コレクションタグは、対応する項目クラスと組み合わせて利用します。
コレクションタグの種類
以下のコレクションタグがあります。
uji:comboBox
選択肢をプルダウン形式で指定します。

uji:listBox
選択肢をリストから選択します。

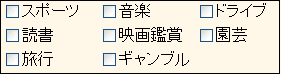
uji:buttonList
選択肢をボタン形式で指定します。

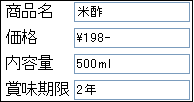
uji:recordView
ラベル付きの入力項目です。

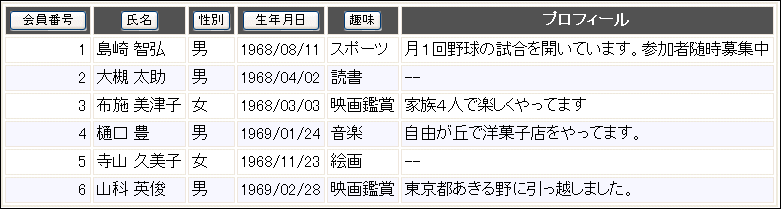
uji:tableView
表形式の項目です。

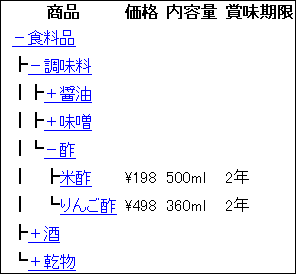
uji:treeView
表の第一列をツリー形式で表示します。

コレクションタグの基本的な利用方法
ここではuji:comboBoxタグを例に説明します。
データBeanに項目クラスをプロパティとして作成します。 uji:comboBoxタグを利用する場合は、データBeanにComboBoxクラスを利用します。
package sample;
import com.fujitsu.uji.compo.*;
import com.fujitsu.uji.DataBean;
public class BodyBean extends DataBean
{
protected ComboBox comboData = new ComboBox();
public ComboBox getComboData() {
return comboData;
}
...
}項目クラスに対して一覧データを追加します。
... 表示前の処理
ComboBox cb = dataBean.getComboData();
cb.add("赤");
cb.add("青");
cb.add("緑");
...ポイント
リソースファイルを使用すると、コンボボックス、リストボックス、ボタンリストの項目クラスに設定する選択肢を外付けのXMLファイルに定義できます。詳細は、“4.5 リソースファイル”を参照してください。
JSPでuji:comboBoxタグを記述します。
<FORM>
<uji:comboBox bean="body" property="comboData" />
...
</FORM>フォームが送信されると、選択肢の選択状態は項目クラスに格納されます。また、画面表示時には、項目クラスに追加された一覧データが選択肢として表示されます。このとき、表示するデータがエスケープされて出力されます。エスケープ機能については、“16.8 エスケープ機能”を参照してください。
色や大きさをタグのアトリビュートや項目クラスのプロパティで設定できます。タグによって設定可能な内容は異なります。
<FORM>
<uji:comboBox bean="body" property="comboData"
width="100" background="yellow" fontSize="12pt" />
...
</FORM>uji:tableViewの利用方法
uji:tableViewタグは以下のように利用します。
データを設定する
データBeanにTableViewクラスをプロパティとして作成します。
package sample;
import com.fujitsu.uji.compo.*;
import com.fujitsu.uji.DataBean;
public class BodyBean extends DataBean
{
protected TableView tableView = new TableView();
public TableView getTableView() {
return tableView;
}
...
}TableViewクラスに対してデータ行を追加します。
...
TableView table = dataBean.getTableView();
table.addRow(new Object[] { "りんご", "300", "1" } ); // 1行目のデータ
table.addRow(new Object[] { "みかん", "50", "2" } ); // 2行目のデータ
...JSPでuji:tableViewタグを記述します。表の大きさやセルの色はタグのアトリビュートで設定します。
<FORM>
<uji:tableView bean="body" property="tableView"
width="400" background="yellow" />
</FORM>ヘッダ行を作成する
表にはヘッダ行を付けることができます。
...
TableView table = dataBean.getTableView();
table.setHeader(new Object[] { "品名", "値段", "個数" } );
...JSPでのタグのアトリビュートの指定により、ヘッダ行のセルをボタンまたはリンクにすることもできます。ボタンがクリックされると、"verb:"の後ろに記述したコマンド(下の例ではaction)が実行されます。
<FORM>
<uji:tableView bean="body" property="tableView"
header="verb:action" />
</FORM>リンクにする場合は"link:"に続けてコマンドを指定します。
ヘッダの特定の列だけをボタンやリンクにすることもできます。 "verb:"または"link:"を設定した列のセルだけがボタンやリンクになります。例のように各列ごとに異なるコマンドを設定できます。
<FORM>
<uji:tableView bean="body" property="tableView"
header="title;verb:action1;link:action2" />
</FORM>データ行の任意の列もボタンやリンクにすることができます。以下の例では、第3列目がボタンになります。
<FORM>
<uji:tableView bean="body" property="tableView"
dataCellType="data;data;button:action" />
</FORM>文字列フィールドを作成する
タグのアトリビュートの指定により、データ行の特定の列を文字列フィールドにできます。例ではデータ行の第2列目と第3列目が文字列フィールドになります。
<FORM>
<uji:tableView bean="body" property="tableView"
dataEditable="false;true;true" />
