Windowは、ブラウザ内で移動可能な内部ウィンドウを指定する部品です。
注意
本部品は、デフォルトでは不可視です。可視化するには、showメソッドまたはshowWindowプロパティを利用します。詳細は、「5.1.10 Window、PopupCalendar部品を自動的に表示させる場合」を参照してください。
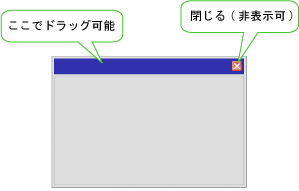
表示例

本部品で指定可能な項目を以下に示します。
ウィンドウ自体の表示/非表示
ドラッグでの移動
ウィンドウサイズの変更
スクロールバーの表示/非表示
[閉じる]ボタンの表示/非表示
記述形式
<div rcf:type="Window" rcf:top="100px" rcf:left="200px" ... >
HTML要素
</div>ポイント
子要素には、HTML要素およびUI部品を指定できます。子要素に定義されたHTML要素は、ボディ部の内容になります。
プロパティ
表の項目の意味は、「Text」の「プロパティ」を参照してください。
名前 | データ型 | 説明 | 省略 | 省略値 | 属性指定 | 更新 | 部分更新 |
|---|---|---|---|---|---|---|---|
closeButton | Boolean | 右上の閉じるボタンを表示するかどうかを指定します。
| 可 | false | 値 | 不可 | 不可 |
mode(注) | Number | 画面モードを指定します。
| 可 | 0 | 値 | 不可 | 不可 |
resizable | Boolean | ウィンドウサイズの変更可否を指定します。
| 可 | false | 値 | 不可 | 不可 |
closeButtonImage | Object | ボタンのイメージを指定するオブジェクトを指定します。オブジェクト構造は、ComboBoxのbuttonImageプロパティの指定形式と同じです。 | 可 | 標準の画像 | 値 | 不可 | 不可 |
label | String | タイトル部のラベルテキストを指定します。 | 可 | "" | 値、バインド | 可 | 不可 |
showWindow | Boolean | Windowの表示/非表示を切り替えます。動作はshowメソッド/hideメソッドに相当します。
| 可 | false | 値 | 可 | 不可 |
注) mode=1または2の場合、以下の注意事項があります。
ブラウザ共通
Windowが閉じられるまで、Windowの領域外でのマウス操作(クリックなど)は無効となります。
tabキーによる部品間のフォーカス移動は無効となります。Window表示中のフォーカスの移動には、FocusManagerを使用してください。
グローバルキーイベントはモーダルウィンドウの表示中も発生し、イベントリスナが実行されます。
mode=1または2のWindowを複数同時に表示する場合は、zIndexの値をすでに開いているモーダルウィンドウより2以上大きい値にしてください。また、最後に表示したものから順に閉じるようにしてください。順序が守られなかった場合、エラーとなります。
Firefoxの場合
HTMLの<body>タグ内に、overflow属性を記述しないでください。Windowが操作できなくなります。
部品共通のプロパティも指定できます。詳細は、「2.8.1 画面部品共通プロパティ」を参照してください。
スタイルプロパティ
パーツ名 | プレフィックス | クラス名 | 使用可能なスタイル |
|---|---|---|---|
部品全体 | なし | rcf-Window |
|
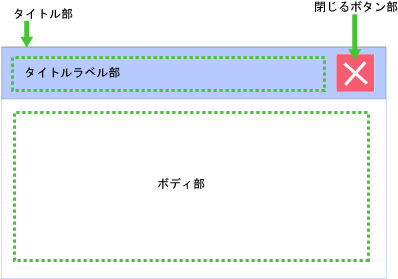
タイトル部 | title | rcf-Window-title |
|
ボディ部 | body | rcf-Window-body |
|
タイトルラベル部 | titleLabel | rcf-Window-titleLabel |
|
閉じるボタン部 | closeButton | rcf-Window-closeButton |
|
注1) widthのデフォルトは300pxです。
注2) top、leftのデフォルトは共に0pxです。
注3) zIndexのデフォルトは、モーダルおよびwindow外クリックで閉じる場合が20000、モードレスの場合が10000です。
注4) white-spaceの値はnowrapで、変更できません。
詳細は、「2.9 スタイルプロパティ」を参照してください。
ポイント
APIでWindow位置を変更する場合は、setStyleメソッドを利用します。
例
window1.setStyle("top", "100px");
window1.setStyle("left", "100px");図2.14 Windowの部品構成

イベントリスナ
Panelのイベントリスナを利用できます。詳細は、「2.2.2 Panel」の「イベントリスナ」を参照してください。
