別ウィンドウ連携機能の利用形態に応じた処理について説明します。

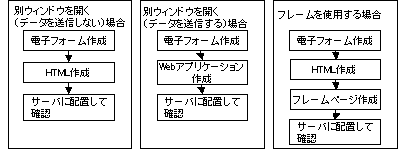
■ 別ウィンドウを開く(データを送信しない)場合
電子フォーム作成
イベント定義にfjxmlWindowOpen関数を使用して別ウィンドウを開くように記述します。
fjxmlWindowOpen関数のURLパラメタには、2.で作成するHTMLを指定します。
HTML作成
別ウィンドウに表示するHTMLにはクライアントスクリプト機能を利用して電子フォームを操作するJavaScriptを記述します。
サーバに配置して確認
作成した電子フォームやHTMLをサーバに配置し、表示や動作を確認します。
■ 別ウィンドウを開く(データを送信する)場合
電子フォーム作成
イベント定義にfjxmlSetSubWindow関数を使用して電子フォームの送信結果を別ウィンドウに表示するように設定します。
送信ボタンの送信先には、2.で作成するWebアプリケーションを指定します。
Webアプリケーション作成
電子フォームからの送信結果を受け取り、別ウィンドウに表示するHTMLを生成するWebアプリケーションを作成します。HTMLにはクライアントスクリプト機能を利用して電子フォームを操作するJavaScriptを記述します。
サーバに配置して確認
作成した電子フォームやHTMLをサーバに配置し、表示や動作を確認します。
■ フレームを使用する場合
電子フォーム作成
電子フォーム内のイベントから処理を行う場合、イベント定義にfjxmlCallFunction関数を使用して別フレームに定義された関数を呼び出すように記述します。
HTML作成
別フレームに表示するHTMLにはクライアントスクリプト機能を利用して電子フォームを操作するJavaScriptを記述します。
フレームページ作成
電子フォームと作成したHTMLを表示するためのフレームページを作成します。
サーバに配置して確認
作成した電子フォームやHTMLをサーバに配置し、表示や動作を確認します。