</FORM>ラジオボタンやチェックボックスを作成する
タグのアトリビュートの指定により、データ行の特定の列をラジオボタンやチェックボックスにできます。例ではデータ行の第2列目と第3列目がそれぞれラジオボタン、チェックボックスになります。
<FORM>
<uji:tableView bean="body" property="tableView"
dataCellType="data;radio;check" />
</FORM>列の色や大きさなどを指定する
タグのアトリビュートで、ヘッダ行やデータ行の列の色や大きさなどを指定します。
<FORM>
<uji:tableView bean="body" property="tableView"
headerBackground="gray"
dataFontWeight="bold;normal;normal" />
</FORM>CellAttributeクラスを使うと、文字色など設定の一部をセル単位で指定できます。 CellAttributeクラスで指定した内容はタグのアトリビュートよりも優先されます。
...
CellAttribute attr = new CellAttribute();
attr.setBackground("red");
TableView table = dataBean.getTableView();
table.setAttributeAt(attr, 0, 0);
...セルを連結する
タグのアトリビュートで、セルを連結して表示することができます。
<FORM>
<uji:tableView bean="body" property="tableView"
multiRow="1,2;1;1$2" />
</FORM>セルの数値フォーマットを設定する
セルの値にはCellModelインタフェースを実装したオブジェクトを設定できます。この場合、CellModelを実装したオブジェクトのgetValue()が返す値がそのセルに表示されます。
例えば次のようなクラスを用意すると、数値を"1,500"のようにフォーマットして表示できます。
package sample;
import com.fujitsu.uji.compo.*;
import java.text.*;
public class NumberFormatCell implements CellModel {
int number;
DecimalFormat formatter = new DecimalFormat("#,##0");
public NumberFormatCell(int number) {
this.number = number;
}
public Object getValue() {
return formatter.format((long)number);
}
public void setValue(Object value) {
try {
// #,##0の入力
number = formatter.parse((String)value).intValue();
} catch(Exception e) {
try {
// ###0の入力
number = Integer.parseInt((String)value);
} catch(Exception e2) {
//不明な入力
}
}
}
}作成したクラスはTableViewクラスのaddRowメソッドで指定します。
...
TableView table = dataBean.getTableView();
table.addRow(new Object[] { "りんご", new NumberFormatCell(1500), "5" } );
table.addRow(new Object[] { "みかん", new NumberFormatCell(50), "2" } );
...一定行数ずつに分割表示する
表を一定行数ずつ表示し、「次へ」「前へ」などのスクロールボタンを設置して表示部分を切り替えることができます。この場合は、TableViewクラスの代わりにScrollTableViewクラスを使用します。
package sample;
import com.fujitsu.uji.compo.*;
import com.fujitsu.uji.DataBean;
public class BodyBean extends DataBean
{
protected ScrollTableView tableView = new ScrollTableView();
public ScrollTableView getTableView() {
return tableView;
}
...
}ScrollTableViewを持つデータBeanを領域に割り当てるときには、setResponseBeanメソッドの第3引数にtrueを指定します。
public void startup(DispatchContext context) {
BodyBean bean = new BodyBean();
....
context.setResponseBean("body",bean,true);
}表示行数はuji:tableViewタグのpageSizeアトリビュートか、ScrollTableViewクラスのsetPageSizeメソッドで指定します。両方指定した場合、ScrollTableViewクラスの指定が優先されます。
<FORM>
<uji:tableView bean="body" property="tableView" pageSize="10" />
</FORM>スクロールボタンを設置するには、uji:tableViewタグのscrollButtonアトリビュートか、uji:pushButtonタグを使用します。
scrollButtonアトリビュートは、容易にボタンを設置する場合に使用します。この場合、以下のようにタグを使用します。
uji:tableViewタグのscrollButtonアトリビュートを指定して、表示するボタンの位置と種類を指定します。指定方法は、“UJIタグリファレンス”を参照してください。
uji:formタグのverbsアトリビュートか、フォームから送信されるリクエストパラメタuji.verbsに"uji.showback"を追加します。
以下は、次へ進むボタン、前へ戻るボタンを表の右下に設置する例です。
<FORM method="post">
<input type="hidden" name="uji.verbs" value="uji.showback, ....">
<uji:tableView bean="body" property="tableView"
pageSize="10" scrollButton="right" />
