レイアウトタグは、画面の配置を決めるタグです。項目クラスはありません。
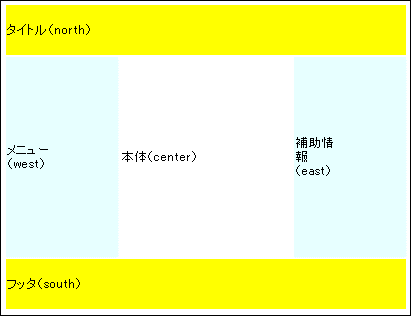
uji:borderLayout
画面の上下左右に領域を設定します。

uji:borderLayoutタグでは、画面の上下左右を"north"、"south"、"west"、"east"、中央を"center"という名前で識別します。これらの領域名をuji:borderLayoutRendererタグで指定します。
<uji:borderLayout>
<uji:borderLayoutRenderer place="north">
... 画面上部のHTMLを記述します
</uji:borderLayoutRenderer>
<uji:borderLayoutRenderer place="west">
... 画面左部のHTMLを記述します
</uji:borderLayoutRenderer>
<uji:borderLayoutRenderer place="center">
... 画面中央のHTMLを記述します
</uji:borderLayoutRenderer>
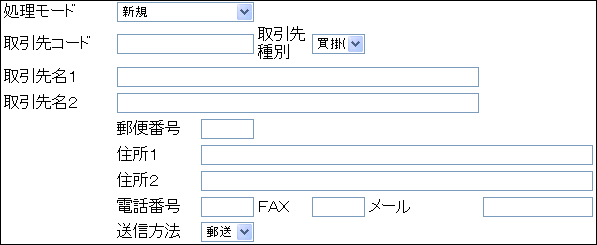
<uji:borderLayout>uji:gridLayout
画面をグリッドに分割し、グリッド座標を指定して項目等を配置します。

uji:gridLayoutは内部のuji:gridLayoutRendererタグに従って、グリッド座標を自動的に作成します。横のグリッド間隔はcolumnWidthアトリビュートで設定します。
uji:gridLayoutRendererタグではグリッド座標と利用するグリッド数を指定します。グリッド座標を省略すると、前の項目に続けて配置します。 gridWidth="remainder"と記述すると、そのグリッド行の最後までを利用します。
<uji:gridLayout columnWidth="50;100;100" >
<uji:gridLayoutRenderer gridX="1" gridY="0" gridWidth="2" >
... グリッドに配置するHTMLを記述します
</uji:gridLayoutRenderer>
<uji:gridLayoutRenderer gridWidth="remainder" >
... グリッドに配置するHTMLを記述します
</uji:gridLayoutRenderer>
<uji:gridLayoutRenderer gridX="0" gridY="1" >
... グリッドに配置するHTMLを記述します
</uji:gridLayoutRenderer>
<uji:gridLayout>uji:tabbedLayout
画面内にタブで切り替わる領域を作成します。

uji:tabbedLayoutはJavaScriptとスタイルシートを利用して領域を切り替えます。各領域はuji:tabbedLayoutRendererタグで指定します。
<uji:tabbedLayout height="400" >
<uji:tabbedLayoutRenderer title="共通" >
... "共通"のHTMLを記述します
</uji:tabbedLayoutRenderer>
<uji:tabbedLayoutRenderer title="固有" >
... "固有"のHTMLを記述します
</uji:tabbedLayoutRenderer>
<uji:tabbedLayout>