Windowのパーツごとの部品共通のイベントリスナを利用できます。部品共通のイベントリスナは、「2.8.2 画面部品共通イベントリスナ」を参照してください。
タイトルラベル部のイベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickTitleLabel | タイトルラベル部でマウスによりクリックされたときに呼ばれます。 | |
onDblClickTitleLabel | タイトルラベル部でマウスによりダブルクリックされたときに呼ばれます。 | |
onMouseDownTitleLabel | タイトルラベル部でマウスボタンが押し下げられたときに呼ばれます。 | |
onMouseUpTitleLabel | タイトルラベル部でマウスボタンが離されたときに呼ばれます。 | |
onMouseOverTitleLabel | マウスがタイトルラベル部の上に重ねられたときに呼ばれます。 | |
onMouseOutTitleLabel | マウスがタイトルラベル部の上から離れたときに呼ばれます。 | |
onMouseMoveTitleLabel | マウスがタイトルラベル部の上で動かされたときに呼ばれます。 |
閉じるボタン部のイベントリスナ
名前 | 説明 | イベントオブジェクト |
|---|---|---|
onClickCloseButton | 閉じるボタン部でマウスによりクリックされたときに呼ばれます。 | |
onMouseDownCloseButton | 閉じるボタン部でマウスボタンが押し下げられたときに呼ばれます。 | |
onMouseUpCloseButton | 閉じるボタン部でマウスボタンが離されたときに呼ばれます。 | |
onMouseOverCloseButton | マウスが閉じるボタン部の上に重ねられたときに呼ばれます。 | |
onMouseOutCloseButton | マウスが閉じるボタン部の上から離れたときに呼ばれます。 | |
onMouseMoveCloseButton | マウスが閉じるボタン部の上で動かされたときに呼ばれます。 |
マウスでのダブルクリックによるイベントについては、「5.2.1 マウスのダブルクリックによるイベントでの注意事項」を参照してください。
JavaScript API
固有のJavaScript APIはありません。部品共通のJavaScript APIは、「2.8.3 画面部品共通JavaScript API」を参照してください。
ポイント
Windowは、デフォルトでは不可視です。
本部品の表示/非表示は、showWindowプロパティ、または画面部品共通APIのshowメソッドおよびhideメソッドを利用してください。showメソッドおよびhideメソッドの詳細は、「2.8.3 画面部品共通JavaScript API」を参照してください。
補足事項
Windowのサイズ
Windowのサイズについては、以下の注意事項があります。
幅(width)と高さ(height)を設定する際の単位は、「px」にだけ対応しています。そのほかの単位による指定およびパーセント値(%)による指定をした場合、表示が崩れる可能性があります。
ボディ部に100px×100pxの要素を配置できるサイズがWindowの最小サイズとなります。これより小さいサイズに変更しようとした場合、最小サイズに設定されます。
Firefoxの場合
Windowのサイズを指定しなかった場合、ボディ部に不要なスクロールバーが表示されることがあります。Windowのサイズを指定することにより、回避してください。
Windowの配置
topとleftは、スタイルプロパティで指定してください。
CSSでの指定は無効となります。
Windowは、画面の左端より左、上端より上には移動できません。
ドラッグやAPIによってそのような位置に移動させようとした場合、画面の左端、上端に配置されます。
zIndex
Windowの最前面の描画は、zIndexの仕組みを利用します。複数のWindow部品がある場合や、ほかの部品でzIndexを指定している場合などは、zIndexの値が大きいものから前面に表示されます。
したがって、複数のWindow部品を同時に表示する場合には、通常、あとから表示するWindowのzIndexを、すでに開いているWindowのzIndexより大きい値に設定します。
その他
Windowの初期化が完了する前にshowメソッドで表示すると、描画が崩れる場合があります。
初期化完了と同時にWindowを表示したい場合は、showWindowプロパティをtrueにするか、タイムアウトを設定してshowメソッドを呼ぶ関数を作成し、RCF.addInitializedListener()でイベントリスナを登録してください。
詳細は、「5.1.10 Window、PopupCalendar部品を自動的に表示させる場合」を参照してください。
本部品は、<div>タグのstyle属性(position、top、leftなど)が利用できない部品の1つです。詳細は、「1.3.5 UI部品の<div>タグおよび<span>タグで利用できる属性」を参照してください。