</FORM>ボタンの設置場所や形状を細かく指定する場合はuji:pushButtonタグを使用します。この場合、以下のようにタグを使用します。
uji:tableViewタグのtableNameアトリビュートを指定して、テーブルに名前を付けます。この名前は、スクロールボタンを追加するテーブルを指定するのに使います。
uji:pushButtonタグでボタンを作成します。以下のアトリビュートを指定してください。
type: "scrollTable"を指定します。
table: スクロールさせるテーブルの名前を指定します。つまり、uji:tableViewタグのtableNameアトリビュートで指定した名前です。
scroll: スクロールの動作を以下の4種類から指定します。
指定 | 意味 |
|---|---|
forward | 次へ進む |
backward | 前へ戻る |
last | 末尾へ進む |
first | 先頭へ戻る |
フォームから送信されるリクエストパラメタuji.verbsか、uji:formタグのverbsアトリビュートに"uji.showback"を追加します。
以下は記述例です。
<FORM method="post">
<input type="hidden" name="uji.verbs" value="uji.showback, ....">
...
<uji:tableView bean="body" property="table"
pageSize="10" tableName="employee" />
<uji:pushButton type="scrollTable" label="前へ"
table="employee" scroll="backward"/>
<uji:pushButton type="scrollTable" label="次へ"
table="employee" scroll="forward"/>
...
</FORM>スクロールボタンによって表示部分を切り替える処理は、サーバ側でJSPを再実行することによって実現されます。したがって、スクロールボタンを押した場合のアプリケーションの動作は、ビジネスクラスが呼ばれない点を除いて、通常の送信ボタンを押した場合と同じです。すなわち、以下の処理が実行されます。
クライアントスクリプトタグやコンポーネントタグの機能を使って入力項目の内容をチェックしている場合、スクロールボタンを押した時にチェックが行われます。
ページチェック機能およびリクエストの正当性検証機能を有効にしている場合、その確認が行われます。
フォームに入力されたデータがデータBeanに格納されます。
JSPが実行されます。
分割表示を使用する場合は以下の注意事項があります。
uji:tableViewタグのbeanアトリビュートでXMLデータBeanを指定した場合、分割表示はできません。表のデータをXMLで持ち、分割表示を行う場合は、データBeanにcom.fujitsu.uji.xml.XmlScrollTableView型のプロパティを追加し、XmlScrollTableViewに表のXMLデータをセットし、bean, propertyアトリビュートでそのプロパティを指定してください。
リクエストをJSPではなくサーブレットで受け取る場合、分割表示はできません。
uji:treeViewの利用方法
uji:treeViewタグの利用方法はほぼuji:tableViewタグと共通です。以下では異なる部分を説明します。
データを設定する
データBeanにTreeViewクラスをプロパティとして作成します。
package sample;
import com.fujitsu.uji.compo.*;
import com.fujitsu.uji.DataBean;
public class BodyBean extends DataBean
{
protected TreeView treeView = new TreeView();
public TreeView getTreeView() {
return treeView;
}
...
}TreeViewクラスに対してデータ行を追加します。
...
TreeNodeRow root = new TreeNodeRow(new Object[] { "root" });
TreeNodeRow child1 = new TreeNodeRow(new Object[] { "child1" });
TreeNodeRow child2 = new TreeNodeRow(new Object[] { "child2" });
TreeNodeRow child3 = new TreeNodeRow(new Object[] { "child3" });
root.addChild(child1);
root.addChild(child2);
root.addChild(child3);
TreeNodeRow grandchild11 = new TreeNodeRow(new Object[] { "grandchild1" });
TreeNodeRow grandchild12 = new TreeNodeRow(new Object[] { "grandchild2" });
child1.addChild(grandchild11);
child1.addChild(grandchild12);
TreeView tree = dataBean.getTreeView();
tree.setRoot(root);
...JSPでuji:treeViewタグを記述します。
<FORM>
<uji:treeView bean="body" property="treeView" />
</FORM>アイコンを設定する
タグのアトリビュートで、インデントを表すアイコンやノードのアイコンを指定できます。
<FORM>
<uji:treeView bean="body" property="treeView"
openIcon="open.jpg"
closeIcon="close.jpg"
leafIcon="leaf.jpg"
indentIcon="child.jpg;lastchild.jpg;hasmorechild.jgp;nomorechild.jpg" />
</FORM>TreeNodeRowクラスを使うと、ノードごとにアイコンを指定できます。TreeNodeRowクラスで指定した内容はタグのアトリビュートよりも優先されます。
...
TreeView tree = dataBean.getTreeView();
TreeNodeRow root = (TreeNodeRow)tree.getRoot();
root.setIcon("special.jpg");
...