
func_addChild("sub-TextInput"); // TextInput用のメニュー項目を追加
}
else if (compo.type == "TextArea" ) {
func_addChild("sub-TextArea"); // TextArea用のメニュー項目を追加
}
ctxm1.show(eventObject); // 表示
}
function func_addChild(targetName) {
// 追加するメニュー項目
var _newMenuNode = {
name: targetName,
label: targetName,
eventType: "menuSelect",
children: []
};
// 追加メニュー項目のパスの部分データを取得
var _provider = ctxm1.getNodeDataProvider( "/item01" );
if ( _provider != null ) {
// 子メニュー項目の配列を取得
var _children = _provider.getDataProvider("children");
// 子メニュー項目の配列からすべて削除
var len = _children.getLength();
for(var i=0; i<len; i++ ) {
_children.removeItemAt(0);
}
// 子メニュー項目の配列に1つのメニュー項目のデータを追加
_children.addItem(_newMenuNode);
}
}
//]]>
</script>
<body>
<div rcf:id="model1" rcf:type="MenuModel" rcf:object="modelData1"></div>
<div rcf:type="ContextMenu" rcf:id="ctxm1" rcf:data="{model1.menuData}" ></div>
<div rcf:id="vc01" rcf:type="ViewContainer">
<div rcf:type="FocusManager" rcf:id="fm1" rcf:targets="t1;ta1"></div>
<div rcf:type="TextInput" rcf:id="t1"></div>
<div rcf:type="TextArea" rcf:id="ta1"></div>
</div>
</body>補足事項
ContextMenuで表示する項目のサイズ
ContextMenuで表示する項目のサイズを設定する際の単位は、「px」を推奨しています。そのほかの単位、およびパーセント値(%)による指定をした場合、表示が崩れる可能性があります。
zIndex
ContextMenuを最前面に表示するには、zIndexの仕組みを利用します。zIndexの値は、大きいものから前面に表示されます。Windowなどほかの部品でzIndexを指定している場合は、ContextMenuのzIndexをほかの部品のzIndexより大きい値に設定してください。
ContextMenuが表示されない場所
Select部品が単一選択であるリストボックス上、およびComboBox部品の選択リスト上では、ContextMenuは表示できません。
また、右クリックのイベントが発生しないdisableの要素上では、ContextMenuは表示できません。
なお、Internet Explorerの場合については、「5.1.16 ContextMenuに関するInternet Explorerの注意事項」を参照してください。
style属性
本部品は、<div>タグのstyle属性(position、top、leftなど)が利用できない部品の1つです。詳細は、「1.3.5 UI部品の<div>タグおよび<span>タグで利用できる属性」を参照してください。